2Captcha는 실시간으로 캡차 문제를 풀어주도록 하여 비용을 지불하거나, 캡차 문제를 풀어냄으로써 돈을 버는 사이트 입니다.
인터넷을 사용하다보면 캡차로 인하여 시간을 허비하는 경우가 있고 어려운 퍼즐을 풀 때에는 지치고 성가십니다. 또 어떤 때에는 퍼즐이 안풀리기도 하여 많은 시간을 허비하게 되는데, 이 때 캡차를 빠르게 해결하기를 원하는 사람은 2Capcha를 이용하여 풀어낼 수 있습니다.
2Captcha를 bypassing Captcha 솔루션이라고도 할 수 있겠습니다.
2Captcha가 캡차를 풀어내는 방식은 이러합니다.
사용자가 캡차문제를 2Captcha로 보낸다. => 2Cpatcha에서는 문제를 풀어주는 사람들이 있는데, 이 사람들이 문제를 실시간으로 풀어줍니다!
문제를 빠르게 풀기 원하는 사람은 이에대하여 비용을 지불하고, 반대로 문제를 풀어 준 사람은 돈을 벌게 됩니다.
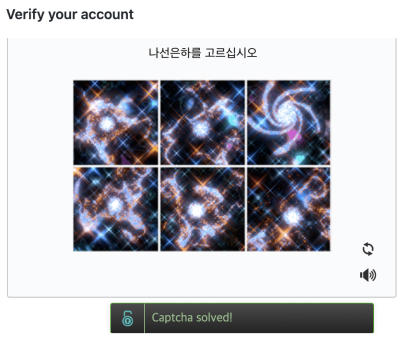
직접 확인하기 위하여 크롬 익스텐션의 '2Captcha Solver'를 설치하여 캡차를 풀기를 시도하였더니, 어려운 문제임에도 캡차가 풀리게 되었습니다.

2Captcha는 크롬 익스텐션이외에도 캡차를 풀어낼 수 있는 API를 제공하고 있습니다.
2Cpatcha API를 사용하여 캡차를 풀어보도록 하겠습니다.
간단한 express서버를 연후 캡차를 풀어내도록 요청하도록 하겠습니다
import express from "express";
const app = express();
app.get("/captcha", (req, res) => {
return;
});
app.listen(4000, () => {
console.log("server started at http://localhost:4000🚀");
}); express 서버를 만들었으니 https://github.com/infosimples/node_two_captcha
2captcha에서 제공하는 API를 설치하도록 하겠습니다.
$ yarn add @infosimples/node_two_captcha
설치가 완료 되었다면 가이드를 따라 2Captcha API를 실행해 보도록 하겠습니다. 저희는 reCaptcha v2 를 해독하는 기능을 사용 해 볼 것이고, 구글이 제공해주는 reCaptcha v2의 데모 사이트 캡차를 풀어보도록 하겠습니다.
- 2Captch api를 사용하기 위해서는 2captcha api key 가 필요합니다. 가입을 한 후 대쉬보드에서 확인 할 수 있습니다.
app.get("/captcha", (req, res) => {
const client = new Client("your_key", {
timeout: 60000,
polling: 5000,
throwErrors: false,
});
client
.decodeRecaptchaV2({
googlekey: "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-",
pageurl: "https://my-app-3x1qowiru-jerrynim.vercel.app/",
})
.then((response) => {
console.log("captcha solved");
console.log(response?.text);
})
.catch((e) => {
console.log(e.message);
});
return;
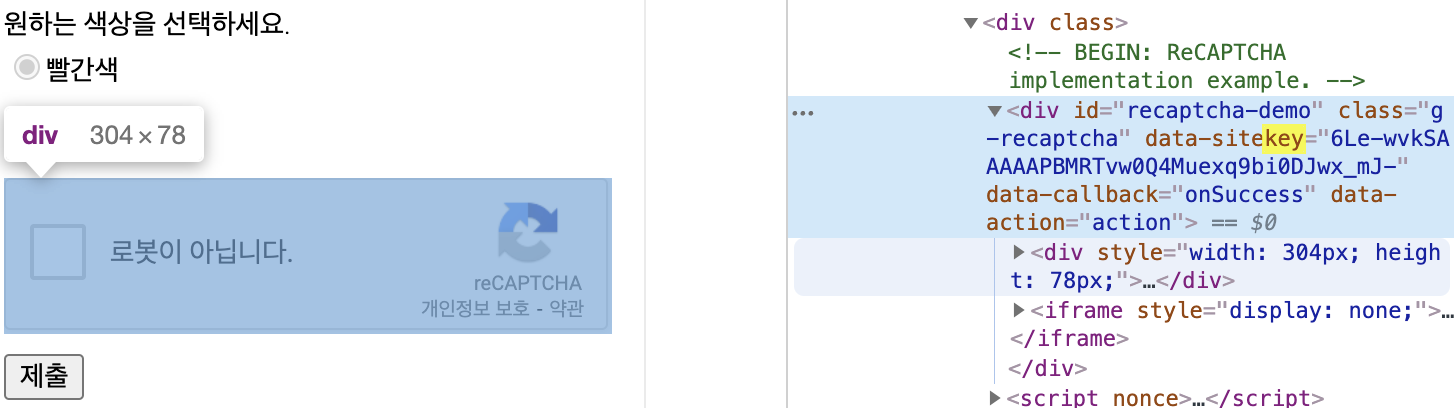
}); 캡차를 풀어내기 위해서는 인자 값인 googlekey와 pageurl 이 필요한데요. 그 값은 개발자도구를 연 후다음 그림과 같이 date-key를 찾으시면 됩니다.

