자바스크립트의 특징

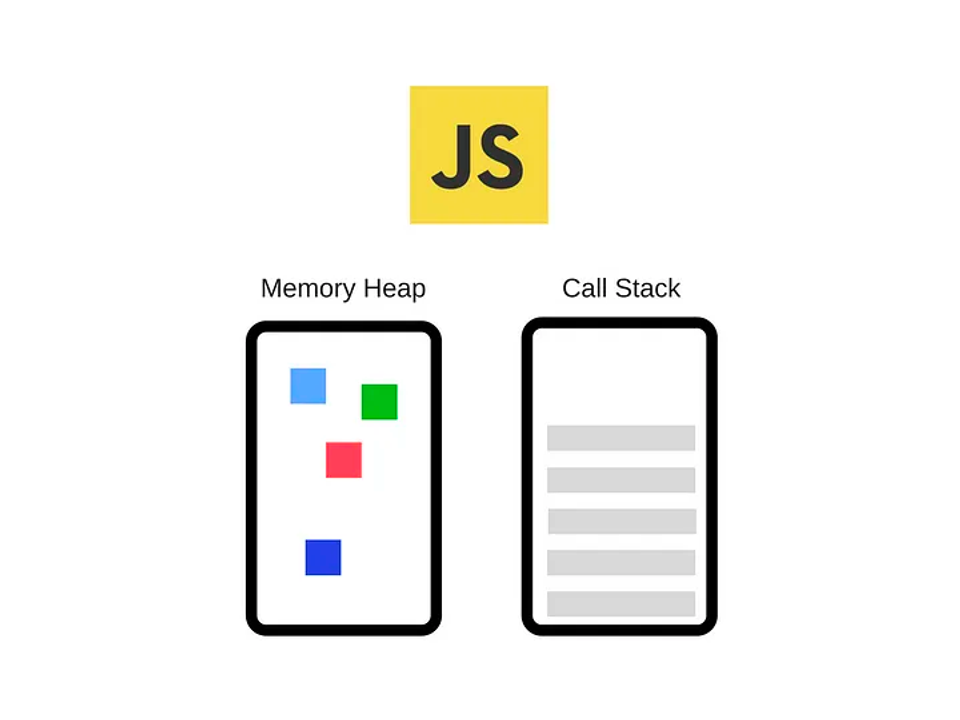
JavaScript싱글 스레드 기반의 언어thread작은 단위의 실행 흐름- 자바스크립트 엔진을 간단히 살펴보면 위와 같이 Memory Heap과 Call Stack으로 구성되어 있다.
- 하나의 스레드에서 하나의 Call Stack으로 현재 어떤 함수가 동작하고 있는지, 그 함수 내에서 어떤 함수가 동작하고, 다음에 어떤 함수가 호출되어야 하는지 등을 제어한다.
런타임(브라우저 또는 Node.js) 환경
-
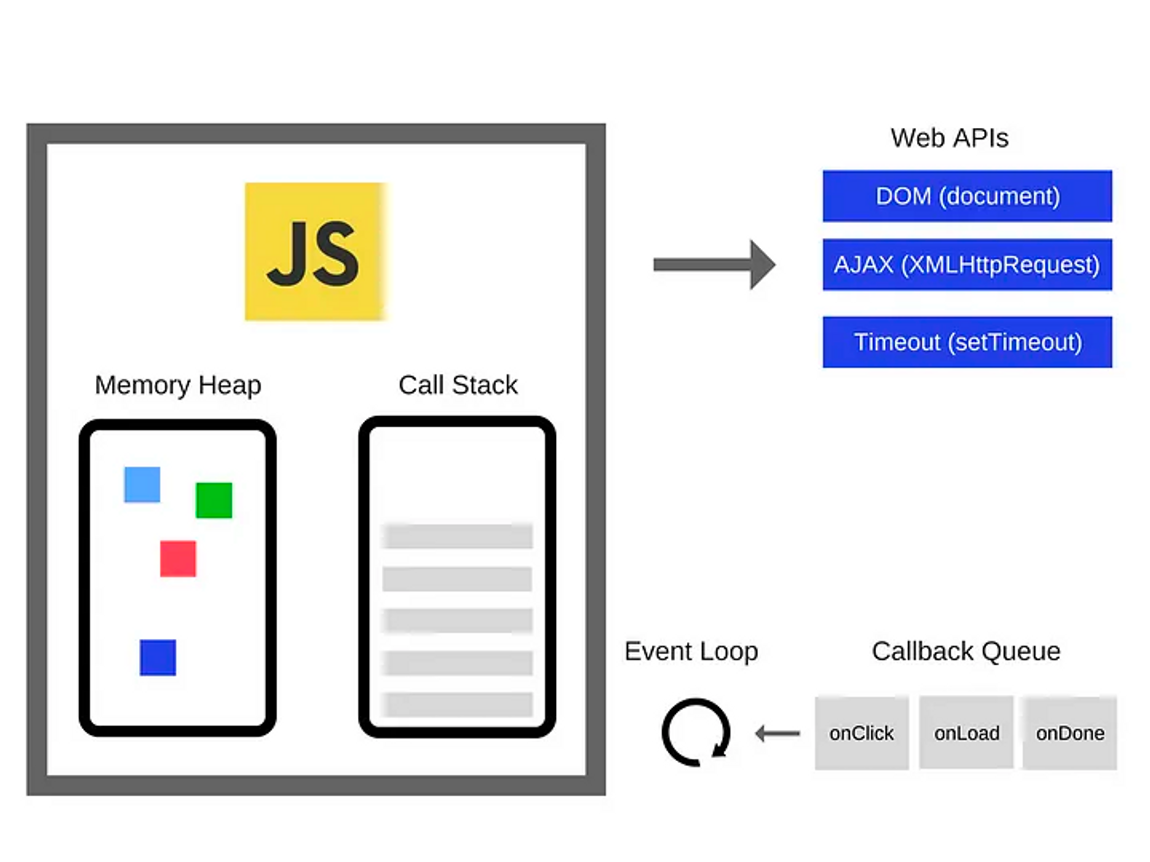
위에서 확인한 것처럼 자바스크립트 엔진은 단일 Call Stack으로 요청이 들어온 순서대로 한 가지 일만을 수행한다.
-
setTimeout과 같은 비동기 요청은 자바스크립트 엔진을 구동하는 런타임 환경에서 담당한다.

-
브라우저의 경우 setTimeout을 예로 들면, Call Stack에서 Web API setTimeout 요청 이후 제거된다.
-
Web API에서 setTimeout이 완료되면 setTimeout callback 함수를 Callback Queue로 옮긴다.
-
현재 실행한 자바스크립트 코드를 모두 실행한 뒤, Event Loop가 지속적으로 Call Stack이 비어있는지 확인하고, 비어있다면 Callback Queue에 있는 작업 순서대로 Call Stack으로 넘겨 실행하도록 만든다.
예시의 코드를 실행할 때, 콘솔에 출력될 값은 무엇일까?
// 1번
let num = 1;
// 2번
setTimeout(() => {
num = 2;
}, 0);
// 3번
num = 3;
// 4번
console.log(num);예시 코드의 실행
- 1번 실행으로
num에 1이 할당된다. - 2번 실행으로
