Overview: NestJS는?
NestJS는 효율적이고 확장가능한 Node.js 기반 서버사이드 애플리케이션 구축을 위한 프레임워크
NestJS는 뭐야? 라고 물으면 위 한줄로 설명할 수 있을 것 같다. Node.js 기반으로 javascript v8 engine에서 구동되는 웹 앱 프레임워크로 express나 fastify 같은 다른 nodejs 프레임워크를 래핑하여 동작한다.
NestJS는 Angular의 영향을 많이 받았으며 Module|Component 기반으로 프로그램을 작성하여 재사용성이 높고 IoC(Inversion of Control), DI(Dependency Injection), OOP(Object Oriented Programming), AOP(Aspect Oriented Programming), Singleton 등 모던 백엔드 프레임워크가 갖는 디자인 패턴 특징도 갖고 있다. 또 Functional Programming(함수형 프로그래밍)을 지향하며 기본 언어로 typescript를 지원하고 있어 type system의 장점을 가지고 효율적이고 유연한 웹 애플리케이션을 만들 수 있는 특징을 갖는다.
장점
- 최신 ECMA script 지원
- CORS (Cross-Origin Resource Sharing), HTTP헤더 지원
- 인터셉터, 미들웨어, 로깅, 테스팅, 스웨거 등을 자체적으로 지원함
- ORM(Object Relation Model) 지원으로 Database와 연결하여 코드 작업을 수월하게 할 수 있음
- scheduling, event handling, microservice와 같은 고급기능도 지원함
- MVC, DDD 등 여러 디자인 아키텍처들에 맞게 유연하게 개발할 수 있음
- Typescript 사용으로 동일 언어 기반 웹 프론트앤드 애플리케이션과 연계하여 개발하는데에 유리함
- 공식 문서가 꽤 잘 돼있는 편임
단점
- 과도한 유연함이 SW의 품질을 일관되지 않게 만들 수 있음
- 개발에 알맞는 라이브러리를 찾기 위해 시간을 많이 써야 할 수 있음
- 다른 node.js 기반 프레임워크인 express 보다는 무겁고 커뮤니티가 아직은 적음
Installation 및 기본 구성
선행
- node(> 10.13.0, v13을 제외한), yarn 설치 필요(맥은 brew 이용해서)
- vscode 에디터를 사용해서 작업 할 것 ⇒ 설치 필요
작업 디렉토리 설정 및 설치
- Nest CLI를 이용해서 새 프로젝트를 만들 수 있음
$ npm i -g @nestjs/cli # 또는 yarn install @nestjs/cli
$ nest new project-name
# git으로 typescript 시작 프로젝트를 설치하려면
$ git clone https://github.com/nestjs/typescript-starter.git project
$ cd project
$ npm install
$ npm run start
# 애플리케이션이 실행되면 브라우저를 열고 localhost:3000으로 이동하면 hello world 메시지가 표시됨Nest CLI
- NestJS 애플리케이션을 생성하고 구동하기 위한 툴
- 애플리케이션에 들어갈 service, controller, repository 등을 간편하게 생성할 수 있음
작업 프로젝트 수동 설정
-
npm install -y로 package.json 파일 생성 -
npm install @nestjs/common @nestjs/core @nestjs/platform-express @reflect-metadata:0.1.13 typescript:4.3.2이렇게 dependencies 다운 받아줘- @nestjs/common : Nest를 사용하는데 필요한 다수의 함수, 클래스 등등을 포함하는 모듈
- @nestjs/platform-express : HTTP 요청을 처리하기 위해 NEST가 Express JS를 사용할 수 있게 하는 모듈(default가 express이긴 함)
- reflect-metadata : 데코레이터가 잘 동작할 수 있게 함
- typescript : TS로 Nest App을 만들기 때문
-
tsconfig.json 파일 생성 후
{ "compilerOptions": { "module": "commonjs", "target": "es2017", "experimentalDecorators" : true, "emitDecoratorMetadata" : true } }
설치 후..
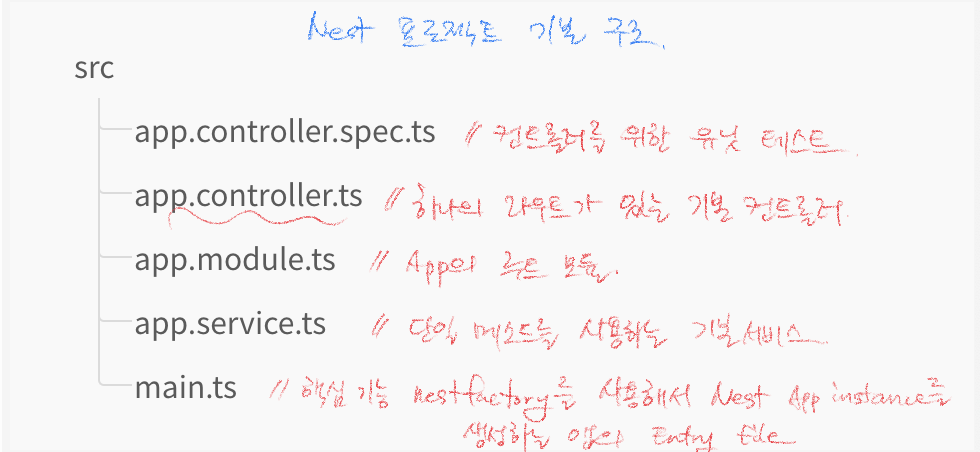
project-name 디렉토리 생성 후 노드 모듈과 몇가지 다른 상용구 파일이 설치되며, src/ 디렉토리 하위에 다음과 같이 여러 코어 파일들로 채워짐

