서론
7 FrontEnd JavaScript Trends and Tools You Should Know for 2020에서 글을 보면서 Lit-html, stenciljs,svelte,bit등을 처음 접하고 더 빠르고 쉬운 개발, 재사용성을 위한 노력은 끝이 없다는 것을 감탄하며 위에 것들을 한번씩 사용하기로 했어요.🔥
벨로그를 보다보면 Svelte에 관한 글을 자주 보이고, 커뮤니티에서도 자주 거론 되는 것 같은데, Lit-html에 대해서는 사람들이 잘 모르는 것 같더라구요.
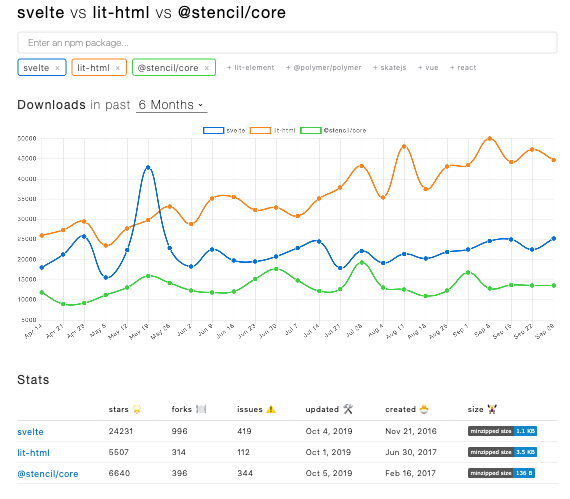
하지만 Npm trend 를 보았을때 통계는lit-html의 성장세는 꾸준해 보이고,

지표 뿐만이 아니라 Lit-html을 사용할때 쉽고 리액트를 사용하는 저에게 친숙하다고 느꼈습니다. 그래서 저는 Lit-html에 만족하고 다시 사용할 의향이 생겼고, 다른 분들에게도 소개하고 싶어졌어요. 그래서 이제 Lit-html을 소개해보도록 하겠습니다.
Lit-html?
lit-html is a simple, modern, safe, small and fast HTML templating library for JavaScript.
Lit-html은 자바스크립트를 위한 간단하고,현대적인고, 안전하고 가볍고 빠른 HTML 템플릿 라이브러리입니다.
Lit-html의 특징
- lit-html은 매우 빠릅니다. 네이티브 복제 기능이있는 HTML 요소와 같은 빠른 플랫폼 기능을 사용합니다 .
VDOM 라이브러리와 달리 lit-html은 실제로 변경되는 템플릿 부분 만 업데이트하므로 전체 뷰를 다시 렌더링하지 않습니다.
lit-html은 JavaScript 및 기능적 프로그래밍 패턴의 모든 기능을 제공합니다.
템플릿은 계산, 함수로 /로부터 전달 및 중첩 될 수있는 값입니다. 표현식은 실제 JavaScript이며 필요한 것을 포함 할 수 있습니다.
lit-html은 문자열, DOM 노드, 이종 목록, 중첩 템플릿 등 다양한 종류의 값을 기본적으로 지원합니다.
lit-html은 매우 사용자 정의 가능하고 확장 가능합니다. 지시문은 값을 처리하는 방법을 사용자 정의하여 비동기 값, 효율적인 키 반복, 오류 경계 등을 허용합니다. lit-html은 여러분 만의 템플릿 제작 키트와 같습니다.
효율적으로 DOM 생성 및 업데이트
lit-html은 모든 주요 브라우저 (Chrome, Firefox, IE, Edge, Safari 및 Opera)에서 작동합니다
기본적인 사용법
lit-html에는 기본 제공되는 제어 흐름 구문이 없습니다. 대신 일반적인 JavaScript 표현식과 명령문을 사용합니다.
템플릿 렌더링
lit-html에는 두 가지 주요 API가 있습니다.
html템플릿을 작성하는 데 사용 템플릿 태그입니다.
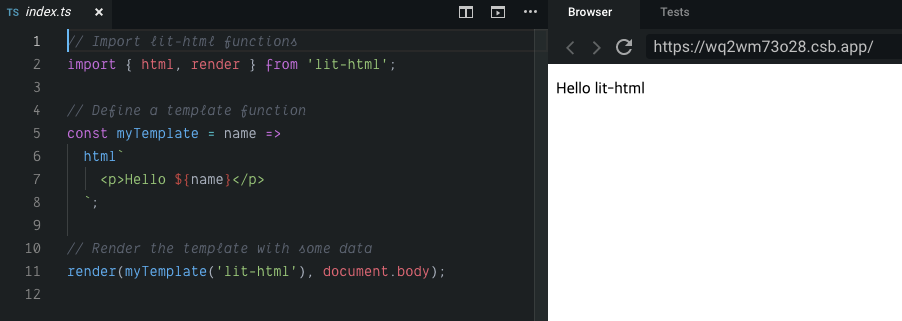
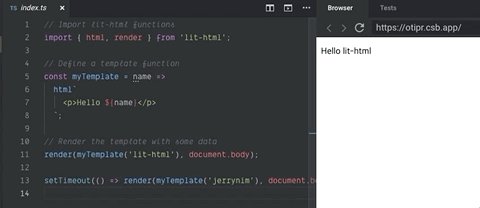
render()함수는 DOM 컨테이너에 템플릿을 렌더링하는 데 사용.// Import lit-html import {html, render} from 'lit-html'; // Define a template const myTemplate = (name) => html`<p>Hello ${name}</p>`; // Render the template to the document render(myTemplate('World'), document.body);CodeSandbox
위처럼 render라는 익숙한 함수를 이용하여 document.body에 템플릿을 렌더링합니다.
