Infinite Queries
- Data Fetching 이 일어날 때 마다 기존 리스트 데이터에 Fetched Data 를 추가하고자 할 때 유용하게 사용할 수 있는 hook
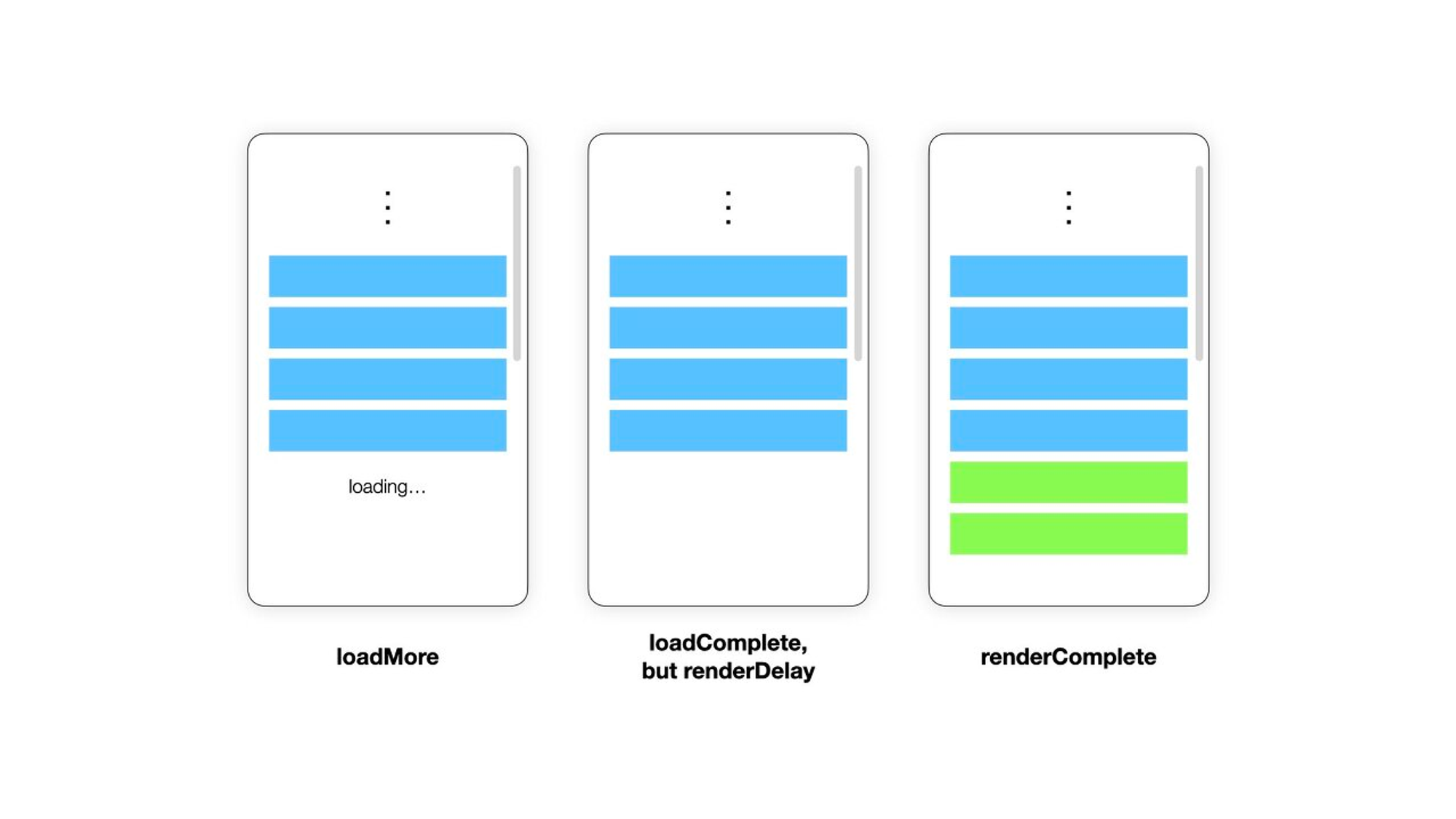
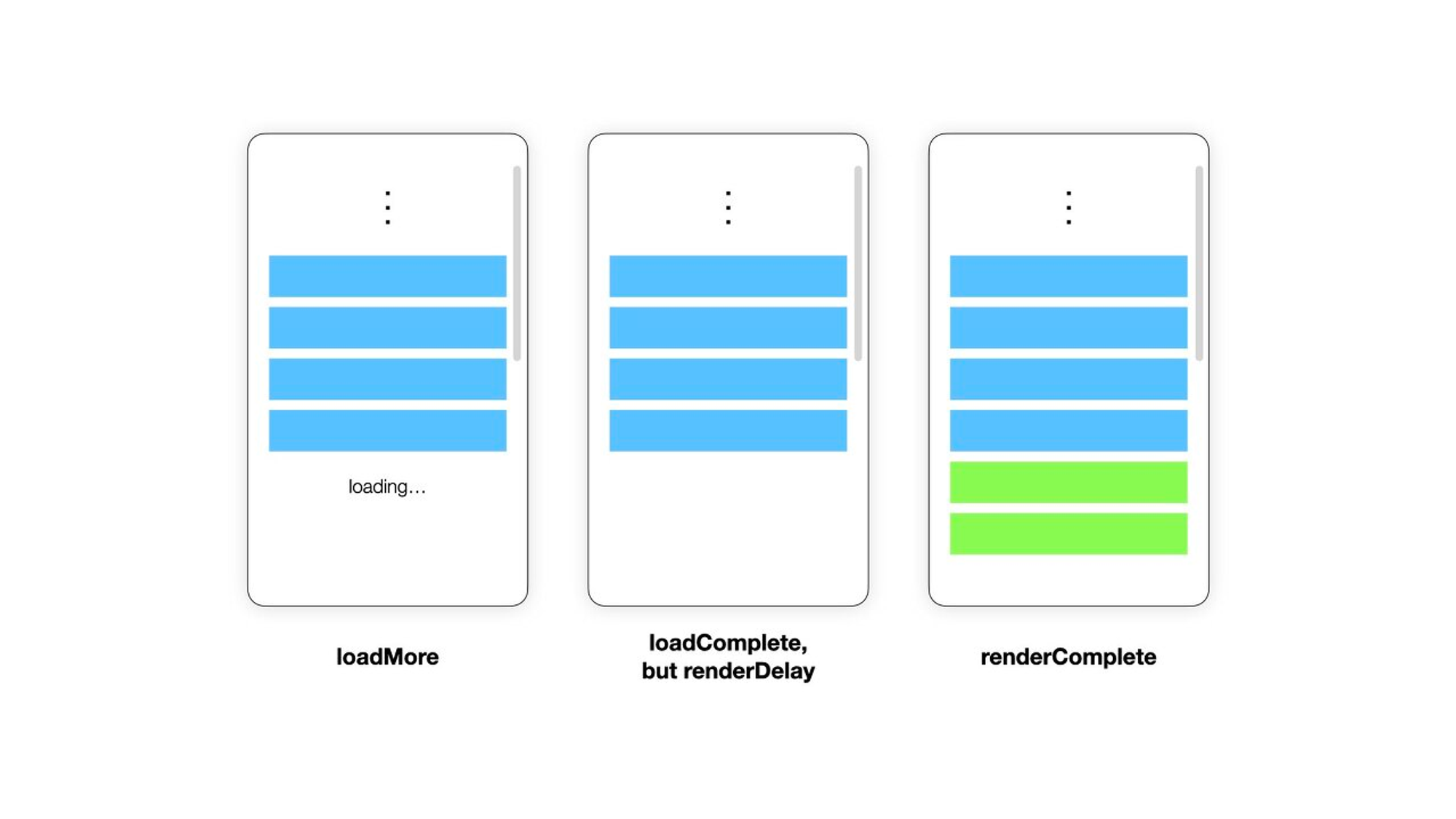
- 더보기 UI 또는 무한스크롤 UI 에 사용하기에 적합

const fetchProjects = async ({ pageParam = 0 }) => {
const res = await fetch('/api/projects?cursor=' + pageParam)