프로젝트 시작점인 main.ts의 기본 형태는 다음과 같다.
// main.ts에는 애플리케이션을 부트스트랩하는 비동기 함수가 포함되어 있음
import { NestFactory } from '@nestjs/core'; // Nest app instance 생성을 위해 NestFactory 클래스 사용
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule); // INestApplication 인터페이스를 충족하는 애플리케이션 객체를 반환
await app.listen(3000); // 이렇게 리스너를 시작만하면 앱이 인바운드 HTTP 요청을 기다릴 수 있음
}
bootstrap();기본적인 NestJS 앱 구조

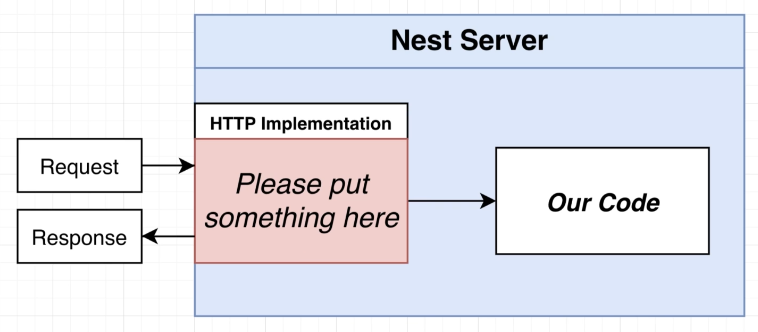
먼저 제일 심플한 도식으로 들어가보자. 사용자가 애플리케이션을 사용하면서 정보를 요청하거나 수신 받기 위해 제일 먼저 Presentation Layer를 거치게 된다. 이 역할을 Controller가 담당하며, Controller는 business logic을 전담하는 Service를 호출하여 정보에 대한 요청을 처리하게 된다.
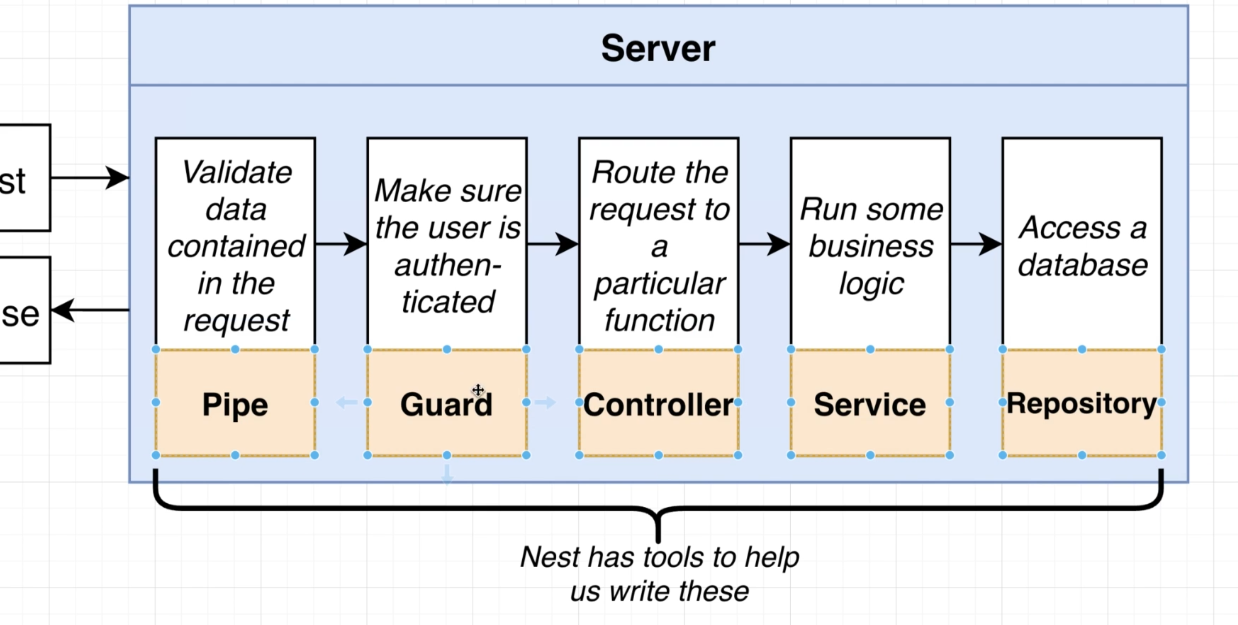
이를 약간 개발스럽게 접근하면 아래와 같다.


사용자의 요청이 OSI 7계층의 HTTP 프로토콜을 거쳐 들어오면 NestJS의 앱에 들어오고 위 두번째 그림처럼 여러 단계를 거쳐 요청에 대한 정보처리를 하게 된다.
DDD(Domain Driven Development)와 같은 서비스 아키텍처를 별도로 도입하지 않으면 NestJS의 CLI를 활용하여 Controller와 Service, Repository를 생성하고 module로 이들을 결합하여 하나의 애플리케이션에서 핵심로직들을 처리할 수 있다. pipe와 guard는 적절하게 사용하면서 애플리케이션 구조를 더욱 탄탄하게 해준다.
다음 포스트에서는 NestJS에서 사용되는 Controllers, Providers, Modules에 대해 좀 더 자세히 공부해보겠다.
참고:
- nestjs 공식 문서, https://docs.nestjs.com/
- nestjs 위키독스, https://wikidocs.net/148194
- Udemy nestJS 강의 자료