form submit 시 공백검사
<script>
document.querySelector('form').addEventListener('submit', function(e){
if(document.getElementById('email').value == ''){
e.preventDefault()//제출완료 페이지로 넘어가는 것 방지
alert('아이디를 입력하세요')}
if(document.getElementById('pw').value == ''){
e.preventDefault()
alert('비밀번호를 입력하세요')}
if(document.getElementById('pw').value.length < 6) {
e.preventDefault()
alert('비밀번호를 6자리 이상 입력하세요')
}
});
</script> input안에서의 input 이벤트
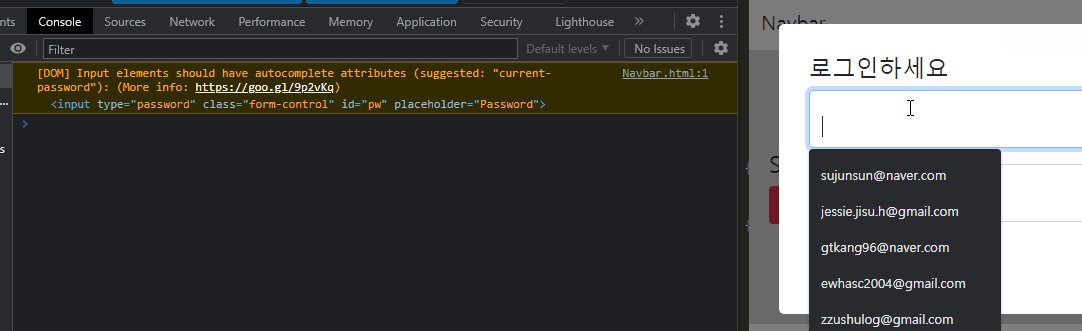
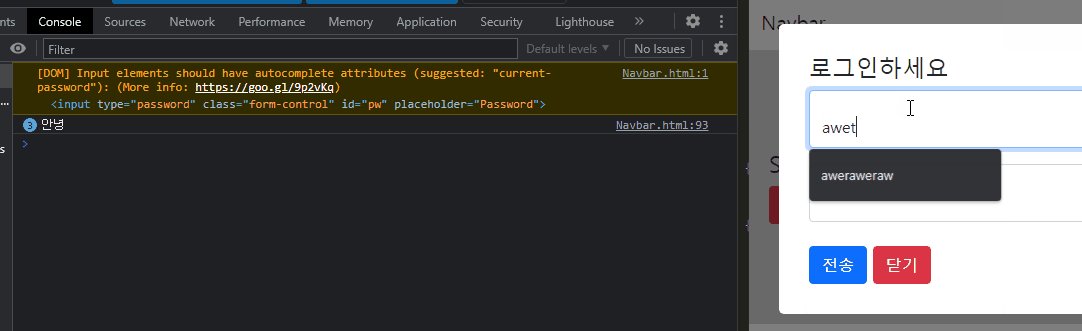
한 글자 입력할 때마다 발생하는 이벤트

input안에서의 change 이벤트
글자 입력 후 focus가 다른 곳으로 이동했을 때(유저의 마우스 커서가 input을 벗어났을 때) 발생하는 이벤트

input과 다르게 한번 입력하기 시작해서 글자를 몇개를 입력하든지 이벤트는 발생하지 않지만 커서를 다른쪽에 두는 순간 발생하고 다시 입력하고 또 커서를 다른쪽에 두면 이벤트가 발생하는 식이다.
등호
==는 느슨한 비교(형 생각하지 않고 비교)
===는 엄격한 비교(string, number 형태까지 비교)
!=는 다른거 비교할 때(왼쪽 오른쪽 둘이 서로 다른 게 맞는거니?)
** 엄격한 비교 적용 시에는 !==써야함
==과 ===의 가장 큰 차이 예시
1 == '1' //true
1 == 1 //true
1 === '1' //false
1 === 1 //true0은 false, 1은 true로 인식
<script>
if(1) {
console.log('맞았습니다')}
//맞았습니다 출력
if(0)[
console.log('맞았습니다')}
//아무것도 출력되지 않음
</script>true로 인식하는 자료들(truthy data)
- 0 제외 숫자
- '문자'
[]{}
false로 인식하는 자료들(falsy data)
- 0
- ''
- null
- undefined
- NaN
&& and
조건 2개 이상을 동시에 비교할 때 '그리고(AND)'를 표현, if문에서 둘 다 참일때를 표현할 때 사용
|| or
조건 2개 이상을 동시에 비교할 때 '또는(OR)'을 표현, if문에서 둘 중 하나만 참일 때를 표현할 때 사용
