SEO(Search Engine Optimization)는 검색어 최적화로써, 사이트가 검색자에게 적절하게 노출되도록 하는 것을 말합니다. 사이트를 검색어 최상단에 위치시키는 것, 사용자의 니즈에 맞춰 사이트를 노출시키는 것, 검색어에 관련된 사이트를 표시하는 것 또한 SEO라고할 수 있습니다.
이번 포스팅에서는 on-site-seo를 읽고, 평소에 제가 SEO를 위해 사용하던 방법들을 공유하고, 여러 도구들을 소개하도록 하겠습니다.
프론트엔드 개발자로써 제가 SEO를 위해 고려할 수 있는 항목은 다음과 같습니다.
- 제목(< title >)
- 키워드(< keyword >)
- url
- 콘텐츠(< h1 >)
- 대체 텍스트(alt)
하나씩 살펴보도록 하겠습니다.
제목(title)
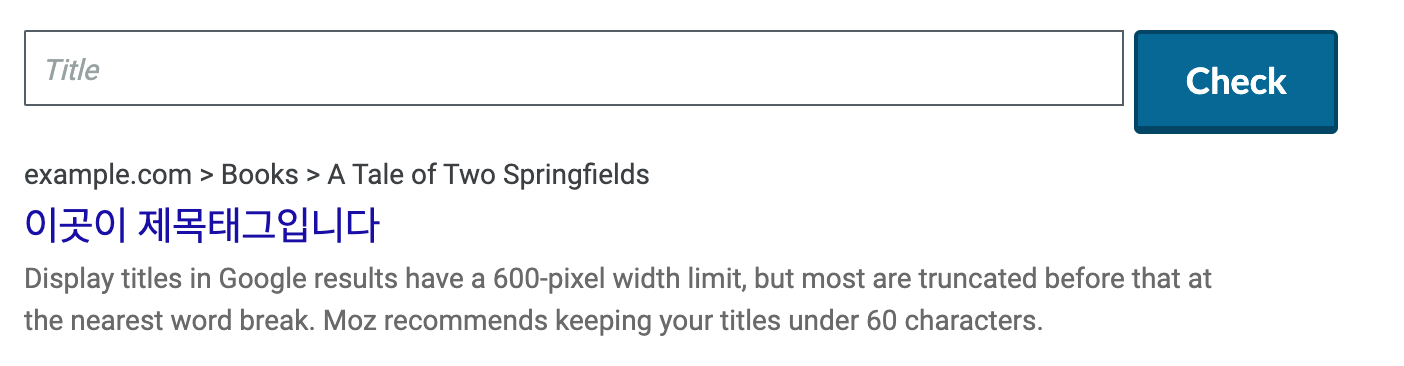
< head > 태그 안에 < title > 태그를 이용하여 제목을 설정할 수 있으며, 다음과 같이 SERP에 표시됩니다.
SERP(Search Engine Results Pages)는 검색결과 페이지입니다.

제목의 길이
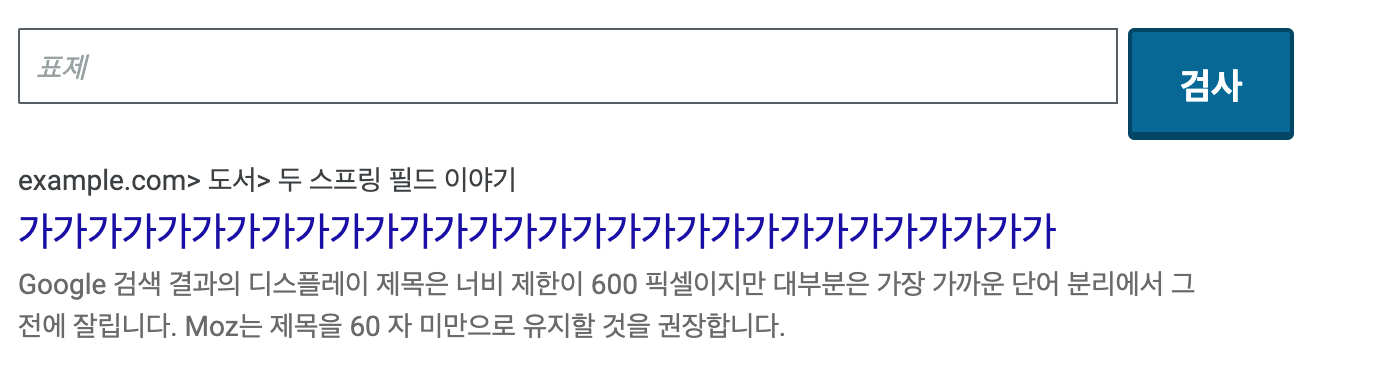
글에서는 제목의 길이를 60자 미만으로 하라고 하지만 알파벳 기준입니다. 한글로 작성할 경우 '가'를 최대 32번 사용할 수 있었습니다.

