
자바스크립트로 SPA 만들기
✅ MPA vs SPA
MPA(Multi-page App.)과 SSR(Server Side Rendering)
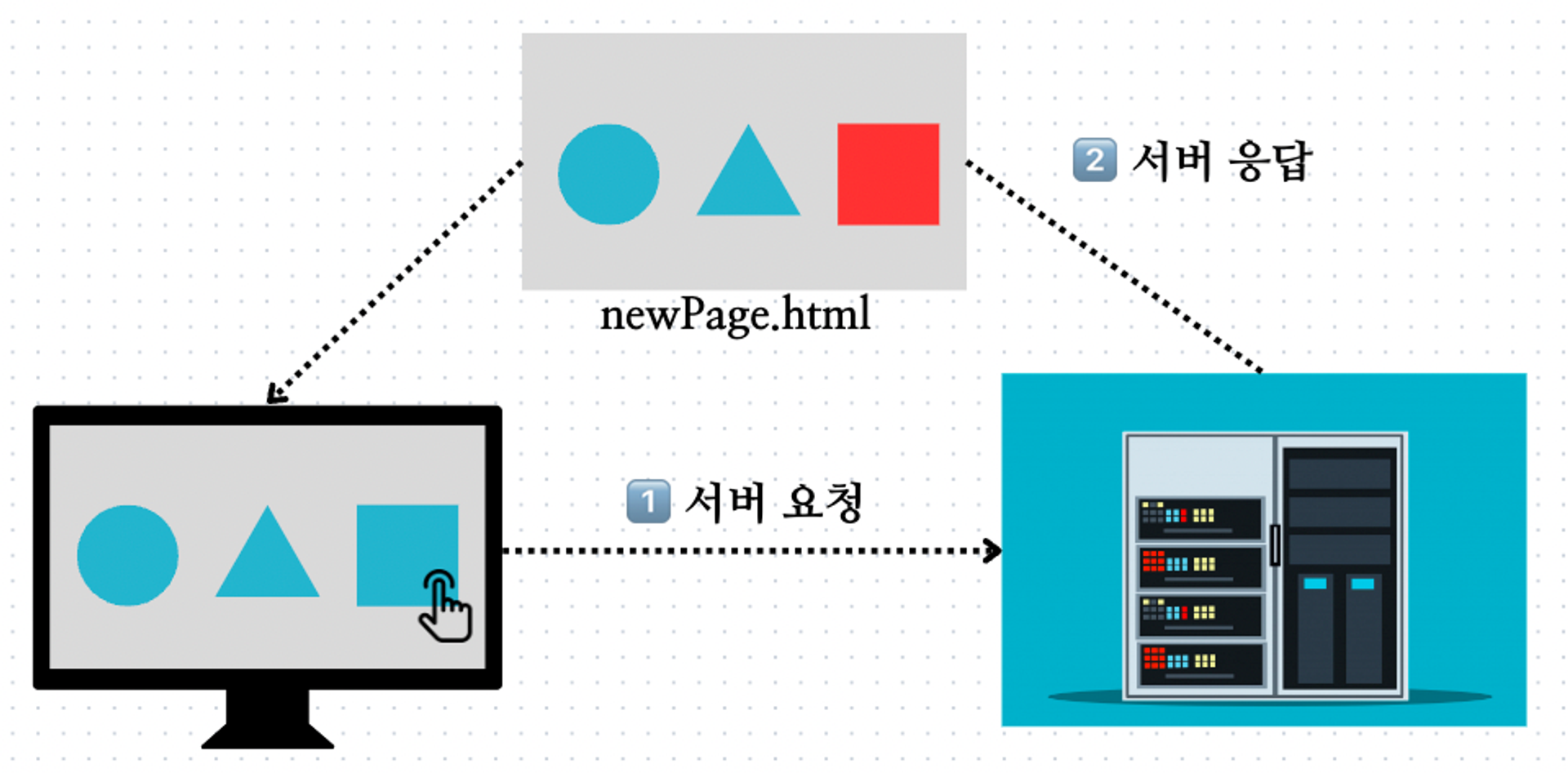
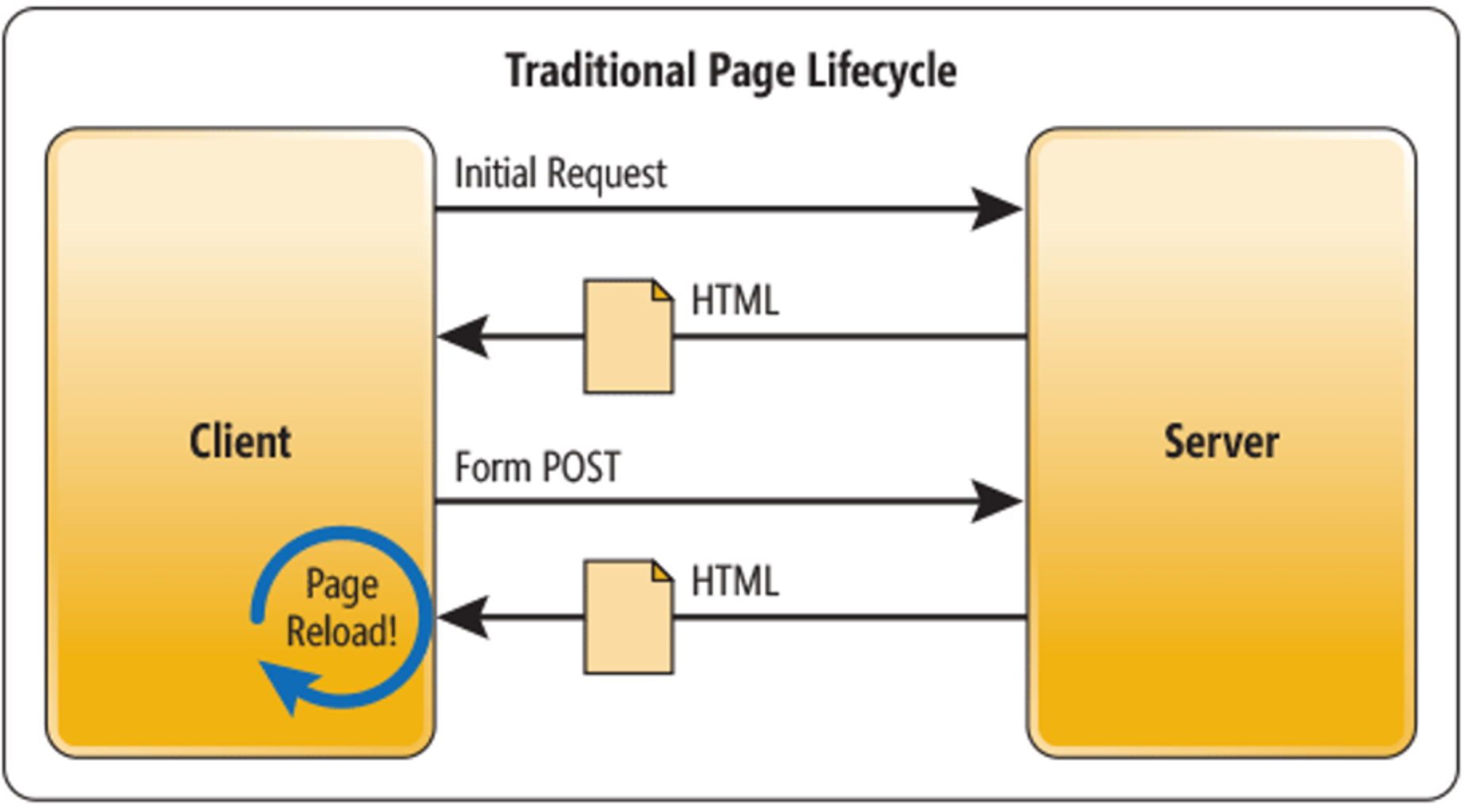
- MPA : 2개 이상의 페이지(html)로 구성된 어플리케이션


🔽 SSR 🔽

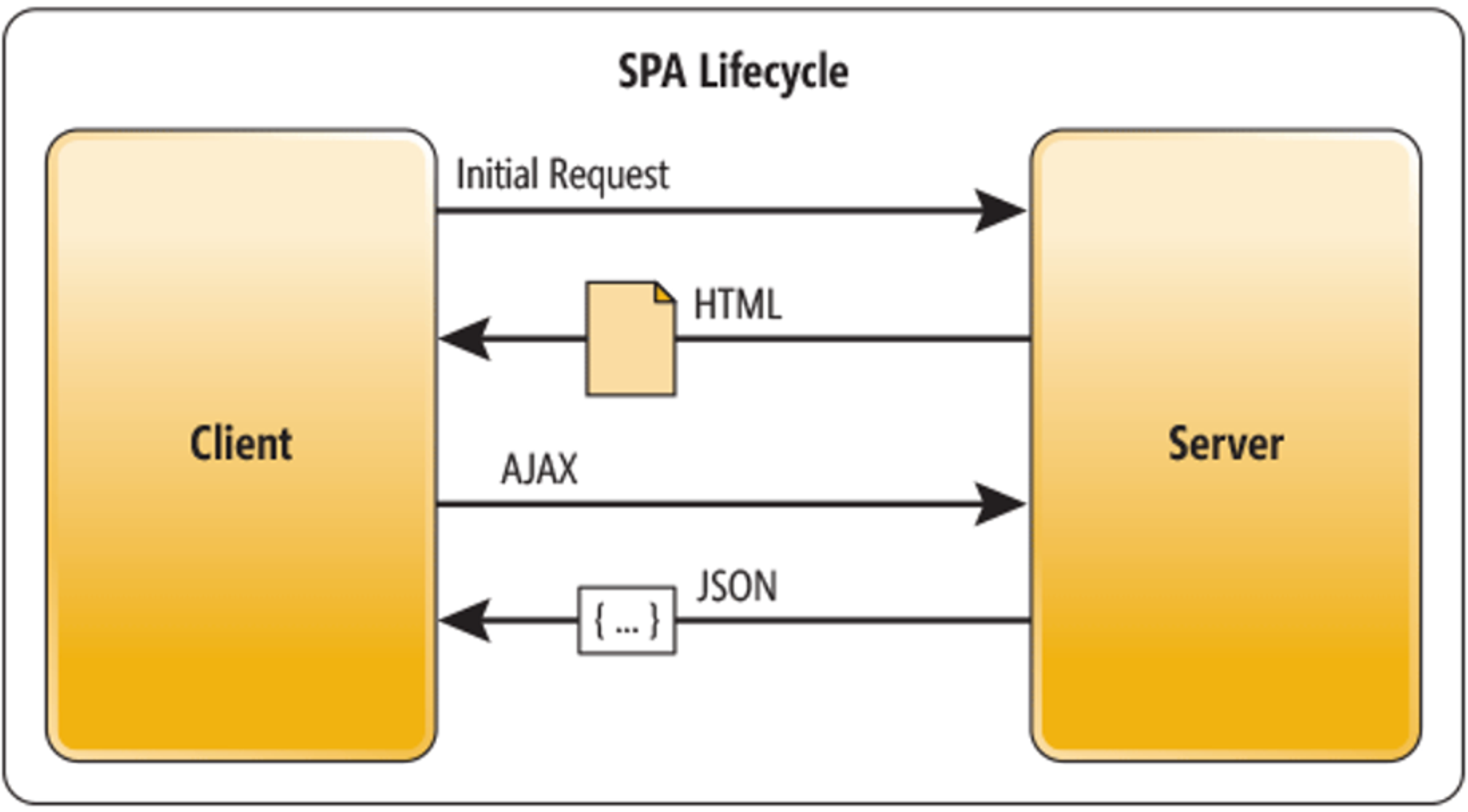
