1. Image 컴포넌트
next/image의 Image 컴포넌트의 장점
자동 최적화최적화 작업은 서버에서 수행되며, 요청 시에 이미지를 최적의 형식과 크기로 변환합니다. 이미지 최적화를 통해 페이지 로딩 시간을 줄이고 UX릏ㄹ 향상시킬 수 있습니다.뷰포트 적응형 이미지 로딩뷰포트의 크기에 맞게 이미지를 로드할 수 있습니다. 이 기능은 반응형 웹 디자인에서 중요하며, 사용자가 필요한 이미지만 로드하게 해서 성능을 개선합니다.Lazy-loading기본적으로 lazy-loading을 지원합니다. 이는 뷰포트 외부에 있는 이미지의 로딩을 연기하여 초기 페이지 로드 시간을 단축합니다.Placeholdersblur옵션을 이용하면, 이미지가 로드되기 전에 흐릿한 프리뷰 이미지를 표시할 수 있습니다. 이는 perceived performance를 향상시키는 데 도움이 됩니다.외부 소스 지원다양한 외부 이미지 소스를 지원합니다. Next.js 설정에서 허용된 도메인 목록에 추가하면, 해당 도메인의 이미지를Image컴포넌트로 로드할 수 있습니다.
Image 컴포넌트 사용법
크기 지정:Image컴포넌트를 사용할 때는width와height를 항상 지정해야 합니다. 이는 레이아웃 시프트를 방지하고 이미지의 크기를 최적화하는 데 중요합니다.width와height를 이용해 이미지의 비율(aspect ratio)를 결정하고, CSS를 이용해 최종적인 표시 크기를 조절할 수 있습니다.fillattribute를 작성하고 부모 컴포넌트의positionproperty를relative로 설정하여 크기를 자동으로 지정할 수도 있습니다. 이 때imageproperty로object-fit: cover를 작성하여 이미지 비율을 유지할 수도 있습니다.외부 소스 설정:next.config.js파일에서images설정을 사용해야 외부 이미지 소스를 사용할 수 있습니다.
module.exports = {
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'learn-codeit-kr-static.s3.ap-northeast-2.amazonaws.com',
port: '',
pathname: '/codeitmall/**',
},
],
},
로더 설정: 기본적으로Image컴포넌트는 Next.js의 내장 이미지 로더를 사용합니다. 하지만 필요한 경우next.config.js파일에서loader설정을 사용해 사용자 정의 로더를 지정할 수 있습니다.Layout modes:Image컴포넌트는 여러 가지 layout mode를 제공합니다. 기본값은intrinsic이며, 이 외에fixed,responsive,fill등의 옵션이 있습니다.Placeholder:placeholder="blur"와blurDataURL속성을 함께 사용하면 이미지가 로드되는 동안 흐릿한 플레이스홀더를 표시할 수 있습니다.Quality control:qualityprop을 사용하여 이미지의 품질을 조절할 수 있습니다. 이 값은 1-100 사이의 정수여야 하며, 높은 값일수록 높은 품질의 이미지를 얻지만 파일 크기도 커집니다.
2. Head 컴포넌트
Next.js의 Head 컴포넌트는 HTML <head> 태그의 내용을 추가하거나 수정하는 데 사용됩니다. 이 컴포넌트는 next/head 모듈에서 가져올 수 있습니다. 이 컴포넌트는 문서의 <head> 섹션에 메타데이터를 추가하거나 변경하는 데 사용되며, 페이지별로 다른 메타데이터를 설정하고 싶을 때 유용합니다.
import Head from 'next/head'
function Page() {
return (
<div>
<Head>
<title>My page title</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<meta name="description" content="This is an example of a meta description. This will often show up in search results." />
<link rel="icon" href="/favicon.ico" />
</Head>
<p>Hello world!</p>
</div>
)
}
export default Page
이 예에서 Head 컴포넌트는 페이지의 제목, 뷰포트 메타 태그, 설명 메타 태그, 그리고 favicon 링크를 설정합니다. Head 컴포넌트는 어디에서나 사용할 수 있으며, 여러 Head 컴포넌트가 페이지에 있을 경우, 그 내용이 결합됩니다. 또한, 같은 태그가 여러 번 사용될 경우, 가장 마지막에 등장한 태그가 우선시됩니다.
하지만 주의할 점은 Head 컴포넌트 내부에는 <title>, <meta>, <link>, <style>, <script>와 같은 HTML 태그만 들어갈 수 있으며, 다른 React 컴포넌트나 JSX 코드는 들어갈 수 없습니다.
3. 구글 폰트 적용하기
Next.js에서는 구글 폰트를 편하게 쓰는 것뿐만 아니라 여러 가지 최적화도 함께 제공합니다.
