Topic
Weekly mission
React
React Router Dom
Vite
Styled Components
What I Learned
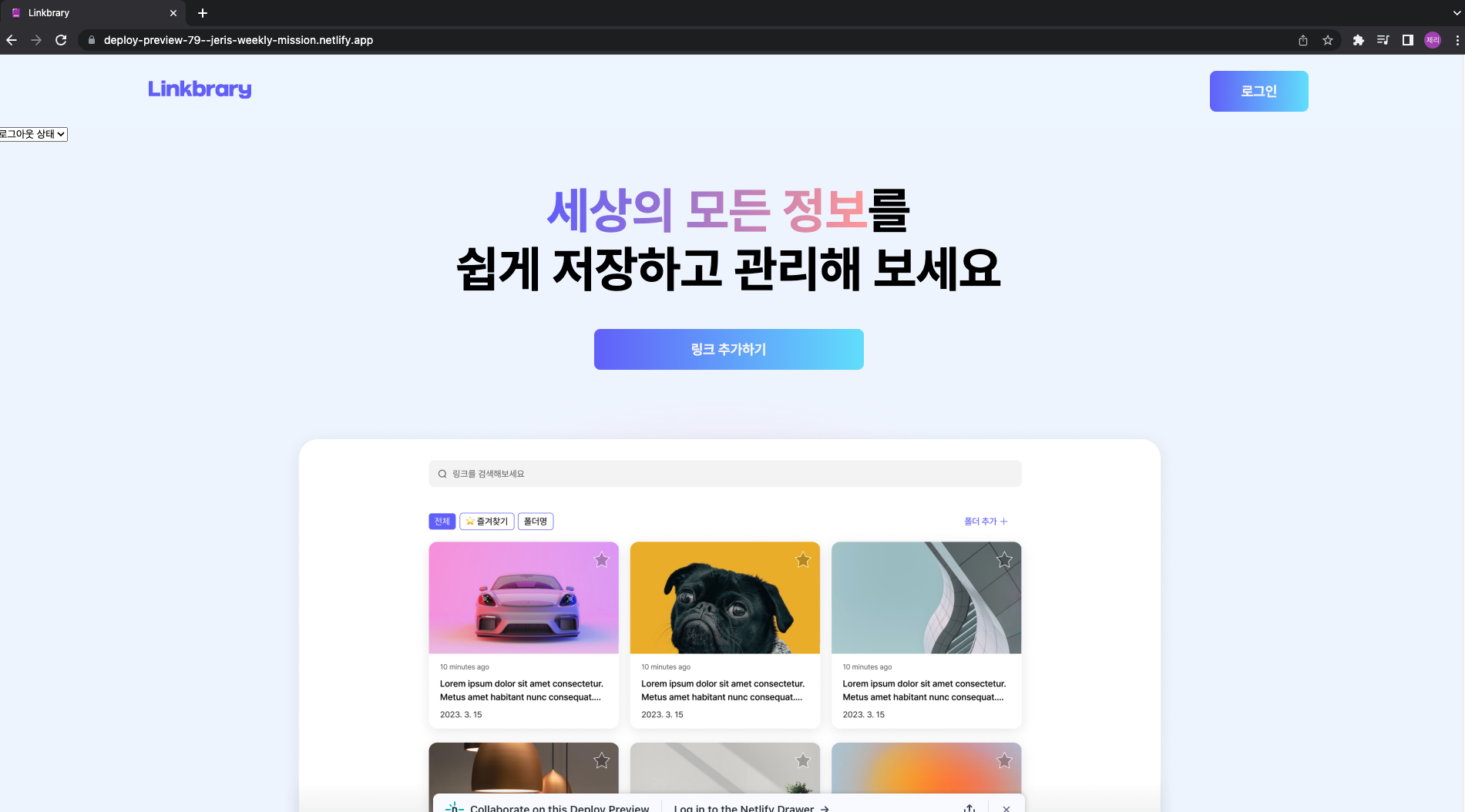
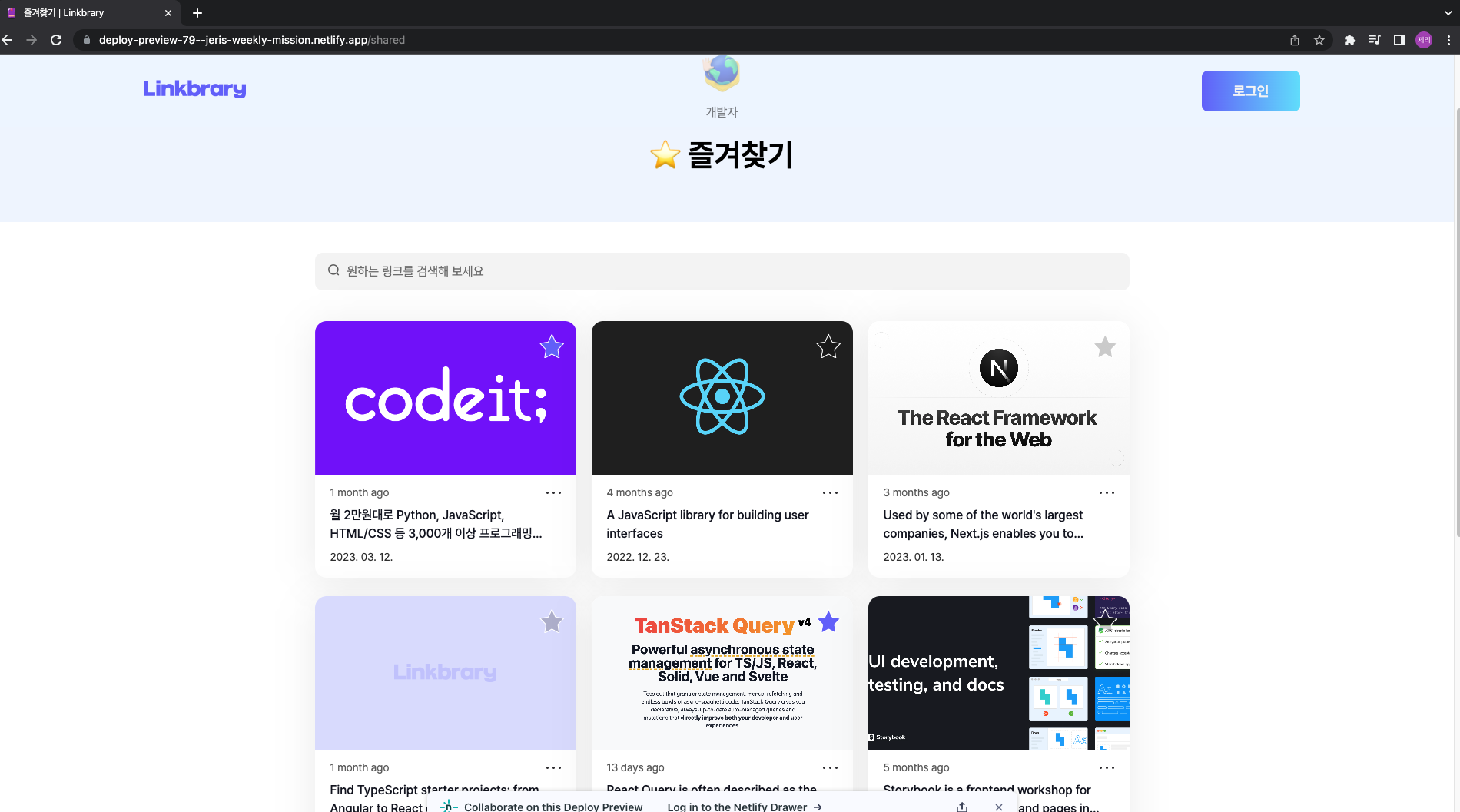
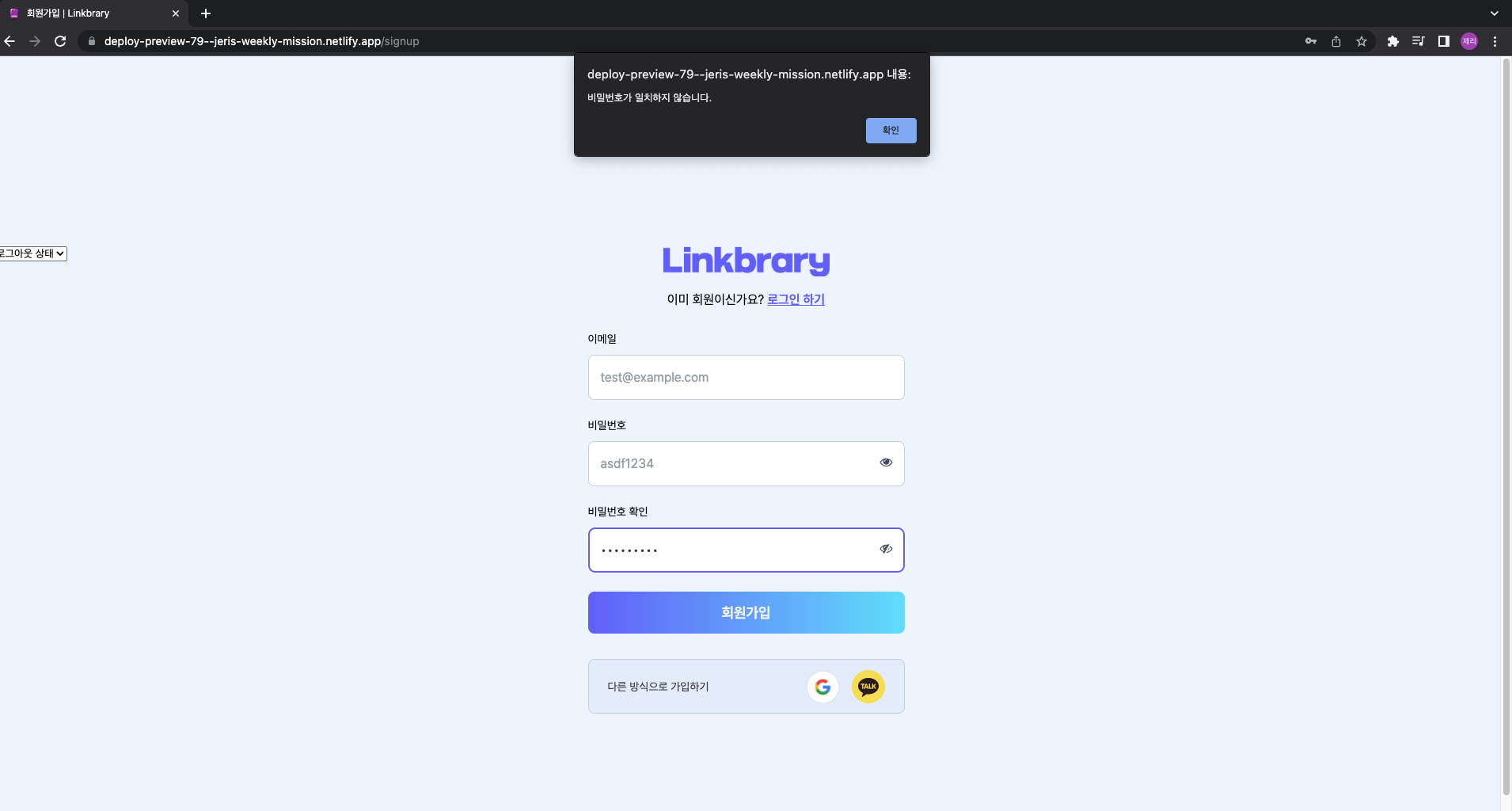
- 부트캠프 위클리 미션으로 첫 리액트 프로젝트를 시작했습니다.



Feedback
- 처음으로 리액트 프로젝트를 만들어봤는데, 개발 과정이 너무 재밌어서 밥도 거르고 잠도 안자고 코딩했던 것 같다. 컨디션을 위해 다음부턴 건강을 해치지 않는 선에서 개발해야겠다.