SPA(Single-page App.)과 CSR(Client Side Rendering)
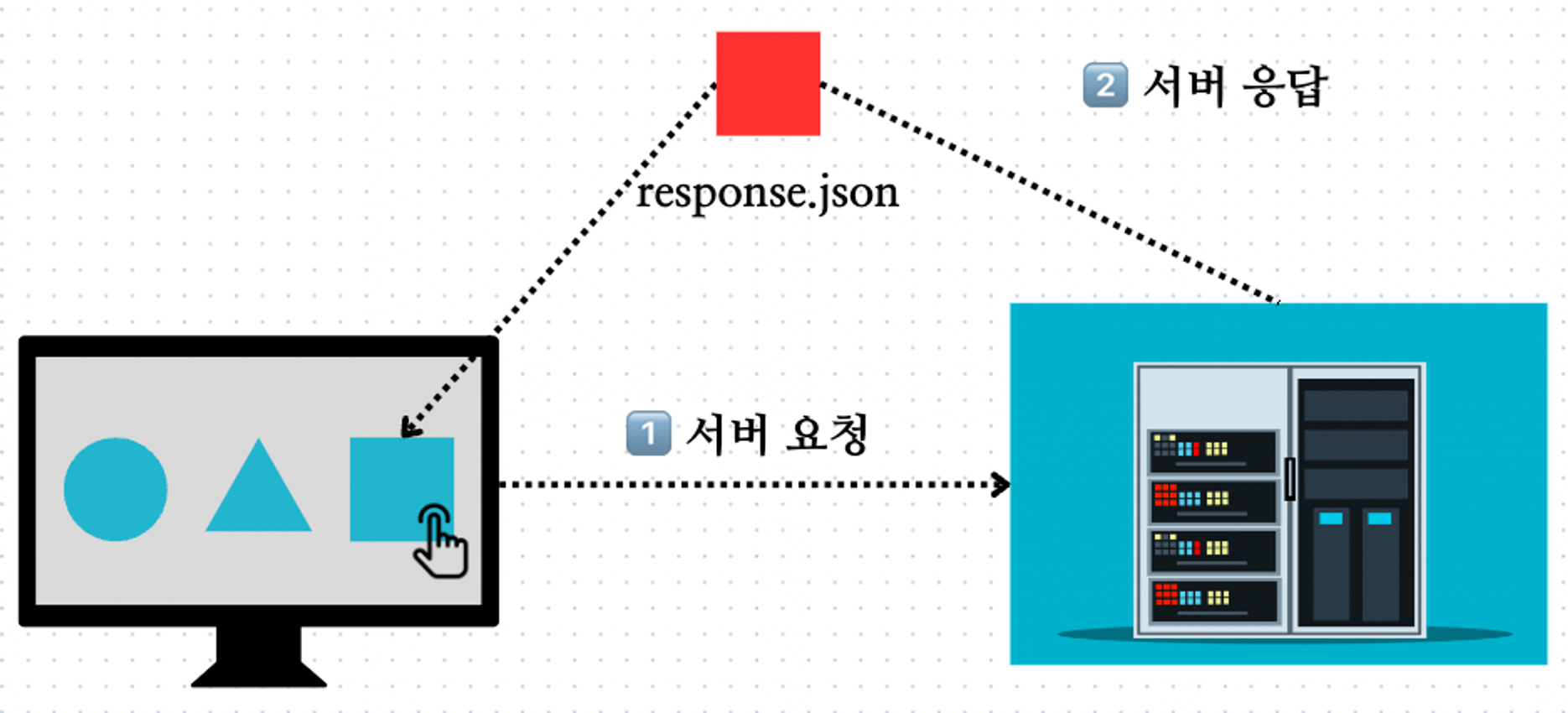
SPA : 1개의 페이지(html)로 구성된 어플리케이션


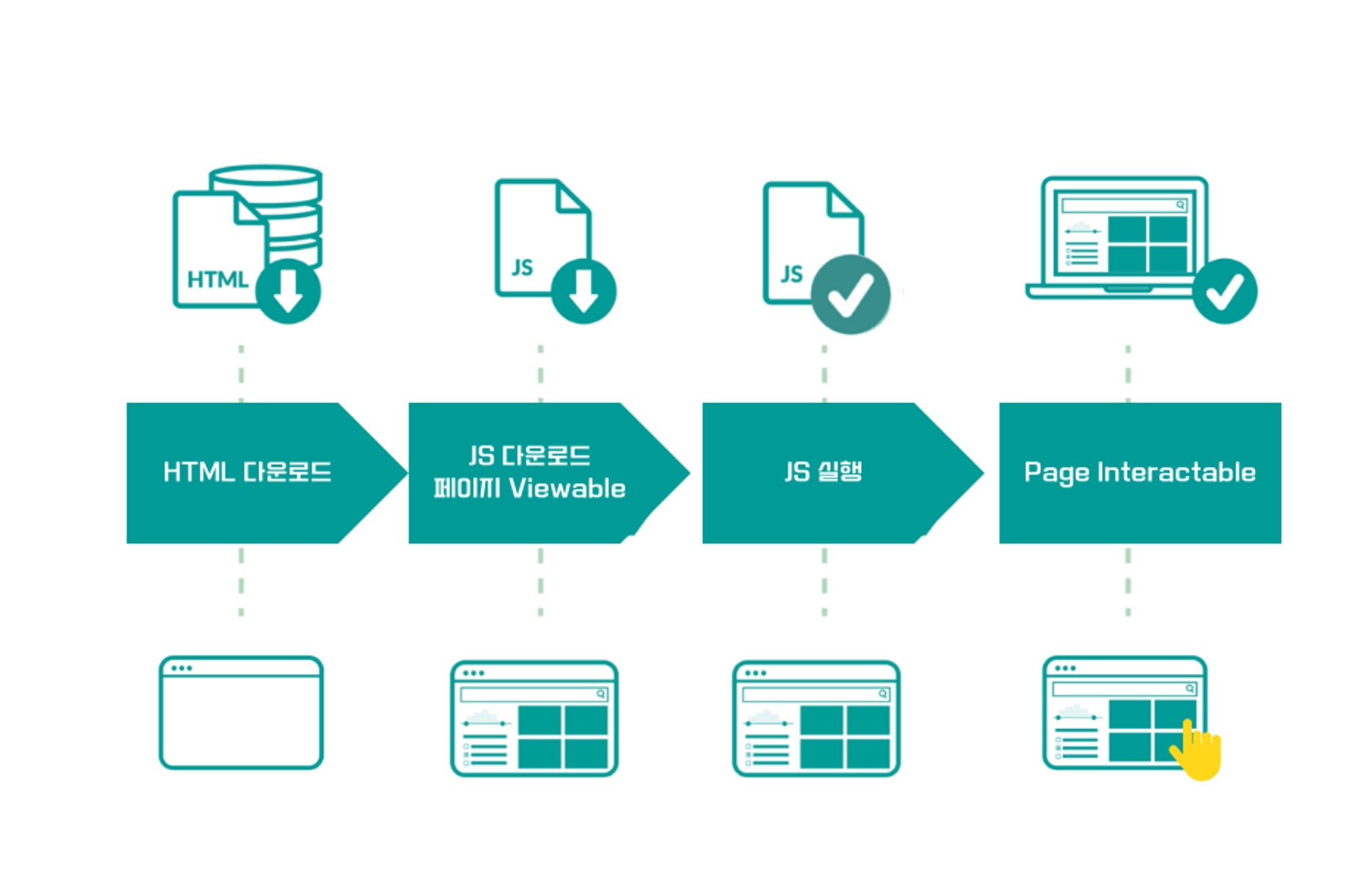
🔽 CSR 🔽

✅ Hash Routing
-
hashed Routing : hash(Fragment) 값이 변경됨에 따라 페이지 이동 처리
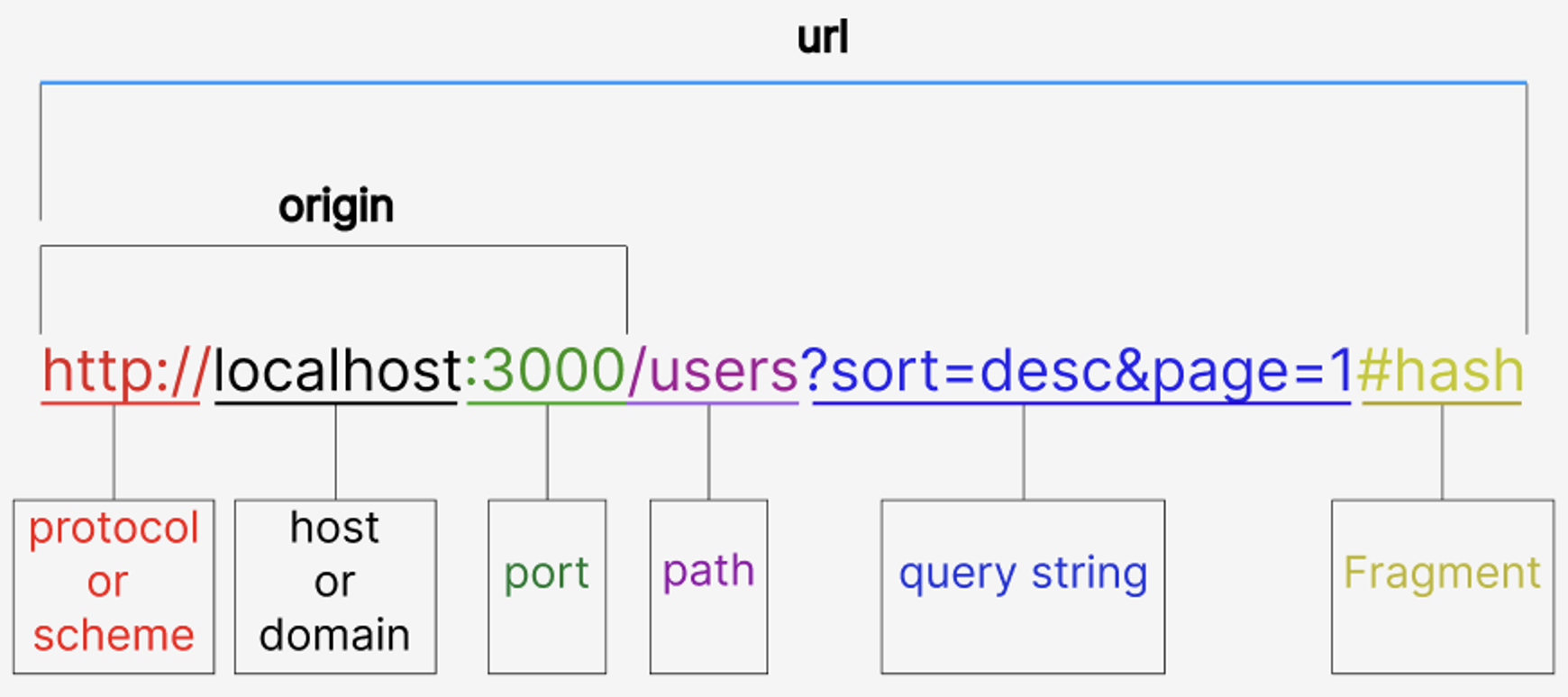
🔽 url 구조 🔽

-
