
1주차 과제를 이미 한지 꽤 되었지만 이걸 만든 날 새벽 4시까지 불태우고 기절하고 바로 또 본업이 너무 바빠 내가 제출했다는 사실조차 잊고 있었다^^
르탄즈 1기 컨텐츠 만들다가 이제 생각나벌임....
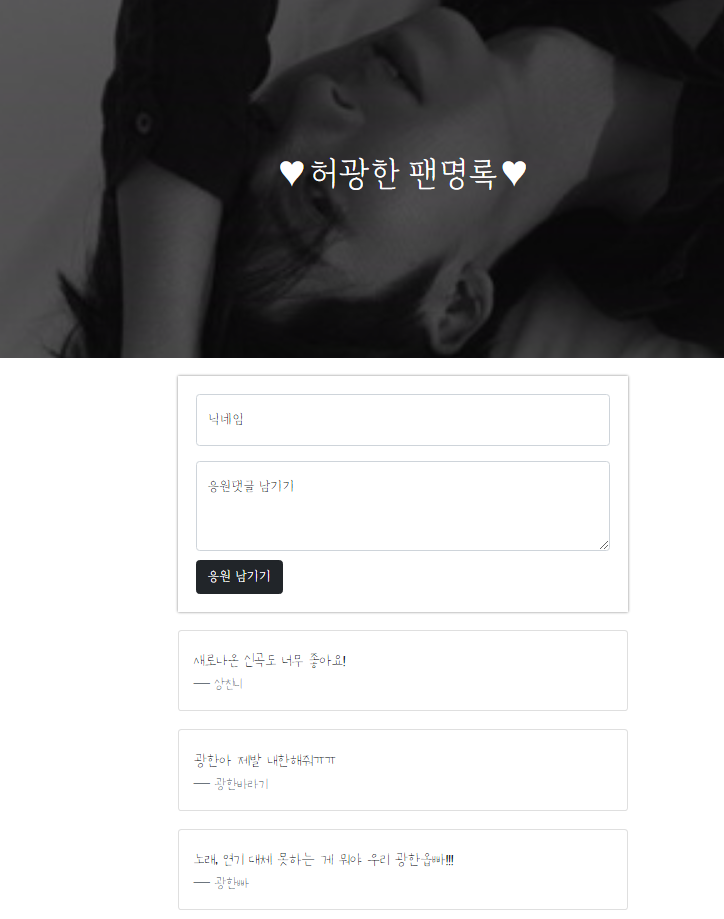
암튼 완성한 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>허광한 팬명록</title>
<style>
@font-face {
font-family: 'Amsterdam';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/naverfont_01@1.0/Amsterdam.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Cafe24Oneprettynight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.1/Cafe24Oneprettynight.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.mytitle {
font-family: 'Cafe24Oneprettynight';
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url(https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMDAyMTZfMTI1%2FMDAxNTgxODYyMDY0Mzcz.eT3jfREbrjg_iEyXfM1SrlgfE-FphDhB83G0Ij4zOd0g.aWcpioWF6sPhXul9Pigifu3iiulUmibRIKYi_zXgBcog.JPEG.debedebedep%2FIMG_1319.JPG&type=sc960_832);
background-position: center 45%;
background-size: cover;
color: white;
display: flex;
height: 400px;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
.mypost {
font-family: 'Cafe24Oneprettynight';
max-width: 500px;
width:95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mycards {
font-family: 'Amsterdam';
max-width: 500px;
width:95%;
margin: 20px auto 0px auto;
}
.mycards > .card {
margin: 20px auto;
}
.mypost > button {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>♥허광한 팬명록♥</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글 남기기</label>
</div>
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class = mycards>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로나온 신곡도 너무 좋아요!</p>
<footer class="blockquote-footer">상친니 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>광한아 제발 내한해줘ㅠㅠ </p>
<footer class="blockquote-footer">광한바라기 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>노래, 연기 대체 못하는 게 뭐야 우리 광한옵빠!!!</p>
<footer class="blockquote-footer">광한빠 <cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>허광한 오랜만에 봐도 너무 잘생겼잖아><