이 값은 reCaptcha v2 를 사용할때 필요한 sitekey 입니다. 이 키 값을 api의 googlekey에 넣어주도록 한 후 서버를 켜도록 하겠습니다.
그리고 대망의 "/capcha" api를 실행해 보도록 하겠습니다.
$ curl --request GET http://localhost:4000/captcha
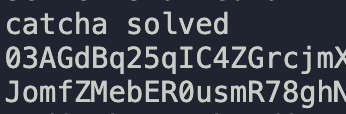
캡차가 풀리기 까지 기다리면 잠시 후에 콘솔 출력과 함께 키 값을 받게 됩니다!

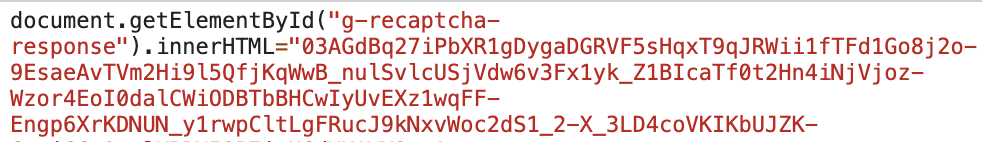
이 값을 이제 복사하여서 캡차가 있는 사이트로 이동하여 개발자 콘솔을 킨후 다음과 같이 입력합니다.
document.getElementById("g-recaptcha-response").innerHTML="TOKEN_FROM_2CAPTCHA";

이제 '제출' 버튼을 클릭하면 다음 그림과 같이 인증이 성공하신 것을 볼 수 있습니다!

앞의 과정에서 'sitekey 값을 찾는 것'과 '인증 키 값을 복사하는 것' 그리고 '인증 키 값을 넣어주는 것'은 전부 수작업을 통하여 하였는데요. 자신의 프로그램을 테스트 할때 이러한 과정은 자동화를 통하여 충분히 해결 할 수 있으니, 테스트할 때 2Captcha를 사용한다면 될 것 같습니다.
해당 코드는 https://github.com/jerrynim/with-2captcha 에서 확인할 수 있습니다.
- 이 글은 2Captcha의 지원을 받아 작성합니다.
.jpeg)