- Vite로 개발 환경을 구성했고, Styled Components, React Router Dom, React Helmet Async, axios 등을 설치해서 사용해봤다.
- React Query, Recoil, Jest, Storybook 라이브러리들은 곧 공부할 내용들이라 미리 설치만 해놨다.
- 전부 처음 사용하는 라이브러리들이라 적응하는 데 시간을 많이 들였다.
- Strict mode에서 react-helmet을 쓰면 경고가 뜨는 이유가 무엇일까? react-helmet-async를 쓰면 해결되긴 한다.
- 정적 이미지 파일들을 src/assets에 넣어야 할까 public에 넣어야 할까? src/assets에 넣어서 시작했는데, 배포 후에 확인해보니 이미지 로드가 되지 않았다. 결국 public으로 이미지 파일들을 옮겨서 해결됐는데 맞는 방법인지 모르겠다.
- 함수 선언식, 함수 표현식의 선택 기준점이 무엇일까?
- 이름 짓는게 너무 어렵다. 다음부턴 참고를 하면서 네이밍을 해야겠다.
- 글로벌로 사용하는 컴포넌트들의 라우팅 위치를 정하는 것은 꽤나 어렵다. Route Dom을 어떻게 구성해야 할까?
- 다음주엔 페이지네이션이랑 무한 스크롤을 구현해 볼 예정이다.