동적 텍스트 컨텐츠 렌더링
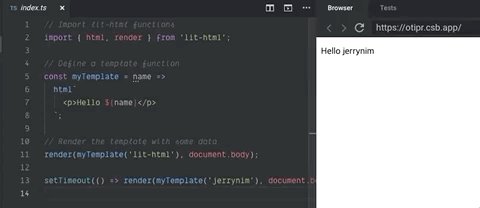
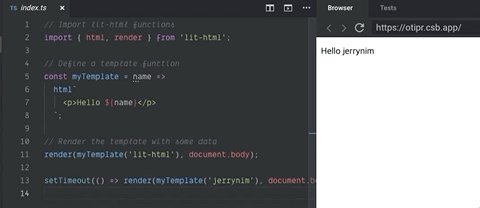
3초후에 리렌더링 되도록 한줄을 추가해 보겠습니다.
// re-render 3seconds later setTimeout(() => render(myTemplate('jerrynim'), document.body), 3000);
이벤트 리스너 추가
Templates can also include declarative event listeners. An event listener looks like an attribute binding, but with the prefix @ followed by an event name:
템플릿은 또한 선언된 이벤트 리스너를 포함할 수 있습니다. 이벤트리스너는 또한 속성에 바인딩되어 보이지만 @접두사 뒤에 이름을 붙입니다.
import { html, render } from 'lit-html'; // Define a template function const myTemplate = () => html` <button @click=${clickHandler}>Click Me!</button> `; const clickHandler = { // handleEvent method is required. handleEvent(e) { console.log('clicked!'); }, }; // Render the template with some data render(myTemplate(), document.body);Array.map을 사용하여 템플릿 반복
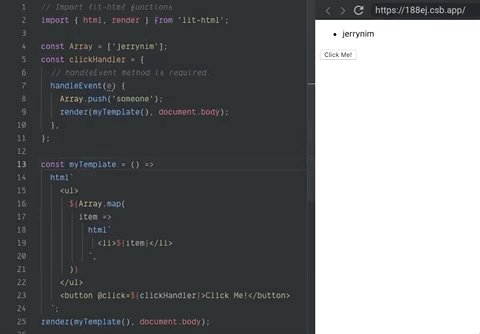
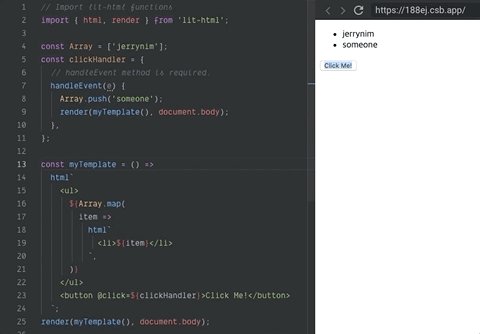
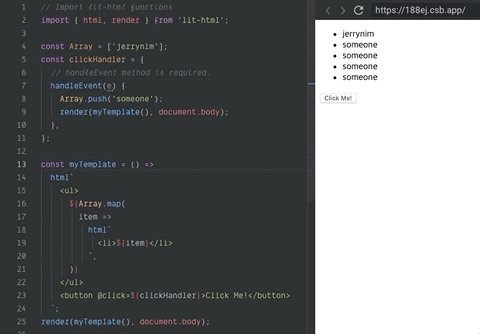
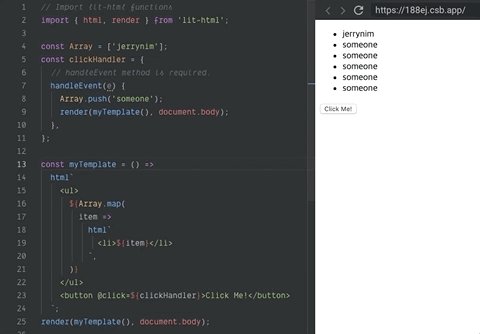
const Array = ['jerrynim']; const clickHandler = { // handleEvent method is required. handleEvent(e) { Array.push('someone'); render(myTemplate(), document.body); }, }; const myTemplate = () => html` <ul> ${Array.map( item => html` <li>${item}</li> `, )} </ul> <button @click=${clickHandler}>Click Me!</button> `; render(myTemplate(), document.body);
스타일링 템플릿
일반적으로 HTML 스타일을 지정하는 방법은 shadow DOM을 사용하는지 여부에 따라 다릅니다.