길어진 제목은 잘려져 ... 으로 표시되기 때문에 적절한 제목을 표시하여 사용자의 클릭을 유도하여야합니다.
중복 타이틀 방지
모든 페이지에 고유한 제목을 지정하여 Google이 중복 된 콘텐츠로 판단하는 것을 방지하고, 검색자에게 원하는 정보를 클릭할 수 있도록하여야합니다.
키워드(keyword)
키워드는 콘텐츠의 내용을 정의하는 아이디어와 주제입니다. SEO 측면에서는 검색자가 검색 엔진에 입력하는 단어와 구문으로 "검색 쿼리"라고도합니다.
콘텐츠에 적합한 키워드를 사용하여 사용자에게 노출시키고, 키워드와 관련된 콘텐츠를 제공하여 사용자의 클릭율을 높여 검색 순위를 올릴 수 있습니다.
개념 타겟팅
키워드를 사용할때에 다음과 같은 방법은 좋지 않습니다.
Buy Widgets, Best Widgets, Cheap Widgets, Widgets for Sale
키워드 목록에 불과한 제목이나 동일한 키워드의 변형을 반복해서 사용하지 마십시오. 이러한 제목은 검색 사용자에게 좋지 않으며 검색 엔진에 문제를 일으킬 수 있습니다.
구글에서는 개념을 공유하여 하나의 키워드로 충분히 대치할 수 있습니다.
Tactical Keyword Research in a RankBrain World
키워드 순서
Moz의 테스트 및 경험에 따르면 키워드 앞쪽의 키워드가 검색 순위에 더 많은 영양을 미친다고합니다. 또한 사용자들은 처음 두 키워드만 스캔할 수 있어 가장 독특한 키워드가 먼저 나타나는 것을 권장한다고합니다.
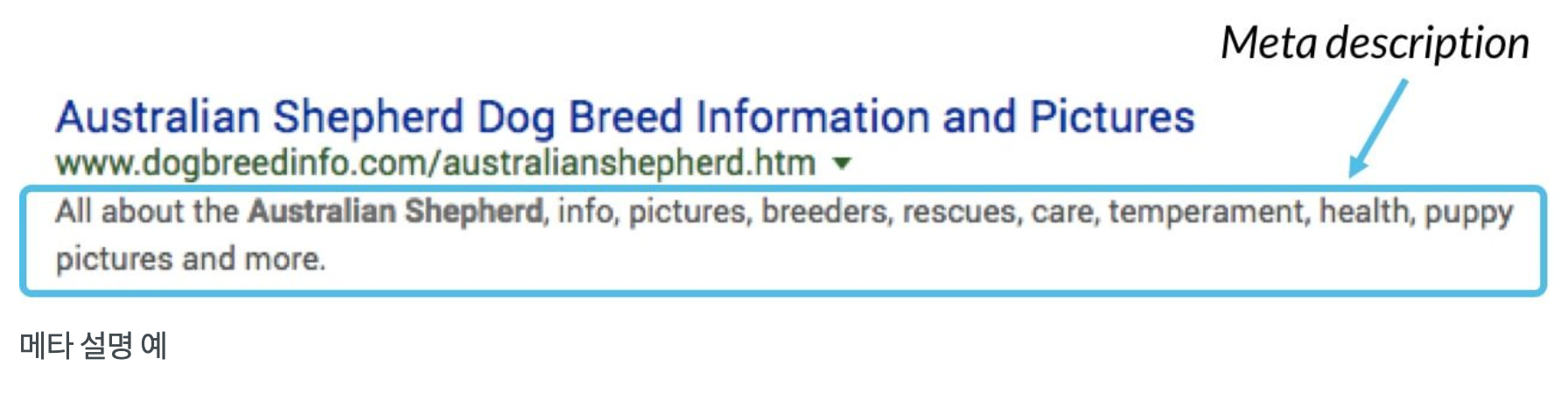
메타 설명(meta description)
메타 설명은 웹 페이지에 대한 간략한 요약을 제공하는 HTML 속성입니다.
< head > 태그 안에 < meta > 태그를 이용하여 다음과같이 사용합니다.
<head>
<meta name="description" content="This is description">
</head>
결과적으로 메타 설명은 검색어 순위에 영향을 주지 않습니다. 하지만 검색자에게 유용한 설명을 제공함으로써 클릭률을 높일 수 있습니다.
구글은 2009년 9월에 웹 검색을위한 구글의 순위알고리즘에 메타 설명이나 메타 키워드가 고려되지 않는다고 발표했습니다 .
