< Redux 보충특강 >
✅ 리덕스 설정
- config / configStore.js
// 1. 각 상태를 관리하는 리듀서들을 하나의 객체안으로 모은다. (rootReducer)
const rootReducer = combineReducers( { todos, auth } );
// 2. rootReducer(리듀서들의 집합 객체)로 store(단 하나의 저장소)를 만든다.
const store = createStore(rootReducer);
// 3. 외부에서 store에 접근할 수 있게 내보낸다.
export default store- modules / todos.js
// 각 모듈에는 하나의 state와 연관된 액션 타입, 액션 생성자 함수, 리듀서들이 각각 정의된다.
// 액션 타입 정의 (액션 생성자와 리듀서에서 참조하는 용도)
const DELETE_TODO = "todo/DELETE_TODO";
// 액션 생성자 정의 (컴포넌트 내에서 import 해서 사용하는 용도)
export const deleteTodo = (payload) => {
return {
type: DELETE_TODO,
payload
}
}
// 초기 상태값
const initialState = []; // const [todos, setTodos] = useState([]);
// 리듀서
const todos = (state = initialState, action) => {
switch (action.type) {
case DELETE_TODO:
const id = action.payload;
const newTodos = state.filter(todo => todo.id !== id);
return newTodos;
default:
return state;
}
};
// 모듈파일에서는 리듀서를 export default 한다.
export default todos;✅ 리듀서 모듈끼리 액션 타입이 중복되면 안됨 🙅♀️
dispatch 하면 액션 객체는 store의 모든 리듀서들에게 전달되기 때문에 액션 타입은 중복되지 않도록 해야함
🔽 아래와 같이 권장 🔽
// 리듀서명/액션명의 조합으로 혹여나 중복이 발생하지 않도록 합니다.
// modules/todos.js
const ADD_TODO = "todos/ADD_TODO";
// modules/auth.js
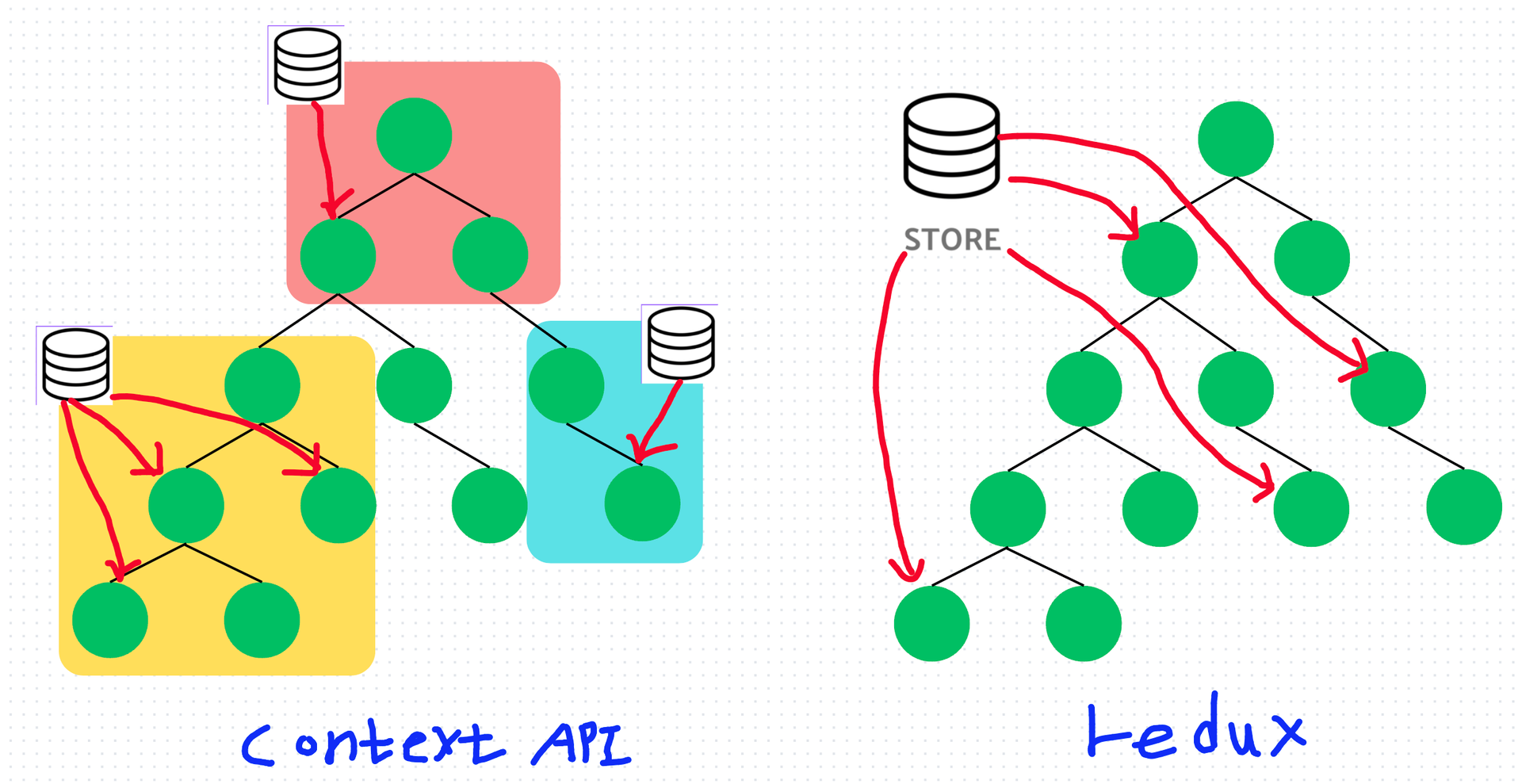
const ADD_TODO = "auth/ADD_TODO";✅ context만으로 충분하지 않나? 왜 굳이 redux를?

관리해야할 state 수가 적은 편이면 context API 만으로 충분
하지만 짧은 기간 안에 만들고 끝낼 프로젝트가 아니라 확장성, 유지보수성까지 고려해야한다면 리덕스와 같은 전역 상태 라이브러리를 적용하는 것이 현명
✅ store 자체를 구독하는 것은 지양
// 💩 이러시면 안됩니다. 불필요하게 리렌더링이 발생할 수 있습니다.
const store = useSelector(state => state);
const todos = store.todos;
// 🎉 Good!
const todos = useSelector(state => state.todos);✅ redux dev tools 설정코드
설치 : yarn add redux-devtools-extension
🔽 적용 🔽
import { combineReducers, createStore } from "redux";
import { composeWithDevTools } from "redux-devtools-extension";
import todos from "../modules/todos";
import auth from "../modules/auth";
const rootReducer = combineReducers({ todos, auth });
const store = createStore(rootReducer, composeWithDevTools());
export default store;