오늘 한 일
리액트 스탠다드 과제 > 깃헙 > 제출
정규표현식 공부
react로 todolist 만들기
불변성 특강
오늘 공부한 내용
✅ 리액트에서 불변성을 지키는 것이 왜 중요한가?
리렌더링이 안될 수 있다
- 리액트는 state 변경 전 후의 값을
얕은 비교하여 다른 경우에만 리렌더링한다
💡 얕은 비교란?
참조값의 경우 주소끼리 비교하고, 원시값은 데이터값 그 자체끼리 비교하는 것
const [state, setState] = useState({a: 1, b: 2});
// 초기 state {a: 1, b: 2} 는 참조값으로 0x1234 와 같은 주소값을 가리킴.
state.a = 10; // state 값을 직접 변경해도 state는 여전히 0x1234
setState(state); // 기존 state 와 변경요청온 state 모두 0x1234 이므로 리렌더링이 발생하지 않음Side Effect
- 객체형 상태 내부에 값에 접근해서 직접 데이터를 변경할 경우, 이 객체와 연결되어 있는 다른 데이터가 변경됨에 따라 예상치 못한 버그(부작용)을 일으킬 수 있다
- 객체의 내부 데이터에 직접 변경을 가하는 방식으로 개발을 할 경우, 명령형/절차적 프로그래밍하게 되어 규모있는 프로젝트를 만들게 되면 유지보수가 어려워진 스파게티 코드를 보게될 확률이 높다
✅ 불변성을 지키는 수단
Spread Operator
const [obj, setObj] = useState({
name: "James",
age: 30
})
const increaseAge = () => {
setObj({...obj, age: obj.age + 1});
// setObj({name: "James", age: 30, age: obj.age + 1});
}- 얕은 복사를 손쉽게 구현할 수 있다
- 하지만 depth가 깊은 객체라면?
다소 가독성이 떨어지고 복잡해보일 수 있음
💡 불변성 지원 immer.js 라이브러리 사용하는 것도 방법
const [obj, setObj] = useState({
name: "James",
contact: {
email: "abc@gmail.com",
phone: "010-1234-5678"
}
})
const changeEmailTo = (newEmail) => {
setObj({ ...obj, contact: {...obj.contact, email: newEmail} })
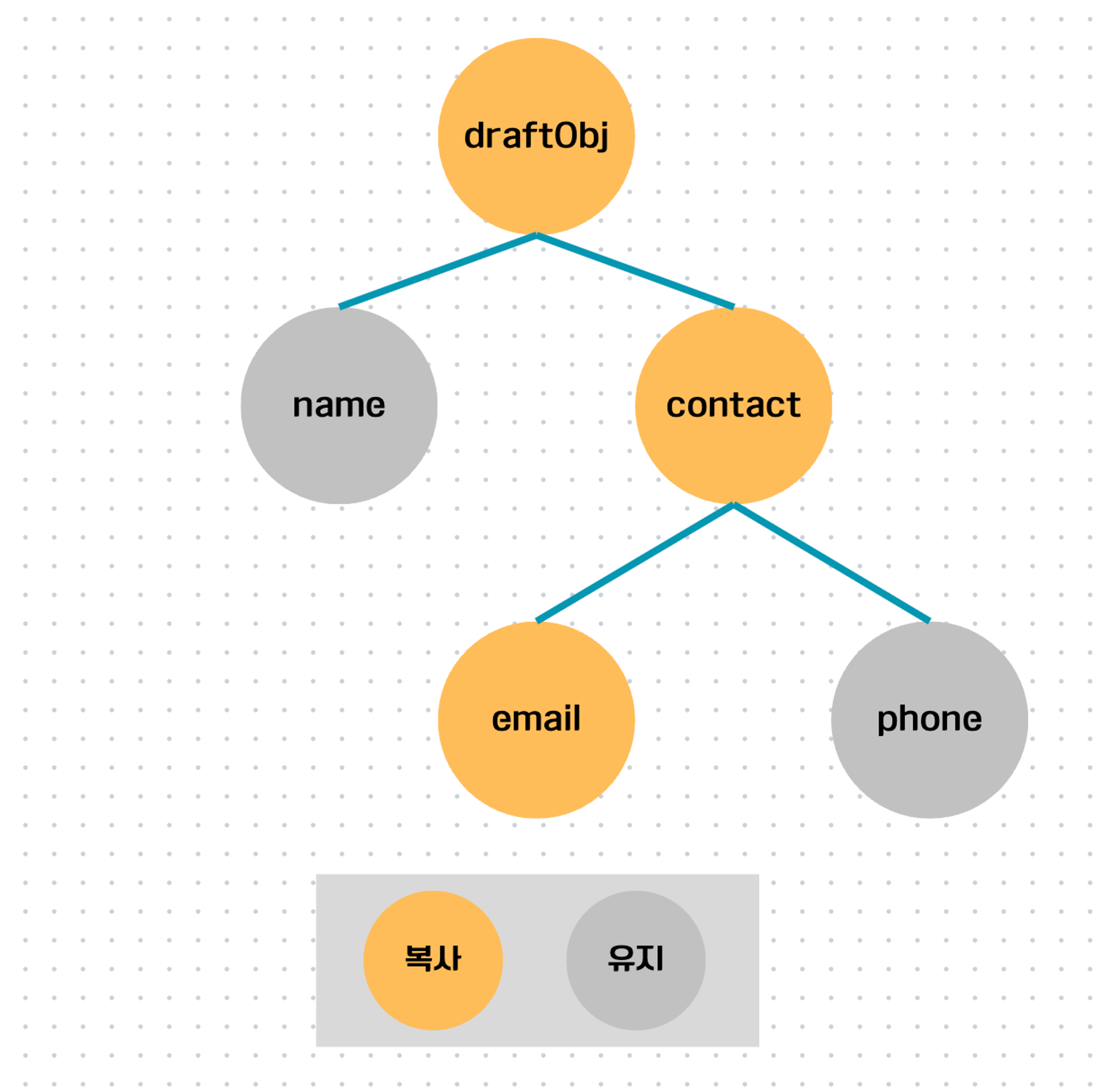
}// immer 적용
import { produce } from "immer";
const [obj, setObj] = useState({
name: "James",
contact: {
email: "abc@gmail.com",
phone: "010-1234-5678"
}
})
const changeEmailTo = (newEmail) => {
setObj(
produce(draftObj => {
draftObj.contact.email = newEmail;
})
)
}
깊은 복사X. 수정이 발생한 대상만 복사, 나머지는 유지 => 메모리 절약 + 불변성 유지
✅ 정규표현식
📍 https://velog.io/@jetiiin/정규표현식
어려웠던 내용
순수함수 개념은 아직 잘 모르겠다
느낀점
- 내일은 todolist 한 것 정리해야지
- 알고리즘은 언제 하지......
- 내일이 금요일이라니.. @_@