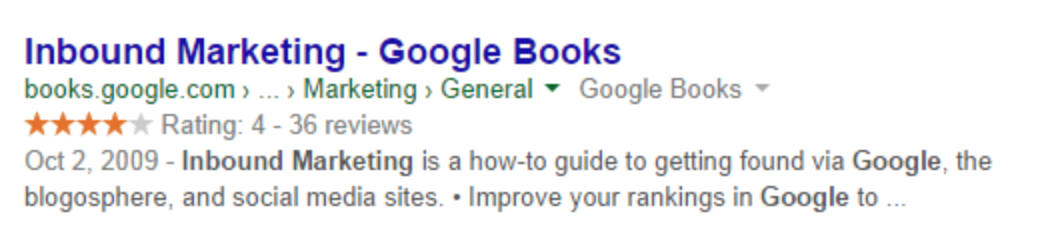
메타 설명은 충분히 설명 할 수있을만큼 길게 유지하는 것이 가장 좋으므로 50 ~ 160자를 권장합니다. 이또한 알파벳기준이기에 다음 그림과 같이 잘리게 됩니다.

주의사항
메타 설명에 큰 따옴표(")를 사용하시면 안됩니다.
따옴표를 사용하게된다면 SERP에서 따옴표가 있는 부분을 자르게 됩니다. 대신에 HTML엔티티를 사용해 "를 사용할 수 있습니다.
대체 텍스트(alt text)
대체 텍스트는 이미지의 모양과 기능을 설명하기 위해 HTML코드 내에서 사용됩니다.
<img src = "pupdanceparty.gif"alt = "춤추는 강아지">대체 텍스트의 장점
-
사진에 대체 텍스트를 추가하는 것은 무엇보다도 웹 접근성의 원칙입니다. 스크린 리더를 사용하는 시각장애가있는 사용자는 페이지의 이미지를 더 잘 이해하기위해 대체 텍스트를 읽습니다.
-
이미지파일을 로드 할 수없는 경우 이미지 대신 대체 텍스트가 표시됩니다.
-
대체 텍스트는 검색 엔진 크롤러에 더 나은 이미지 컨텍스트 / 설명을 제공하여 이미지를 올바르게 색인화하는 데 도움이됩니다.
이미지 SEO
검색 크롤러는 이미지를 볼 수 없습니다. 크롤러가 이해할 수 있도록 이미지에 대한 정보를 파일 이름과 대체 텍스트를 이용하는 것이 좋습니다.
대체 텍스트는 타겟 키워드를 포함할 수 있는 또 다른 기회를 제공합니다. 이미지를 설명하고 가능한 경우 타겟팅하는 키워드 또는 키워드 구문을 포함하는 대체 텍스트를 만드는 것이 가장 좋습니다.
우수한 대체 텍스트 작성 예시
https://moz.com/learn/seo/alt-text
중복방지
다음과 같은 이유로 페이지의 중복이 발생할 수 있습니다.
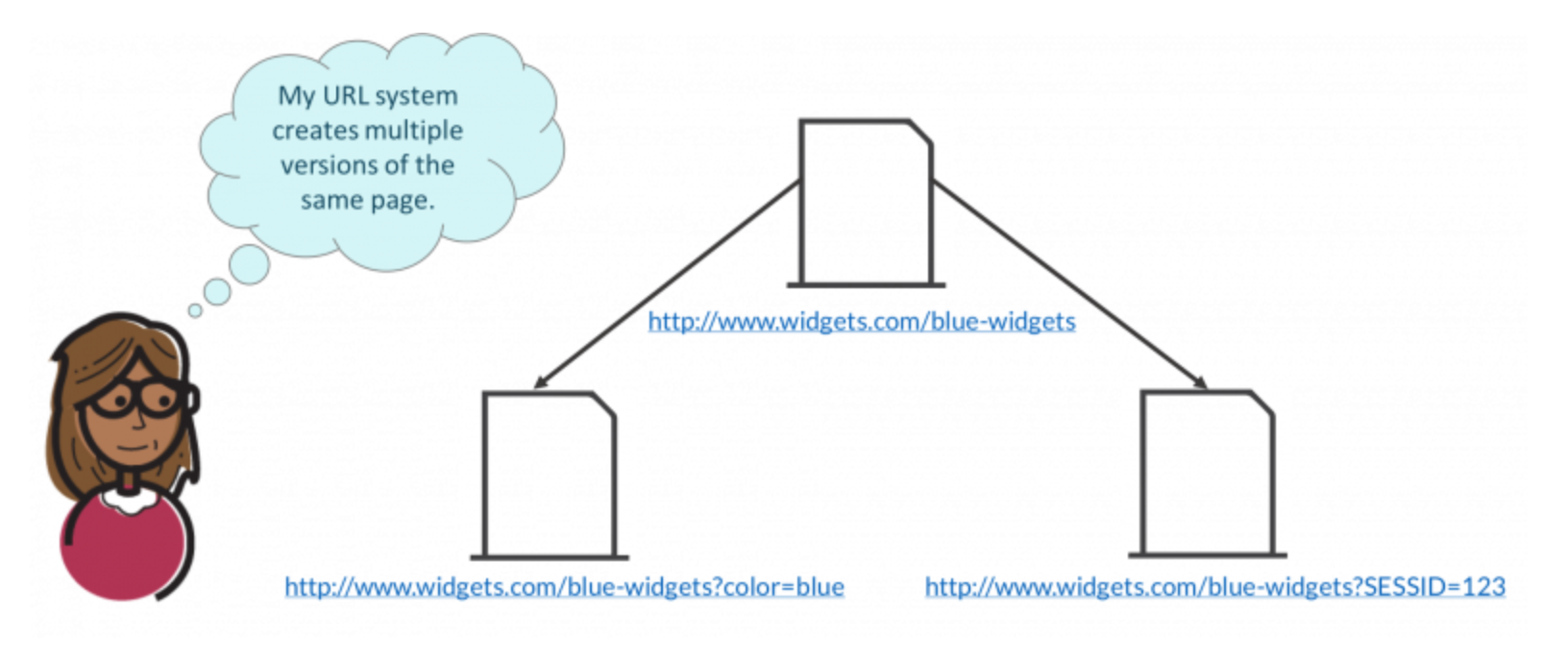
- 다양한 url
URL 매개 변수는 중복 콘텐츠 문제를 일으킬 수 있습니다.