shadow DOM을 사용하지 않는 경우 전역 스타일 시트를 사용하여 HTML 스타일을 지정할 수 있습니다.
shadow DOM을 사용하는 경우 (예 : LitElement에서) shadow root 안에 스타일 시트를 추가 할 수 있습니다.
styleMap을 사용한 인라인 스타일 (h1부분에 사용)
classMap으로 클래스 설정
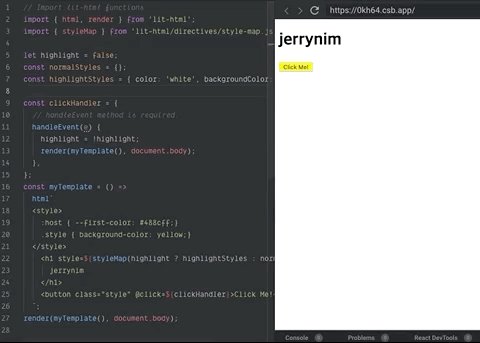
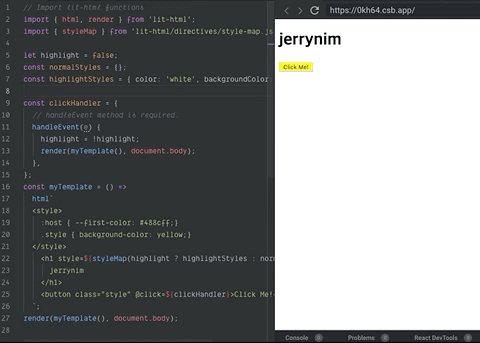
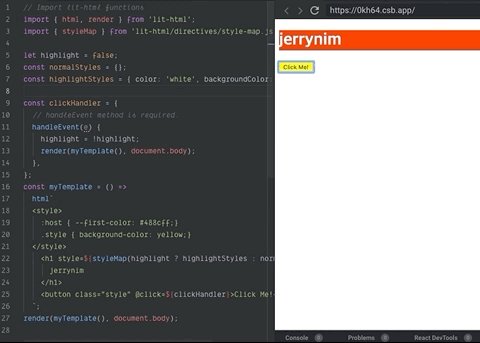
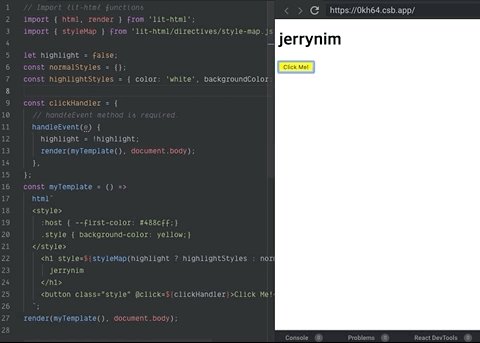
ShadowDom-MDNimport { html, render } from 'lit-html'; import { styleMap } from 'lit-html/directives/style-map.js'; let highlight = false; const normalStyles = {}; const highlightStyles = { color: 'white', backgroundColor: 'red' }; // 클릭시 highlight 값을 토글 const clickHandler = { // handleEvent method is required. handleEvent(e) { highlight = !highlight; render(myTemplate(), document.body); }, }; const myTemplate = () => html` <style> :host { --first-color: #488cff;} .style { background-color: yellow;} </style> <h1 style=${styleMap(highlight ? highlightStyles : normalStyles)}> jerrynim </h1> <button class="style" @click=${clickHandler}>Click Me!</button> `; render(myTemplate(), document.body);
후기
우선 자바스크립트 기본 문법을 사용하기에 새로 배우는데 어려움이 없어서 좋았어요.
그리고 프레임워크가 아니라는 점에서 다른곳에서도 사용할수 있다는 것, 렌더링이 리렌더링을 리액트처럼 라이프사이클을 신경쓰면서 하는게 아닌 직접적으로 render()를 이용한다는 것또한 매력적이였고, 무엇보다 DOM으로써 생성하는 부분이 제일 좋았습니다.
위에서는 전부 document.body 에 넣었지만, 다른 Dom에 넣을 수 있기에 재사용하기쉽고, 적용하기 쉬울 것 같습니다.
지금 Blog를 만드는중인데 Nextjs 와함께 lit-html을 활용하여 에디터처럼 만들어볼 계획입니다.
아직 SSR로 lit-html을 사용하는게 힘들어 보여서 다른곳에 사용은 힘든 것 같습니다.
최근 웹 컴포넌트에 매력을 느끼고 있고 곧 다가올 미래라고 저또한 생각합니다. 그리고 그 미래에는 lit-html이 주역이지 않을까 생각해봅니다 ㅎㅎ끝
필력이 부족한 저에게 잘못된 정보 지적 및 피드백은 언제나 환영입니다.🤗







lit-html 웹 컴포넌트 만들때 진짜 좋은 것 같아요.