< 가상돔 >
리액트나 뷰는 가상돔(Virtual DOM)을 사용해서 원하는 화면을 브라우저에 그림
자체적으로 효율적인 알고리즘을 사용해서 그리기 때문에 속도가 매우 빠름
< DOM >
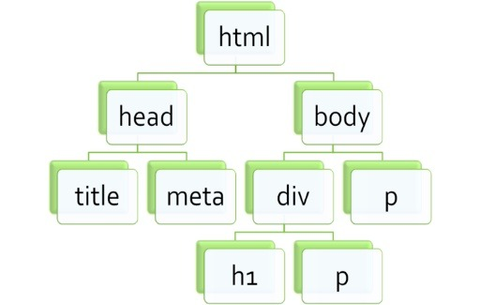
웹페이지(document)를 이루는 컴포넌트를 엘리먼트(element)라고 하는데,
DOM은 이 엘리먼트를 tree형태(=DOM tree)로 표현한 것
트리의 요소 하나하나를 '노드(node)라고 부르며
각각의 노드는 해당 노드에 접근과 제어(DOM조작)를 할 수 있는 API를 제공

✅ DOM 사용예시
// id가 demo인 녀석을 찾아, 'Hello World!'를 대입해줘.
document.getElementById("demo").innerHTML = "Hello World!";
// p 태그들을 모두 가져와서 element 변수에 저장해줘
const element = document.getElementsByTagName("p");
// 클래스 이름이 intro인 모든 요소를 가져와서 x 변수에 저장해줘
const x = document.getElementsByClassName("intro");< 가상DOM (Virtual DOM) >

실제 DOM과 구조가 완벽히 동일한 복사본 형태
실제 DOM은 아니지만 객체형태로 메모리에 저장되기 때문에 실제 DOM을 조작하는 것보다 훨씬 더 빠르게 조작할 수 있음
👉 실제 DOM을 조작하는 것보다 메모리상에 올라와있는 객체를 변경하는 작업이 훨씬 더 가벼움
✅ DOM 조작 과정

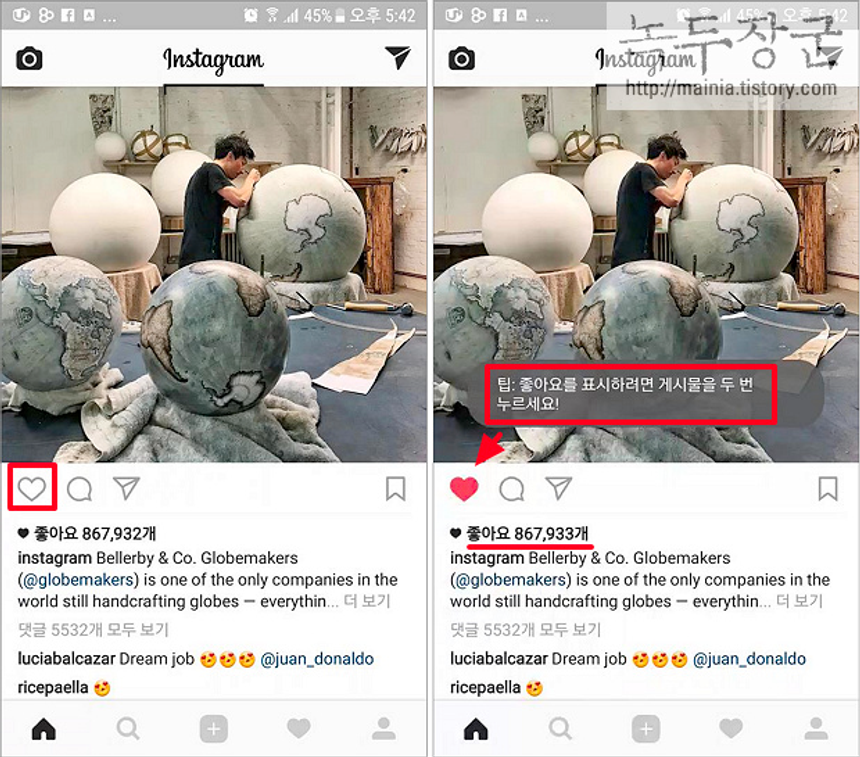
예를 들어 인스타그램에 좋아요를 누른다고 하면
빨간 하트에 해당하는 엘리먼트 DOM 요소가 갱신되어야 함 (=DOM조작)
STEP ①
이 과정에서 리액트는 항상 2가지 버전의 가상DOM을 갖고 있음
1. 화면이 갱신되기 전 구조가 담겨있는 가상 DOM 객체
2. 화면 갱신 후 보여야할 가상 DOM 객체
리액트는 state 가 변경돼야만 리렌더링을 하는데, 그 때 2번에 해당하는 가상 DOM을 만듦
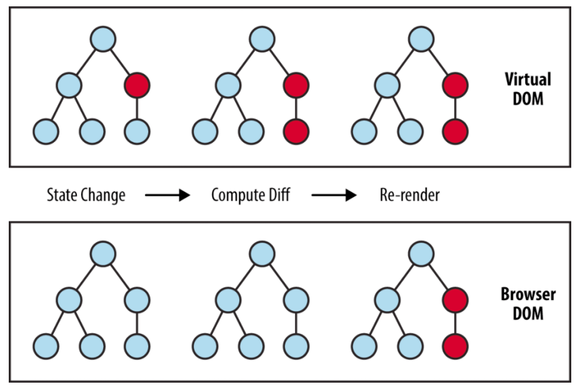
STEP ② diffing
state가 변경되면 2번에서 생성된 가상돔과 1번에서 이미 갖고 있었던 가상돔을 비교해서 어느 부분(엘리먼트)에서 변화가 일어났는지 빠르게 파악
STEP ③ reconciliation (재조정)
파악이 다 끝나면 변경이 일어난 부분만 실제 DOM에 적용
적용시킬 때는 변경사항을 모두 모아 한 번만 적용 (Batch Update)
✅ Batch Update
클릭 한 번으로 화면에 있는 5개의 엘리먼트가 바뀌어야 한다면
- 실제 DOM : 5번의 화면 갱신 필요
- 가상 DOM : Batch Update로 인해 단 한번만 갱신 필요