- www 와 https
사이트의 주소가 "www.site.com"및 "site.com", 혹은 "http :" // 및 "https : //" 처럼 다른 버전이 있다면 복제본이 생성되게됩니다. - 복제된 콘텐츠
여러 웹 사이트에서 동일한 항목을 판매하고 모두 해당 항목에 대한 제조업체의 설명을 사용하는 경우 동일한 콘텐츠가 웹의 여러 위치에 표시됩니다.
해결방법
- 301 리디렉션
대부분의 경우 중복 콘텐츠를 방지하는 가장좋은 방법은 "중복"페이지에서 원본 콘텐츠 페이지로 301 리디렉션을 설정하는 것 입니다. - Rel = "canonical"
중복 콘텐츠를 처리하는 또 다른 옵션은 rel = canonical 속성 을 사용하는 것 입니다. 검색엔진이 페이지가 특정 URL의 사본으로 처리됨을 알려줍니다. 또한 이 페이지에 부여된 링크, 콘텐츠, "ranking power" 은 특정 URL에 부여됩니다. - Google Search Console 이용
https://moz.com/learn/seo/duplicate-content
robots.txt
robots.txt파일은 웹 크롤러(user-agents)가 웹 사이트를 크롤링할 수 있는지 여부를 나타내게 됩니다.
ex)
/robots.txt
User-agent: *
Allow: /
Sitemap: https://miniintern.com/sitemap.xml
User-agent: AdsBot-Google
Disallow:예시와 같이 User-agent, Disallow, Allow, Crawl-delay, Sitemap의 구문을 사용하며 user-agent(크롤러)를 지정하여 특정 페이지를 'allow'혹은 'disallow'할 수 있습니다.
사이트맵(sitemap)은 : URL과 관련된 XML 사이트 맵의 위치를 호출하는데 사용됩니다. 이 명령 은 Google, Ask, Bing 및 Yahoo 에서만 지원 됩니다.
robots.txt의 장점
robots.txt를 사용하게되면 다음과 같은 이점을 얻을 수 있습니다.
- SERP에 중복 콘텐츠가 표시되지 않도록 방지 (이 경우 메타 로봇이 더 나은 선택 인 경우가 많습니다)
- 웹 사이트의 전체 섹션을 비공개로 유지 (예 : 개발 dev 사이트)
- 내부 검색 결과 페이지가 공개 SERP에 표시되도록 유지
- 사이트 맵 위치 지정
- 검색 엔진이 웹 사이트의 특정 파일 (이미지, PDF 등)을 인덱싱하지 못하도록 방지
- 크롤러가 한 번에 여러 콘텐츠를로드 할 때 서버에 과부하가 걸리지 않도록 크롤링 지연(Crawl-delay) 지정
사이트에 사용자 에이전트 액세스를 제어하려는 영역이없는 경우 robots.txt 파일이 전혀 필요하지 않을 수 있습니다.
schema.org
Schma.org는 검색엔진이 SERP에서 페이지를 읽고 표현하는 방식을 개선하기 위해 HTML에 추가할 수 있는 태그의 의미론적 어휘입니다.
