React
1.React란? 특징과 장단점 파헤치기

리액트 공부의 대장정, 그 첫번째 발걸음리액트 이미지/출처:리액트 공식사이트 이미지 출처: React 공식 사이트Facebook에서 주도하여 개발한 웹 어플리케이션의 UI를 효과적으로 구축하기 위해 사용하는 Javascript 기반 라이브러이다. React.js, Re
2021년 8월 23일
2.React 실습-basic 1: Component 생성, 분리

Component 만들기 리액트에서 component는 자바스크립트 함수와 유사하다고 생각할 수 있다. 여기에 'props' (properties)를 입력으로 받아서 리액트 element를 반환하는 형태로 동작한다. 어떤 test.html을 만들어서 다음과 같이 구상
2021년 9월 1일
3.React 실습-basic 2: state와 props 이해하기

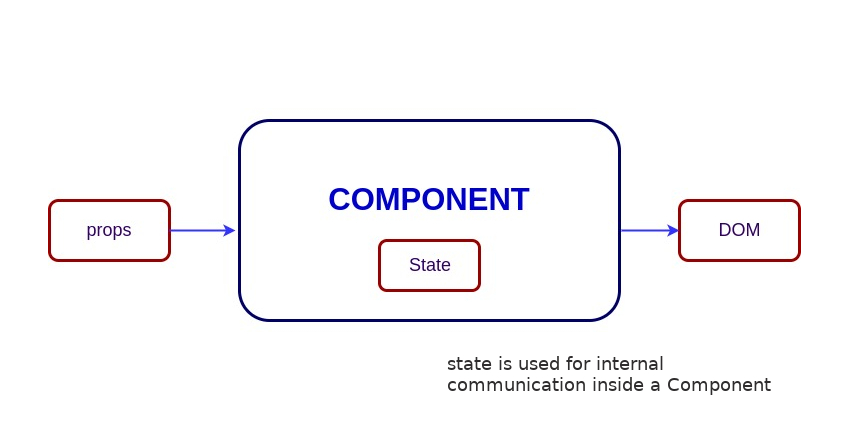
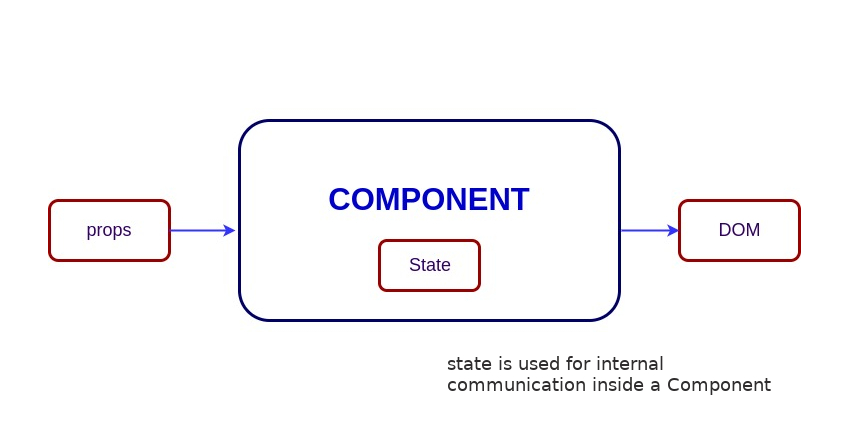
지난 실습 포스트에 이어서 코드 설명이 진행됩니다. 클래스형 컴포넌트로 진행하는 실습을 보시려면 여기를 먼저 참고해주세요. 리액트의 핵심: State와 props state와 props는 리액트의 가장 중요한 개념들 중 기본 핵심이라고 할 수 있다. 지난 포스트에서
2021년 9월 12일
4.React 실습- basic 3: TODO 앱의 CRUD 기능 구현해보기

지지난 실습 포스트에 이어서 코드 설명이 진행됩니다. 클래스형 컴포넌트로 진행하는 실습을 보시려면 여기를 먼저 참고해주세요. 지난 포스트에서 react의 state와 props 에 대해 알아보았다. state와 props만 잘 이해해도 기본적인 CRUD(Create,
2021년 9월 13일