
실행 컨텍스트
실행할 코드에 제공할 환경 정보들을 모아놓은 객체
자바스크립트가 어떤 실행 컨텍스트가 활성화 되는 시점에 하는 일
- 호이스팅(Hoisting) : 선언된 변수를 위로 끌어올림
- 외부 환경 정보 구성
- this 값 설정
실행 컨텍스트란?
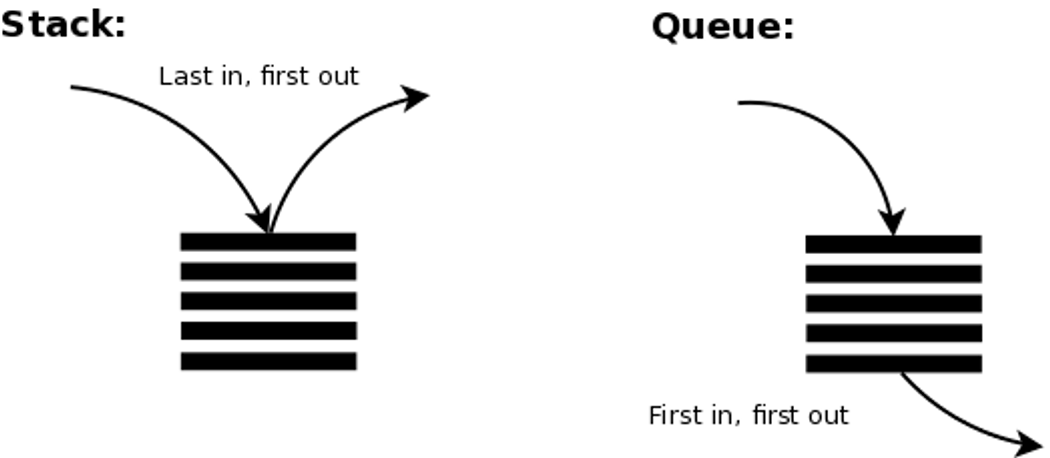
✅ 스택 vs 큐

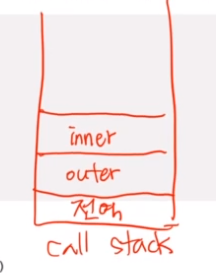
✅ 콜스택(call stack)
실행할 코드에 제공할 환경 정보들을 모아놓은 객체
동일 환경에 있는 코드를 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고 이것을 '스택'의 한 종류인 콜스택 에 쌓아올림
가장 위에 쌓여있는 컨텍스트와 관련된 코드를 실행하는 방법으로 코드의 환경 및 순서를 보장할 수 있음
컨텍스트의 구성
1. 구성방법(여러가지가 있지만 사실 함수만 생각하면 됨)
- 전역공간
- eval() 함수
- 함수(우리가 흔히 실행 컨텍스트를 구성하는 방법)
2. 실행컨텍스트 구성 예시
// ---- 1번
var a = 1;
function outer() {
function inner() {
console.log(a); //undefined
var a = 3;
}
inner(); // ---- 2번
console.log(a);
}
outer(); // ---- 3번
console.log(a);✔ 실행 순서 : 코드실행 → 전역(in) → 전역(중단) + outer(in) → outer(중단) + inner(in) → inner(out) + outer(재개) → outer(out) + 전역(재개) → 전역(out) → 코드종료

✔ 결국 특정 실행 컨텍스트가 생성되는 시점이 콜스택의 맨 위에 쌓이는 순간을 의미
(=현재 실행할 코드에 해당 실행 컨텍스트가 관여하게 되는 시점)
✅ 실행 컨텍스트 객체의 실체(=담기는 정보)
1. VariableEnvironment
- 현재 컨텍스트의 식별자 정보(=record)를 갖고 있음
var a = 3(여기서 식별자는 var a를 의미) - 외부 환경 정보(=outer)를 갖고 있음
- 선언 시점 LexicalEnvironment의 snapshot
2. LexicalEnvironment
VariableEnvironment 와 동일하지만 변경사항을 실시간으로 반영
3. thisBinding
this 식별자가 바라봐야할 객체
✅ VariableEnvironment, LexicalEnvironment의 개요
VE vs LE
- 담기는 항목은 완벽히 동일
- 다른 점 : 스냅샷 유지 여부
- VE : 스냅샷 유지
- LE : 스냅샷을 유지하지 않음(=실시간으로 변경사항을 계속해서 반영)
✔ 결국, 실행 컨텍스트를 생성할 때 VE에 정보를 머넞 담은 다음 이를 그대로 복사해서 LE를 만들고 이후에는 주로 LE를 활용
구성요소 (VE, LE 서로 같음)
environmentRecord와 outerEnvironmentReference로 구성
-
environmentRecord(=record)
- 현재 컨텍스트와 관련된 코드의 식별자 정보들이 저장
- 함수에 지정된 매개변수 식별자, 함수 자체, var로 선언된 변수 식별자 등
-
outerEnvironmentReference(=outer)