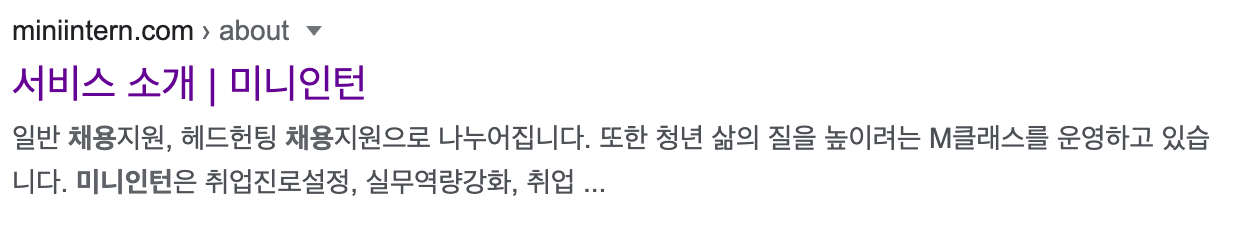
다음 그림과 같이 제목, 경로(breadScrumbs), 메타 설명이외에 다양한 정보를 표시할 수 있습니다.

이를 위해선 구조화 된 데이터를 HTML에 마크업으로 추가하여야 합니다.
구조화 된 데이터를 사용하여 표시할 수 있는 콘텐츠는 다음 링크를 통해 확인할 수 있습니다.
https://developers.google.com/search/docs/guides/search-gallery?hl=ko
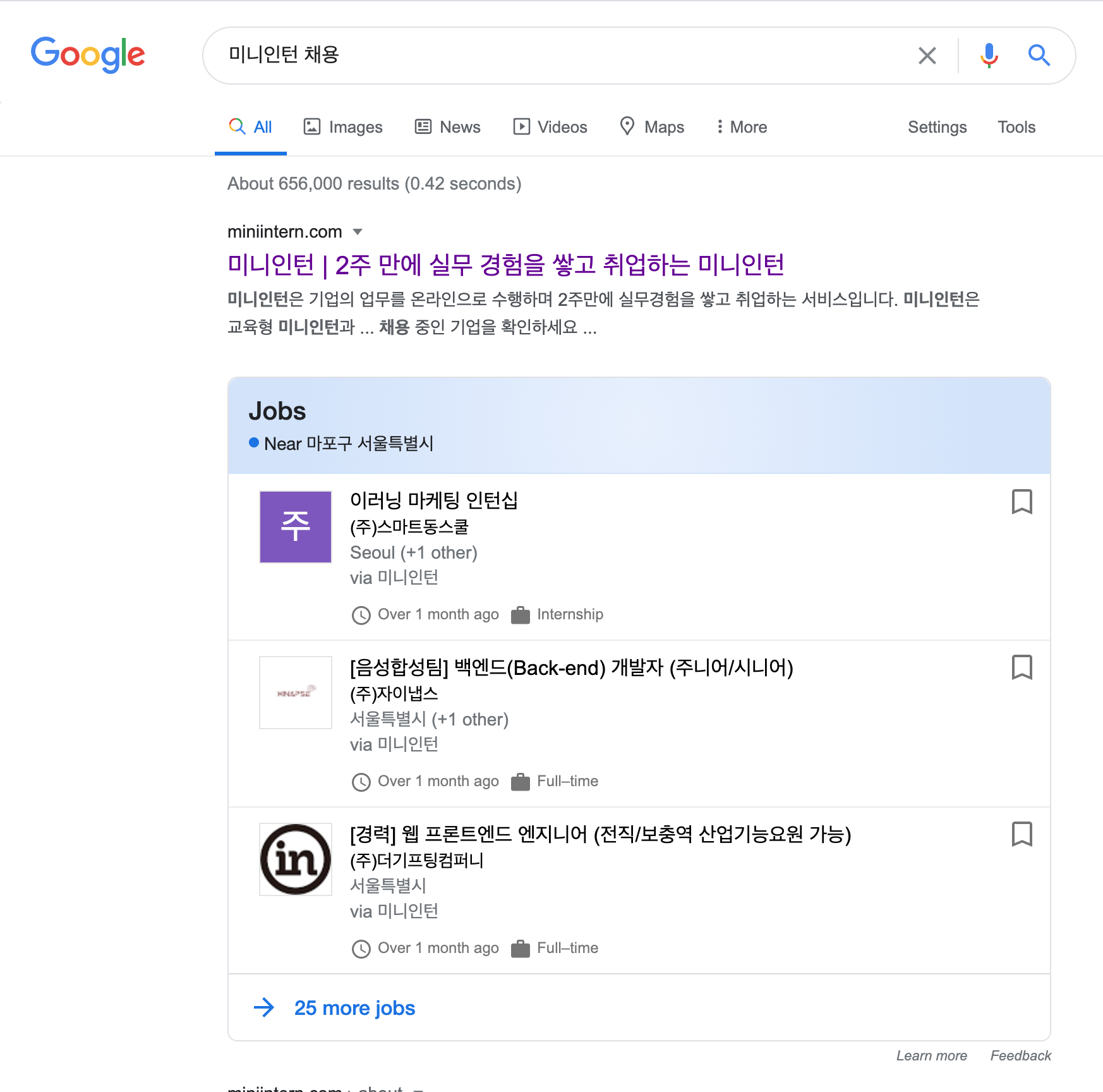
사례를 통해 알아보도록 하겠습니다. 구글에 '미니인턴 채용'이라고 검색을하게된다면 다음과같이 검색결과가 나타납니다.