return res.json()
}
const {
data,
error,
fetchNextPage,
hasNextPage,
isFetching,
isFetchingNextPage,
status,
} = useInfiniteQuery({
queryKey: ['projects'],
queryFn: fetchProjects,
getNextPageParam: (lastPage, pages) => lastPage.nextCursor,
})
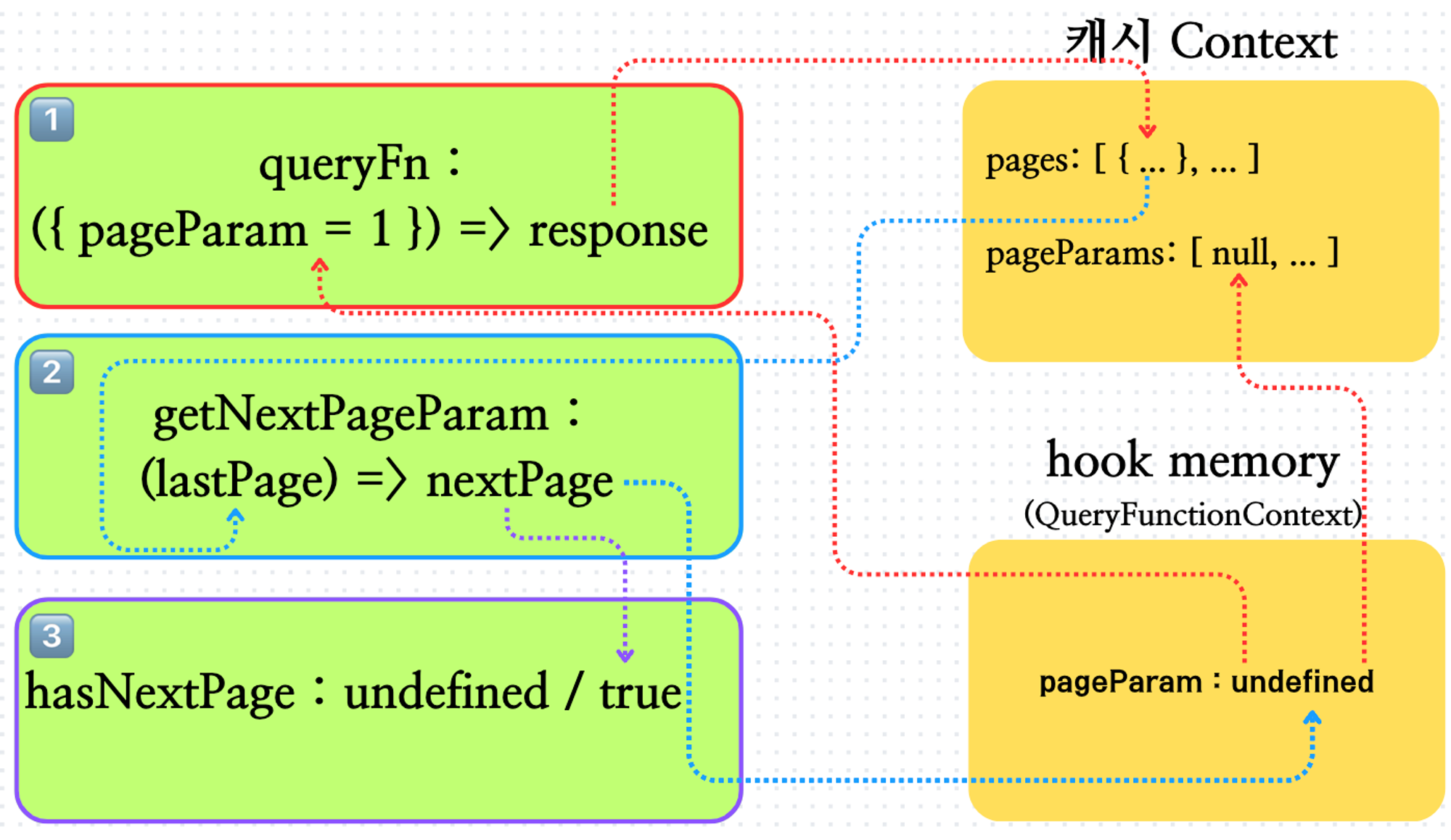
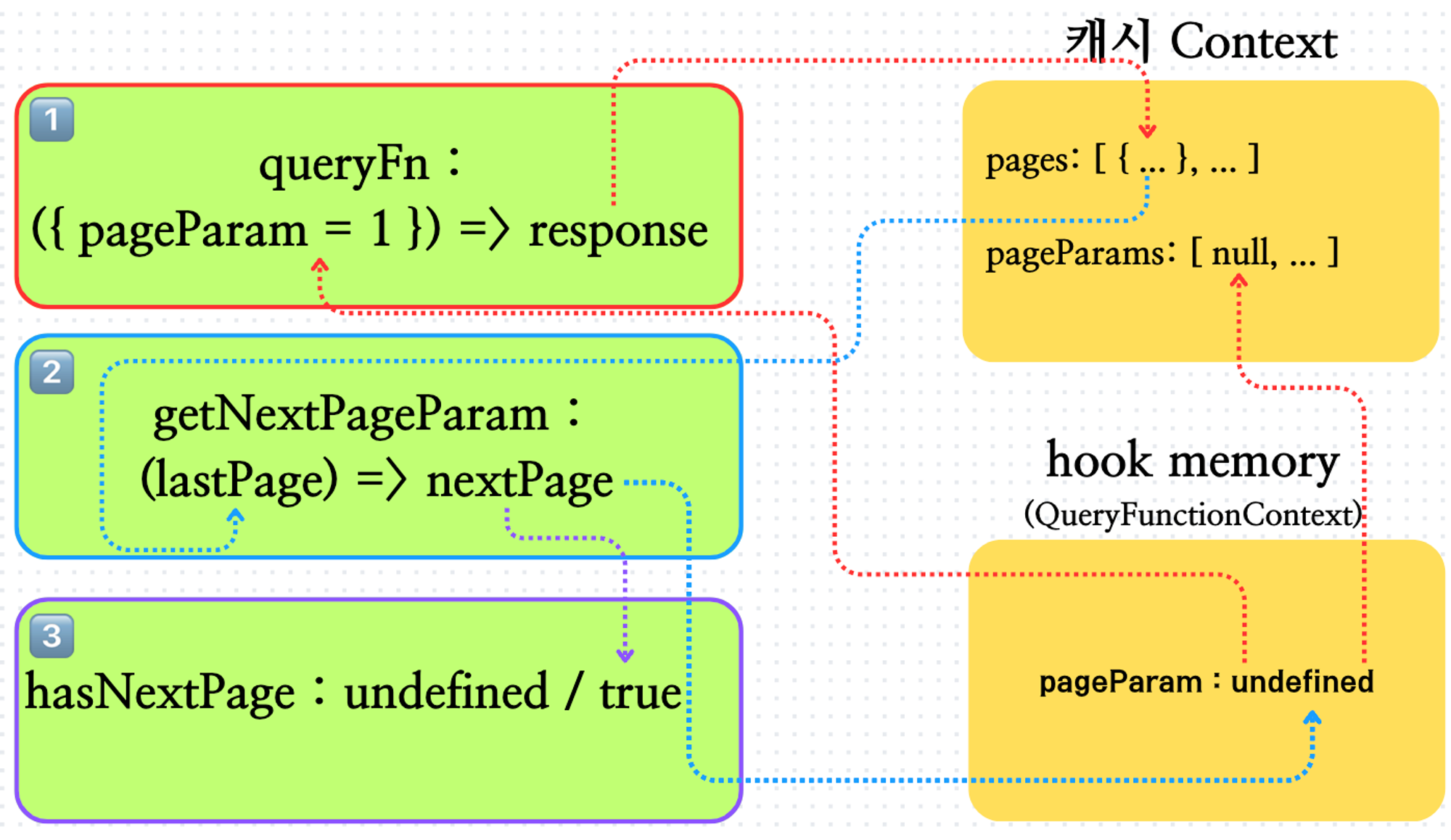
실행순서
- queryFn 실행
- 캐시 데이터 등록 { pages, pageParam }
- getNextPageParam 실행 (리턴된 NextPageParam는 훅 내부 메모리에 저장. 캐시에 저장X)
- (NextPageParam 이 undefined이 아니면) hasNextPage true로 상태변경
- fetchNextPage 실행
- queryFn 실행
(이때 내부적으로 저장되어 있던 NextPageParam을 queryFn 의 매개변수로 넘겨줌)

pages 와 pageParams 를 갖는 캐시 데이터
- useQuery 에서는 QueryFn 의 반환값이 캐시데이터로 등록
- useInfiniteQuery 에서는 QueryFn 의 반환값은 pages 배열의 요소로 추가되고, 매개변수로 받았던 pageParam은 pageParams 배열의 요소로 추가
useInfiniteQuery 사용 시 주의사항
- 훅 내부적인 동작원리로 인해 예상보다 잦은 리렌더링이 발생할 수 있음
- 연산량이 많은 코드가 있는 경우 useMemo 와 같은 memoization 적용을 특히 고려해야함
- 리렌더링이 발생한다고 해서 실제 브라우저 렌더링이 발생하는 것은 아님
(Virtual DOM 원리 이해 필요)