< useRef >
DOM 요소에 접근할 수 있도록 하는 React Hook
✅ 용도
1. 저장공간으로서의 기능
✔ useState vs useRef vs 변수
useState : 변화가 일어나면 화면에 렌더링이 일어나고 값이 업데이트 되어 유지
useRef : 렌더링을 일어나지 않고 값이 유지(컴포넌트가 언마운트 되기 전까지)
변수 : 렌더링이 일어나지 않고 렌더링이 일어나면 값이 날아감
👉 useState는 화면에 보여야 하는 값을 다룰 때 사용
👉 useRef는 화면에 보이지 않아도 되지만 렌더링 되어도 값이 유지되어야 할 때 사용
import "./App.css";
import { useRef, useState } from "react";
function App() {
const [count, setCount] = useState(0);
const countRef = useRef(0);
const plusStateCountButtonHandler = () => {
setCount(count + 1);
};
const plusRefCountButtonHandler = () => {
countRef.current++;
};
return (
<>
<div>
{/* 버튼을 누르면 +1이 올라감 */}
state 영역입니다. {count} <br />
<button onClick={plusStateCountButtonHandler}>state 증가</button>
</div>
<div>
{/* 버튼을 눌러도 화면에 변화없음 */}
ref 영역입니다. {countRef.current} <br />
<button onClick={plusRefCountButtonHandler}>ref 증가</button>
</div>
</>
);
}
export default App;2. DOM 선택자로서의 기능
ex. 렌더링 되자마자 특정 input이 focusing 돼야 할 때 사용
< useContext >
✅ context 의 필요성
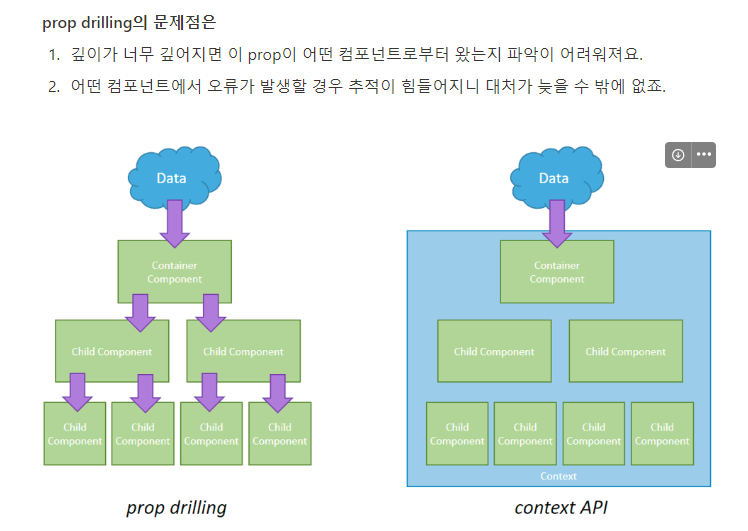
props로 부모 -> 자식컴포넌트로 데이터를 전달하면 prop drilling 문제가 생김

💡 이를 해결하기 위해 전역에서 데이터를 관리하는 context API 사용
createContext: context 생성Consumer: context 변화 감지Provider: context 전달(to 하위 컴포넌트)
✅ useContext 사용
// context.js
// context 생성
import { createContext } from "react";
export const FamilyContext = createContext();
// 사용하려는 컴포넌트 위에서 감싸주기
function App() {
return (
<MyContext.Provider value={{ houseName, pocketMoney }}>
<Child />
</MyContext.Provider>
);
}
// 사용하려는 컴포넌트에서 useContext로 사용
function Child({ houseName, pocketMoney }) {
const data = useContext(FamilyContext);
return (
<div>
{data.name}
</div>);
}✅ 주의사항
useContext를 사용할 때, Provider에서 제공한 value가 변하면 useContext를 사용하고 있는 모든 컴포넌트가 전부 리렌더링 되기 때문에 주의해서 사용!