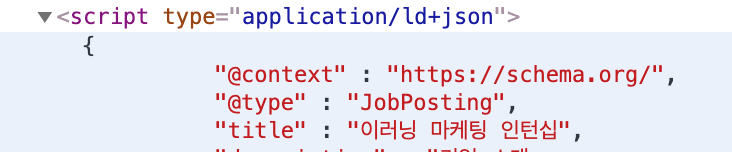
사이트에 접속하여 < head >를 확인해 보면 구조화 된 데이터가있는 것을 확인할 수 있습니다.

이처럼 HTML에 JSON_LD(권장), 마이크로데이터, RDFa 형식의 구조화 된 데이터를 제공한다면 SERP에 향상된 방식으로 콘텐츠를 표시할 수 있습니다.
검색 순위
구조화 된 데이터가 순위에 영향을 미치는지 여부는 많은 논의와 실험의 주제였습니다. 아직까지이 마크 업이 순위를 향상 시킨다는 결정적인 증거는 없다고합니다.
SEO 테스트
사이트가 SEO 최적화가 잘 적용되어있는지 확인하는 방법을 소개하도록 하겠습니다.
구글 라이트하우스(google lighthouse)
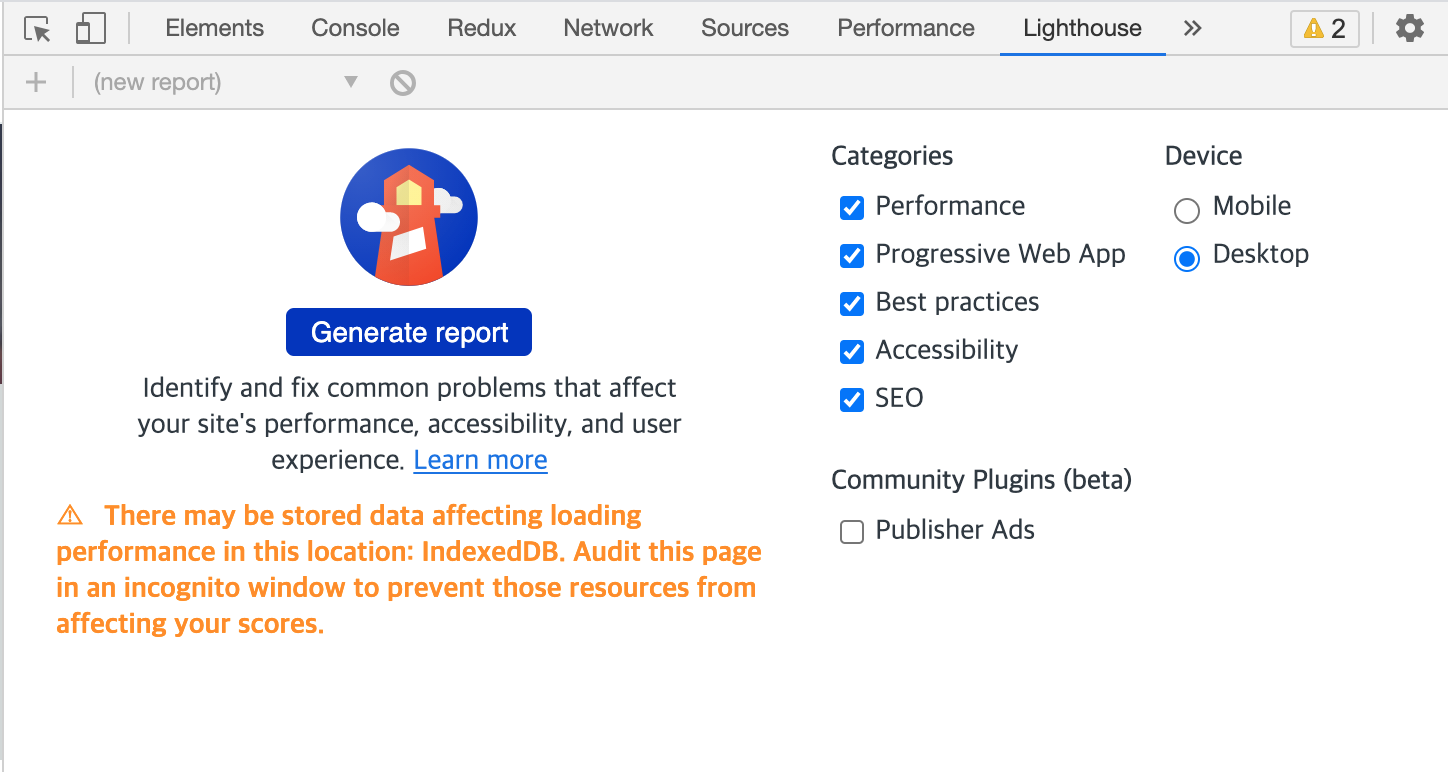
크롬 브라우저의 개발자도구(F12)를 열게되면 'lighthouse'라는 탭이있습니다.