hash : 서버에 넘겨지지 않고 클라이언트 내부적으로만 이용할 수 있는 URL 구성 요소
-
hash(#) 이전까지의 url을 브라우저에서는 호스팅 서버에서 데이터 또는 문서를 GET 받아오는 것으로 인식
-
url에 해시(#)가 붙는 이유(Hash Rouing 사용 이유)
1. 브라우저는 url에 #가 있으면 # 포험 그 이후부터 페이지로 받아들이지 않는다.
2. “http://example.com/#about”로 첫 랜딩 또는 새로고침이 되어도 브라우저는 역시 index.html 이라는 하나의 파일만을 로드한다.
3. “http://exmaple.com/about”로 첫 랜딩 또는 새로고침이 되면 브라우저는 호스팅서버에 “/about”에 해당하는 별도의 페이지를 요청할 것이다. (404 Not Found)
💥 왜 요즘은 hashed routing 을 쓰지 않을까?
💡 모듈 번들러는 browser routing 을 이용해도 origin에 있는 index.html 파일만 주도록 만들어줄 수 있음
- SPA의 장점
- 자연스러운 사용자 경험
- 깜빡임 현상 X
- 네이티브 앱에 가까운 자연스러운 페이지 이동
- 웹 성능 향상
- 필요한 리소스만 받아 부분적 렌더링
- 서버 템플릿 연산 부담을 클라이언트로 위임
- 개발 생산성 향상
- 컴포넌트별 개발 용이 (협업 업무 분담, 유지보수)
- SPA의 단점
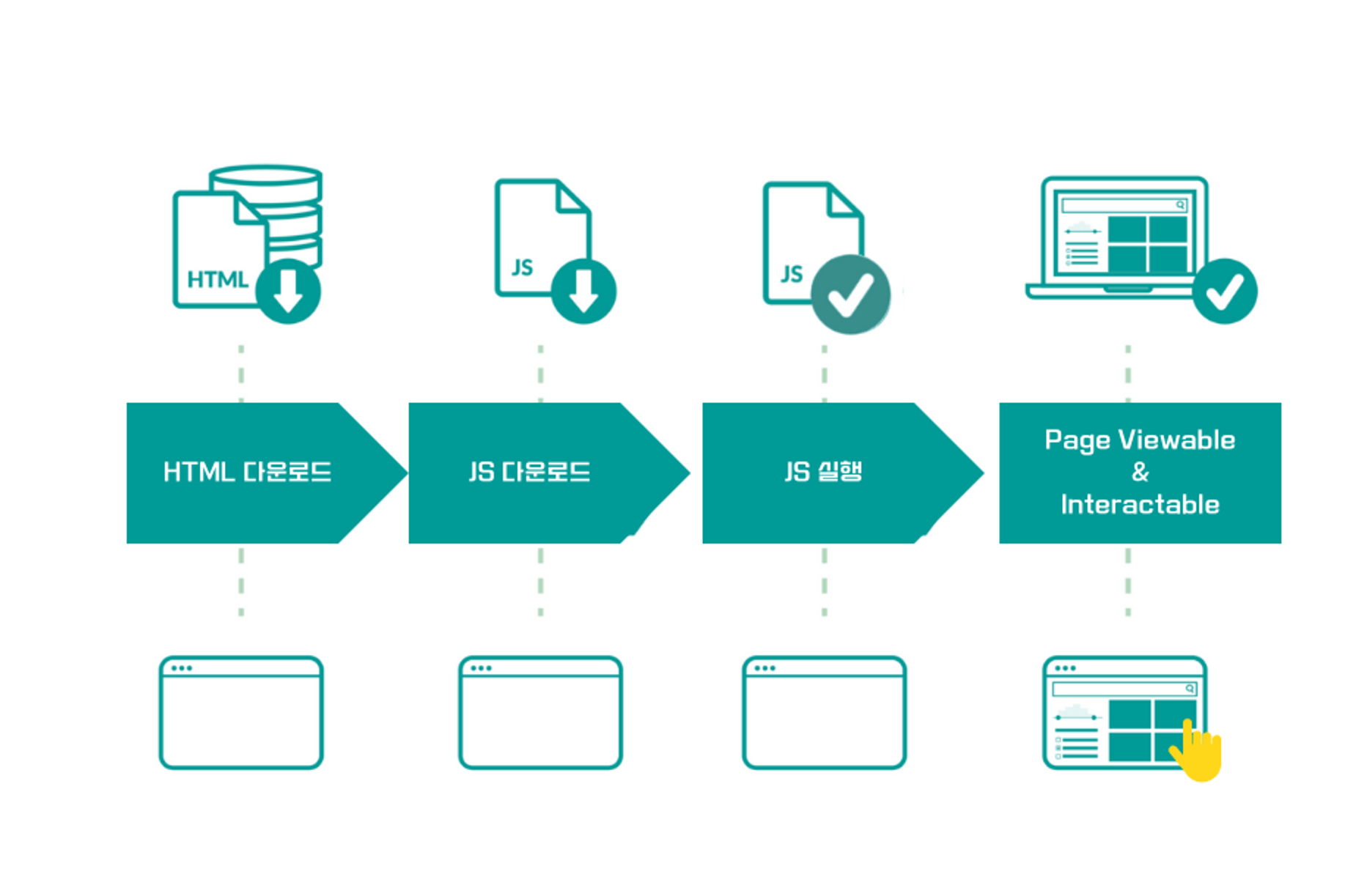
- 첫 랜딩 속도가 느림 (한번에 모든 파일 다운 → Code Splitting 고려 필요)
- 검색엔진최적화(SEO)에 취약함
✅ 기타
-
기타 상식
locahost === 127.0.0.1
자기 자신(브라우저)이 자신(본인 PC 서버)에 접근하는 경우를 Loopback 이라고 한다. 127.0.0.1 을 통상 Loopback IP address 라고 함. -
??: null 병합 연산자예시)
// 앞 부분이 null, undefined가 아니면 그대로 변수에 담고 // null, undefined 면 뒷 부분을 변수에 담는다 const selectedPage = routes[path] ?? routes[404]// 그냥 빈 문자열이기 때문에 null 이나 undefined가 아니므로 앞 부분이 변수에 담김 const result = "" ?? 10; console.log(result) // '' // undefined이므로 뒷 부분이 변수에 담김 const result2 = undefined ?? 10; console.log(result2) // 10 -
주석 팁(JSDoc) : 아래처럼 주석을 적고 함수에 마우스를 올리면 함수 설명이 나옴
/**
* 이 함수는 ... 기능을 하는 함수입니다
*/
const function = () => {}