JQuery란?
너무 긴 자바스크립트의 코드를 줄이기 위해 또는 자바스크립트 사용이 어려운 사람들이 편하게 쓸 수 있도록 가져다쓸 수 있는 도구 코드의 모음이라고 할 수 있다.
다들 무겁다고는 하지만 많은 지식을 요구하지 않기 때문에 사용하기 좋다.
라이브러리를 사용하는 이유?
- 모든 기능을 직접 코딩할 수 없다
- 시간 절약
출처: https://writingstudio.tistory.com/17
제이쿼리 사용법
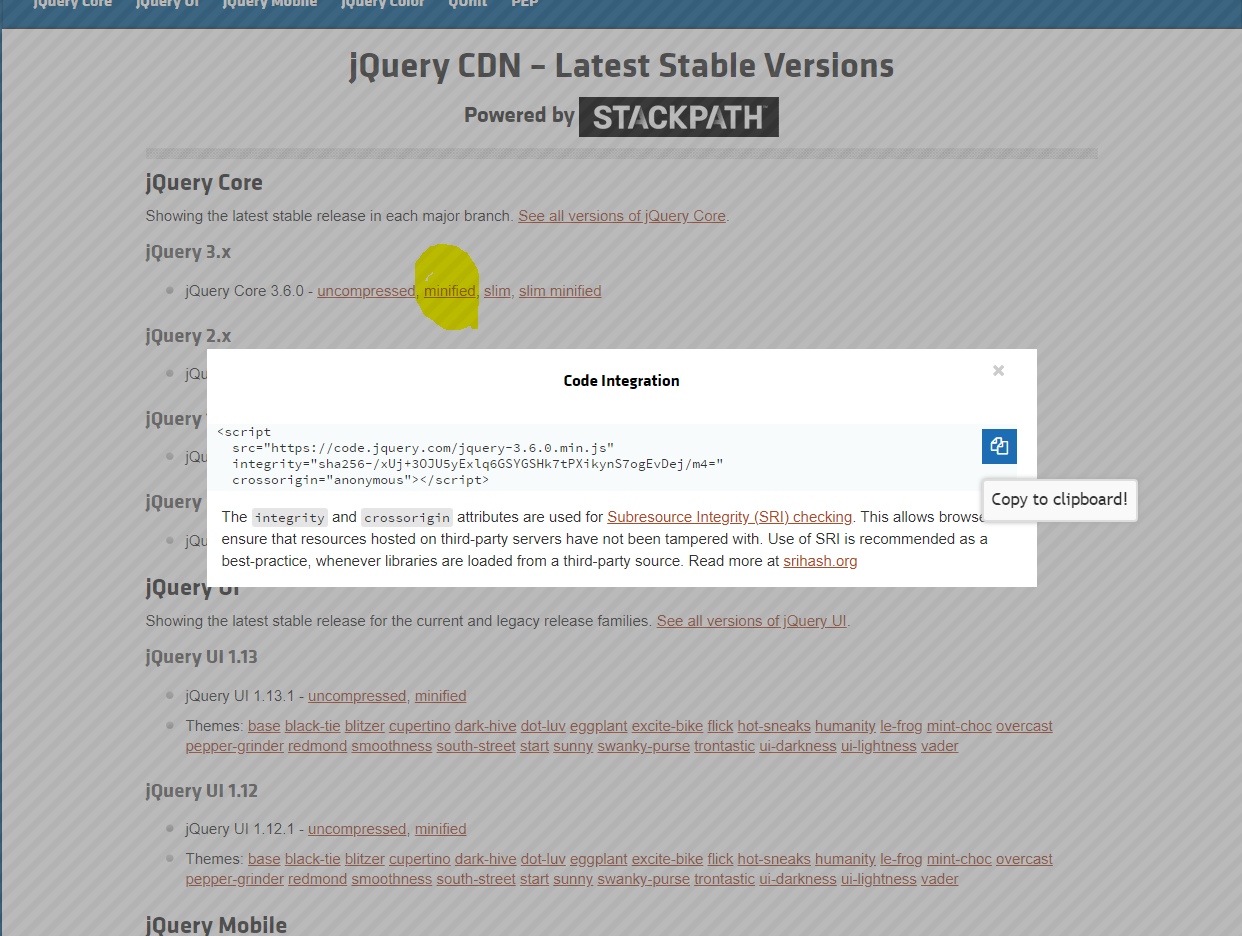
Jquery cdn 접속
minified를 클릭하고 나오는 코드를 복사해서 html 파일 내에 넣는다.
붙여넣기 한 코드 아래부터 js를 사용하면 제이쿼리 문법을 적용할 수 있다.
<script>
//html 내용 변경
document.querySelector(".hello").innerHTML = "바보";
//제이쿼리 버전
$(".hello").html("바보");
//$ = document.querySelectorAll
//"innerHTML = '바꿀 내용'"" == "html('바꿀 내용');"
//제이쿼리 $쓸 경우 querySelectorAll같이 몇번쨰 따로 표시안하고 전체 선택함
//css 변경
document.querySelector(".hello").style.fontSize = "20px";
//제이쿼리 버전
$(".hello").css("fontSize", "100px");
//제이쿼리 버전 class탈부착하기
$(".hello").addClass('show');//class명에 붙이기
$(".hello").removeClass('show');//class명에서 show 빼기
$(".hello").toggleClass('show');//class명에 show 추가 또는 제거
//addEventListener 적용하기, 애니메이션도 부여 가능
//document.querySelector('#test-btn').addEventListener('click', function(){});
$("#test-btn").on("click", function () {
$(".hello").slideUp();
});
//addEventListener가 on("",function(){})과 같음
</script>