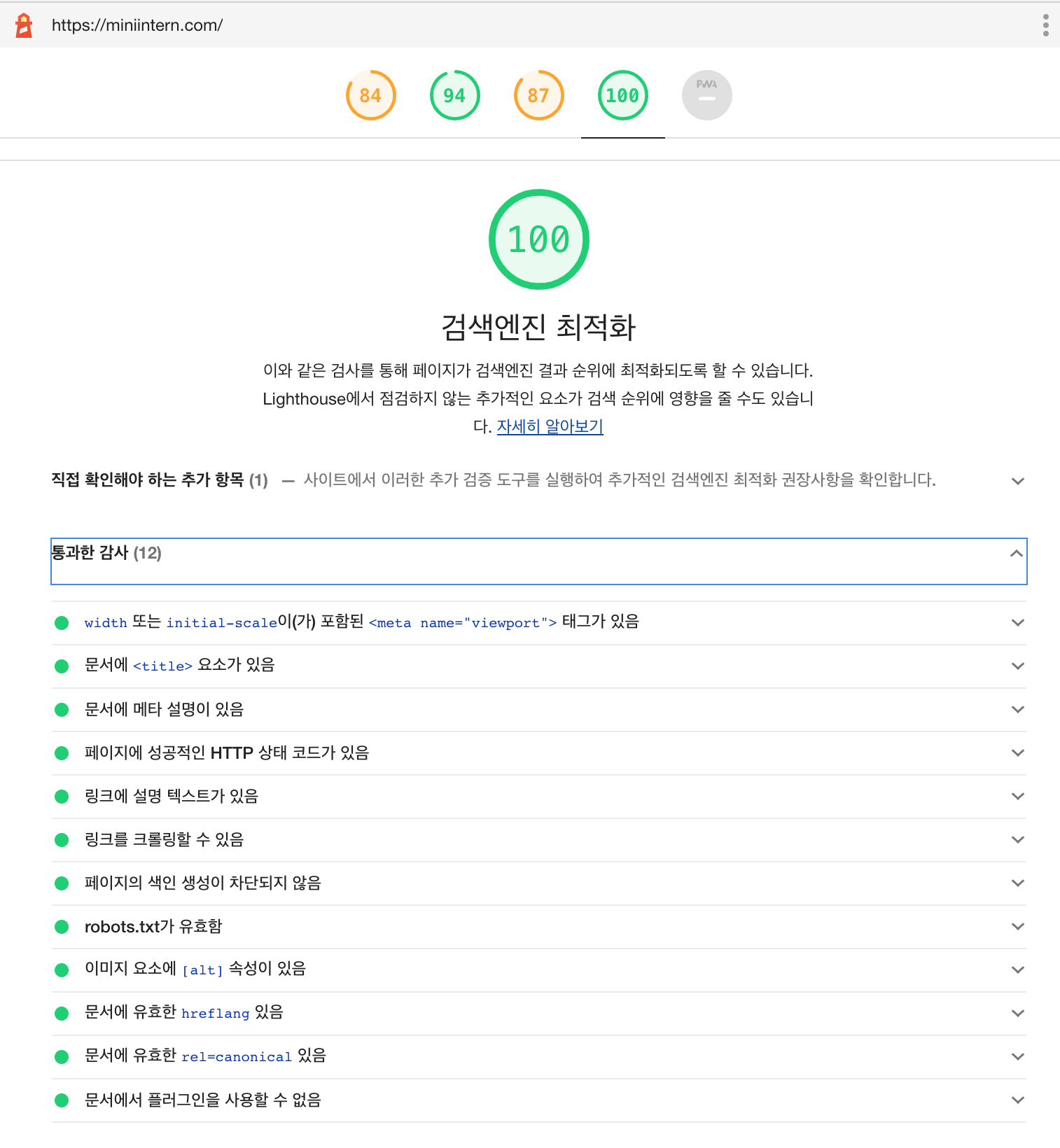
lighthouse는 등대라는 뜻으로 앞의 그림에 나온 항목들을 측정하고 테스트하여 결과를 알려줍니다. 또한, 점수로 사이트의 품질을 나타내고 개선사항을 알려줍니다. 이 중 SEO를 위하여 SEO항목을 100점으로 만들어주면 좋습니다.