setTimeout을 Web API(NodeJS의 경우 Timers 모듈)가 처리하도록 넘긴다. 이 때, 즉시setTimeout에 있는 callback을 실행할지 판단하지 않는다. 따라서num은 여전히 1인 상태이다. - 한편, Web API에서는
setTimeout작업이 완료되면setTimeoutcallback 함수를 Callback Queue에 등록한다. - 3번 실행으로
num에 3이 재할당된다. - 4번 실행으로 화면에 3이 출력된다.
- 이렇게 모든 실행을 마치면, 그 후에 Event Loop를 돌아 Callback Queue에 있는 callback 함수를 Call Stack으로 가져와 실행하고
num은 2가 재할당된다.
이벤트 루프를 확인할 수 있는 사이트
참고 자료
- Node.js 이벤트 루프, 타이머, `process.nextTick()` | Node.js
- Philip Roberts: Help, I’m stuck in an event-loop. on Vimeo
- 어쨌든 이벤트 루프는 무엇입니까? | Philip Roberts | JSConf EU - YouTube
- How JavaScript works: an overview of the engine, the runtime, and the call stack | by Alexander Zlatkov | SessionStack Blog | Medium
- How JavaScript works: Event loop and the rise of Async programming + 5 ways to better coding with async/await | by Alexander Zlatkov | SessionStack Blog | Medium
- 이벤트 루프와 매크로태스크, 마이크로태스크
- 코드잇 제공 자료