// @/pages/_app.js
import { Noto_Sans_KR } from '@next/font/google';
const notoSansKR = Noto_Sans_KR({
weight: ['400', '700'],
subsets: [],
});
weight: 사용할 폰트 굵기를 명시합니다. 주의할 점은weight프로퍼티값은 숫자(400, 700 같은 형태)가 아니라 문자열('400', '700' 같은 형태)이어야 합니다.subset: 특정 문자 집합(subsets)만을 가져오려면 이 필드에 문자 집합 이름을 배열로 전달합니다. 여기서는 모든 문자 집합을 가져오기를 원하기 때문에 빈 배열을 전달했습니다.
폰트를 적용하려면 notoSansKR 객체의 className 프로퍼티를 사용합니다. 이 클래스가 적용된 요소 안에서는 폰트를 적용하게 됩니다.
<main className={notoSansKR.className}>
...
</main>
Next.js에서 제공하는 Head 컴포넌트를 활용해서 전역 스타일로 적용할 수도 있습니다.
<Head>
<style>{`
html {
font-family: ${notoSansKR.style.fontFamily}, sans-serif;
}
`}</style>
</Head>
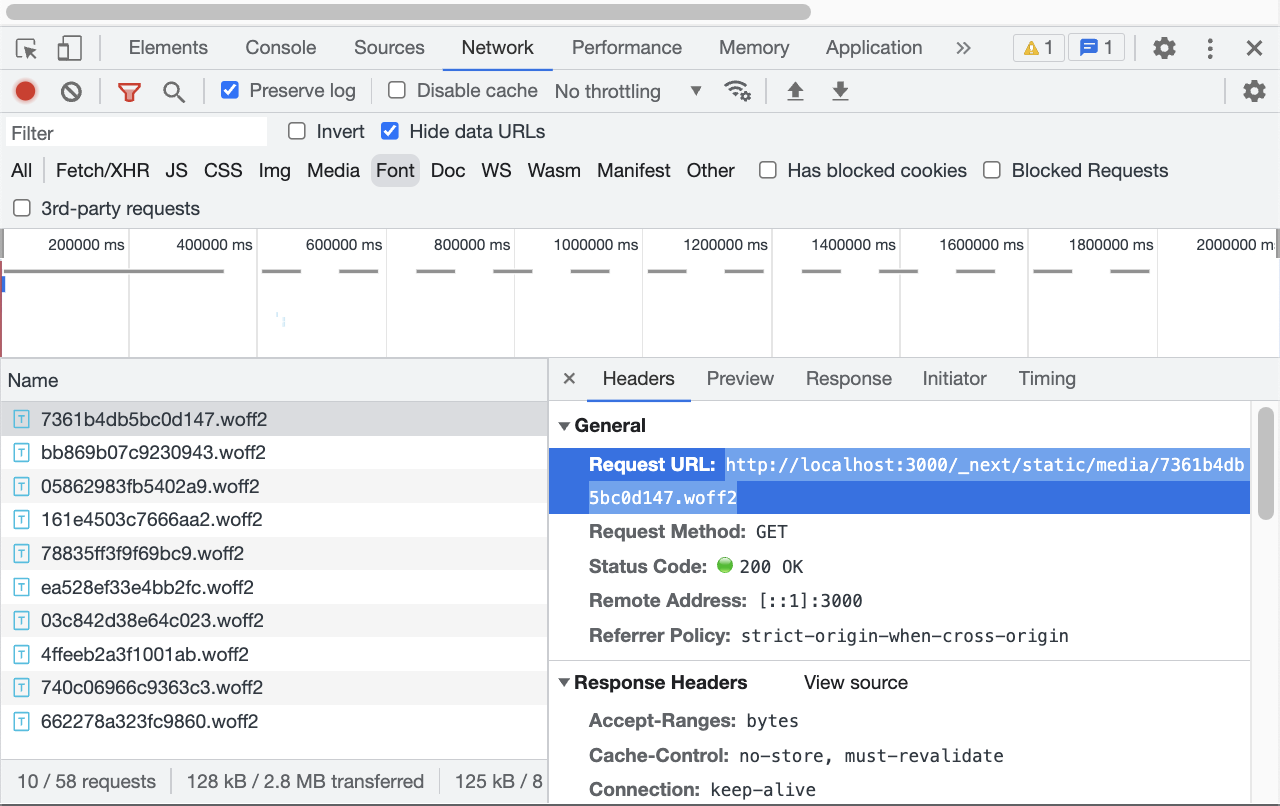
폰트를 적용하고 개발자 도구를 열어서 Network 탭의 세부 탭인 Font 탭을 살펴보면 구글 사이트가 아니라, 현재 사이트에서 폰트 파일을 받아 오는 걸 알 수 있습니다. 그래서 초기 로딩 속도가 훨씬 빨라집니다.

4. 빌드하기와 실행하기
npm run build
npm start



Reference
