Custom Hooks이란?
- 리액트에서 제공하는 useState, useEffect와 같은 내장 훅을 사용해서 공통된 로직이나 기능을 별도로 분리한 우리만의 훅
- 파일 이름 앞에 반드시
use라는 키워드가 들어가야함
✅ 예시
input을 다루기 위해 항상 useState로 input의 value를 담고 onChange에 e.target.value를 setSate 해야하는데, 이 때 useState와 event Hanlder는 input의 갯수만큼 계속 늘어남
👉 이를 Custom Hooks으로 해결해보자
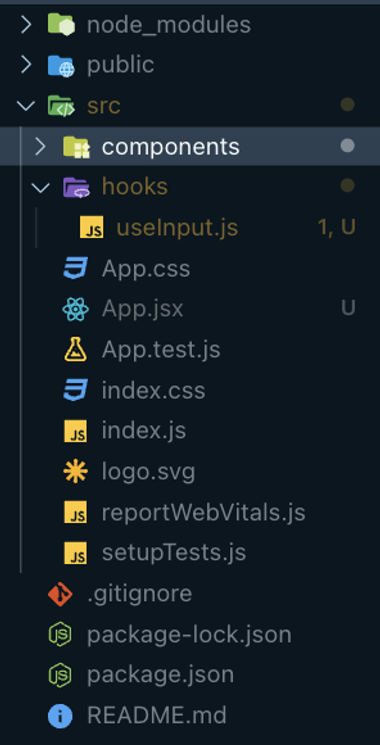
✔ 폴더구조
보통은 src 폴더에 hooks라는 폴더를 생성해서 커스텀 훅들을 보관함

✔ 만들어보기 (useInput)
import React, { useState } from "react";
const useInput = () => {
// 2. value는 useState로 관리하고,
const [value, setValue] = useState("");
// 3. 핸들러 로직도 구현합니다.
const handler = (e) => {
setValue(e.target.value);
};
// 1. 이 훅은 [ ] 을 반환하는데, 첫번째는 value, 두번째는 핸들러를 반환합니다.
return [value, handler];
};
export default useInput;✔ 사용하기
// src/App.jsx
import React from "react";
import useInput from "./hooks/useInput";
const App = () => {
// 우리가 만든 훅을 마치 원래 있던 훅인것마냥 사용해봅니다.
const [title, onChangeTitleHandler] = useInput();
const [body, onChangeBodyHandler] = useInput();
return (
<div>
<input
type="text"
name="title"
value={title}
onChange={onChangeTitleHandler}
/>
<input
type="text"
name="title"
value={body}
onChange={onChangeBodyHandler}
/>
</div>
);
};
export default App;👉 기능은 동일하게 동작하지만 중복코드가 사라지고 전체적인 코드의 양도 감소