구조화 데이터 테스트 도구
구글의 구조화 데이터 테스트 도구를 이용하여 구조화 데이터가 잘 적용되고 있는지 확일할 수 있습니다.
https://search.google.com/structured-data/testing-tool/#url=https%3A%2F%2Fminiintern.com%2F
checkbot 확장프로그램
checkbot 확장프로그램을 이용하여 사이트의 SEO가 적용되어있는 상황과 개선하여야할 페이지를 쉽게 파악할 수 있습니다. 또한, 개선해야할 가이드를 알려주며 점수로 표시해주어 제일 만족해하는 사이트입니다.
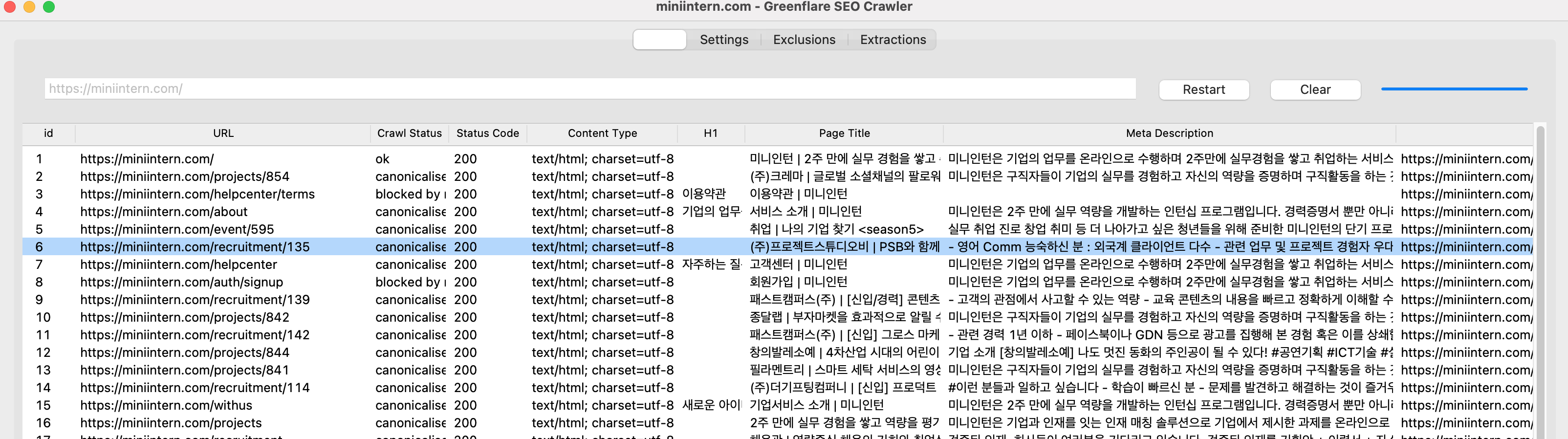
greenflare
greenfalre는 로컬에서 사이트를 크롤링하여 데이터를볼 수 있는 프로그램입니다.

구글 서치 콘솔
구글 서치 콘솔을 이용하면 나의 사이트를 직접적으로 확인할 수 있습니다.
직접 검색해보기
직접 검색을 통하여 SERP를 확인하는 것 만큼 확실한 테스트는 없습니다. 직접 검색하여 의도한대로 콘텐츠가 나타나는지 확인하는것이 좋습니다.
기타
네이버
네이버에서의 SEO를 고려한다면 네이버 search advisor를 활용하여 구축해보시길 바랍니다.
naver-site-verification, 연관채널 등 네이버의 SEO를 위한 여러 제휴를 요청할 수 있습니다.
ogp(open-graph)
Open Graph는 Facebook에서 표시 할 이미지 및 설명과 같은 정보를 구문 분석하는 데 사용하는 마크 업 유형입니다. 주로 소셜공유를 하게 될때에 표시되는 콘텐츠 정보를 나타내기위해 사용됩니다.
마치며..
우리가 SEO를 최적화 하려는 이유는 결국 사이트를 상단에 노출시키기 위함입니다. 저는 SEO 최적화를 위해 여러 사이트들의 head를 들여다보고, 다양한 포스팅을 참고하고 여러 도구를 사용해가며 SEO 최적화를 위해 노력하였습니다. 이번에 MOZ를 보니 어렵게 느껴지던 SEO가 어느정도 쉽게 다가온 것같은 느낌이 들었고, 제 경험을 공유하고자 이렇게 포스팅하게 되었습니다. ㅎㅎ
SEO 하면 뭔가 복잡하고 어려울 것 같지만, 결국 크롤러와 검색자에게 유용한 콘텐츠를 제공하는데 목적이 있습니다. 그것을 기억하면서 페이지를 만들면 제가 만든 사이트가 사람들에게 클릭될꺼라 기대합니다.




LightHouse 이미지의 경우, 이해를 돕기위해 번역하신건가요?
기본적으로 영어일텐데 신기해서 여쭤봅니다.