오늘 한 일
알고리즘 코드카타
팀프로젝트 진행
└ 디자인 수정
└ 팀원들과 합치기
└─ 공통헤더 적용하고 로그인 정보 가져오기
└─ 카테고리 > 필요인원수 추가
└─ 링크연결
오늘 공부한 내용
✅ 3진법 뒤집기
📍 https://velog.io/@jetiiin/3진법-뒤집기
✅ 디자인 수정
- Styled-components를 사용하기 때문에 중앙정렬용으로 쓸 공통 컴포넌트 만들고 각자 디자인
(아직도 styled-components에 정이 안감.. 🙃)


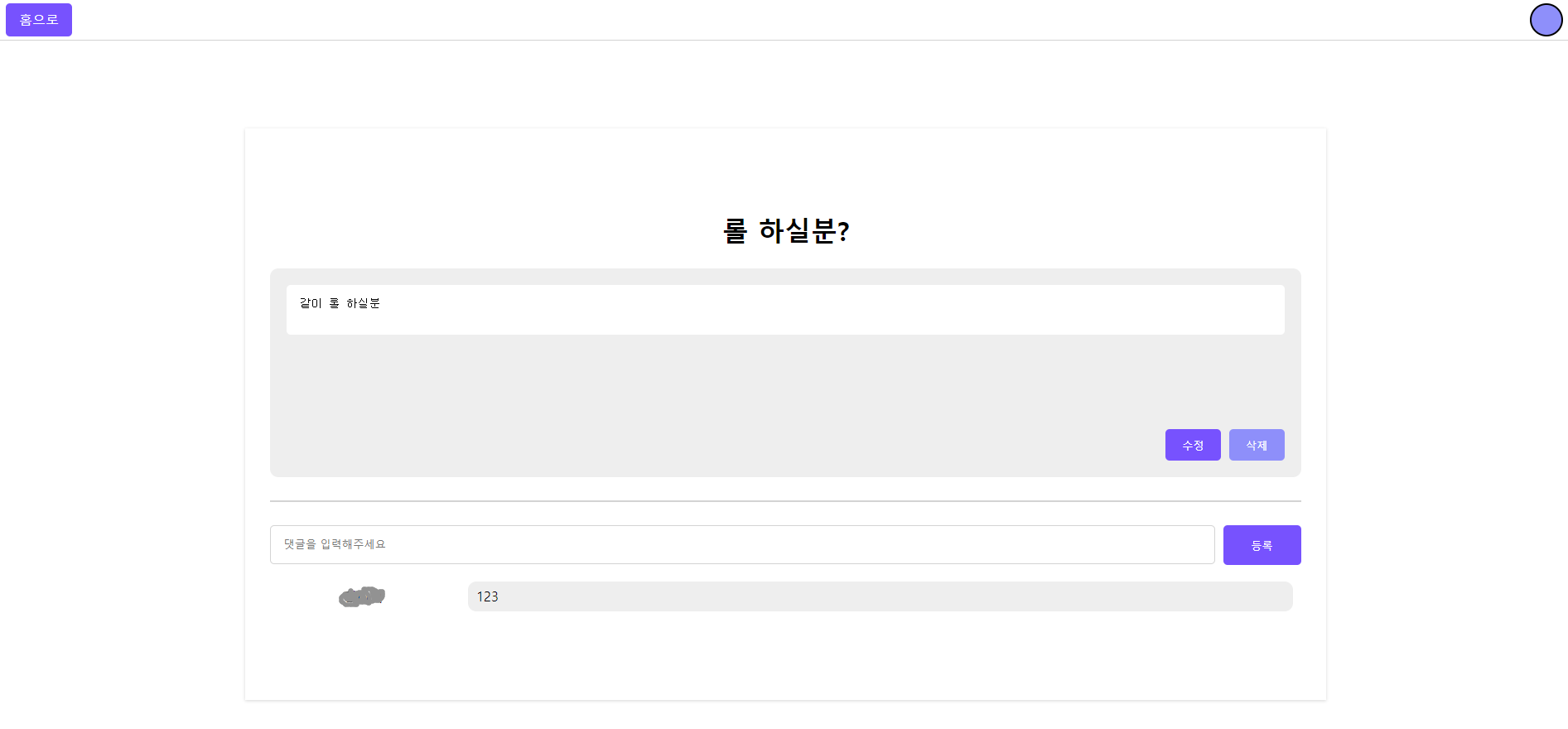
✅ 수정버튼
개인프로젝트에서 했던 것처럼 수정 버튼을 누르면 내용에 focus가 가도록 수정했다
👉 textarea에 value가 없으면 오류가 뜨기 때문에 value나 defaultValue로 채워주자
// 오류나는 코드
{!isEdit && <ScTextarea>{selectedPost.postContent}</ScTextarea>}
// 오류 안나는 코드
{!isEdit && <ScTextarea defaultValue={selectedPost.postContent} />}어려웠던 내용
✅ 댓글이 많아지면 내용이 넘쳐서 잘림
💡 댓글 부분만 따로 묶고 overflow-y:auto 속성을 주어 길어지면 저절로 scroll이 생기도록 함

✅ 게임에 필요한 파티원 수에 따라 필요 인원수 조절하기
<프로젝트 주제 : 같이 게임 할 팀원 찾기>
👉 발단
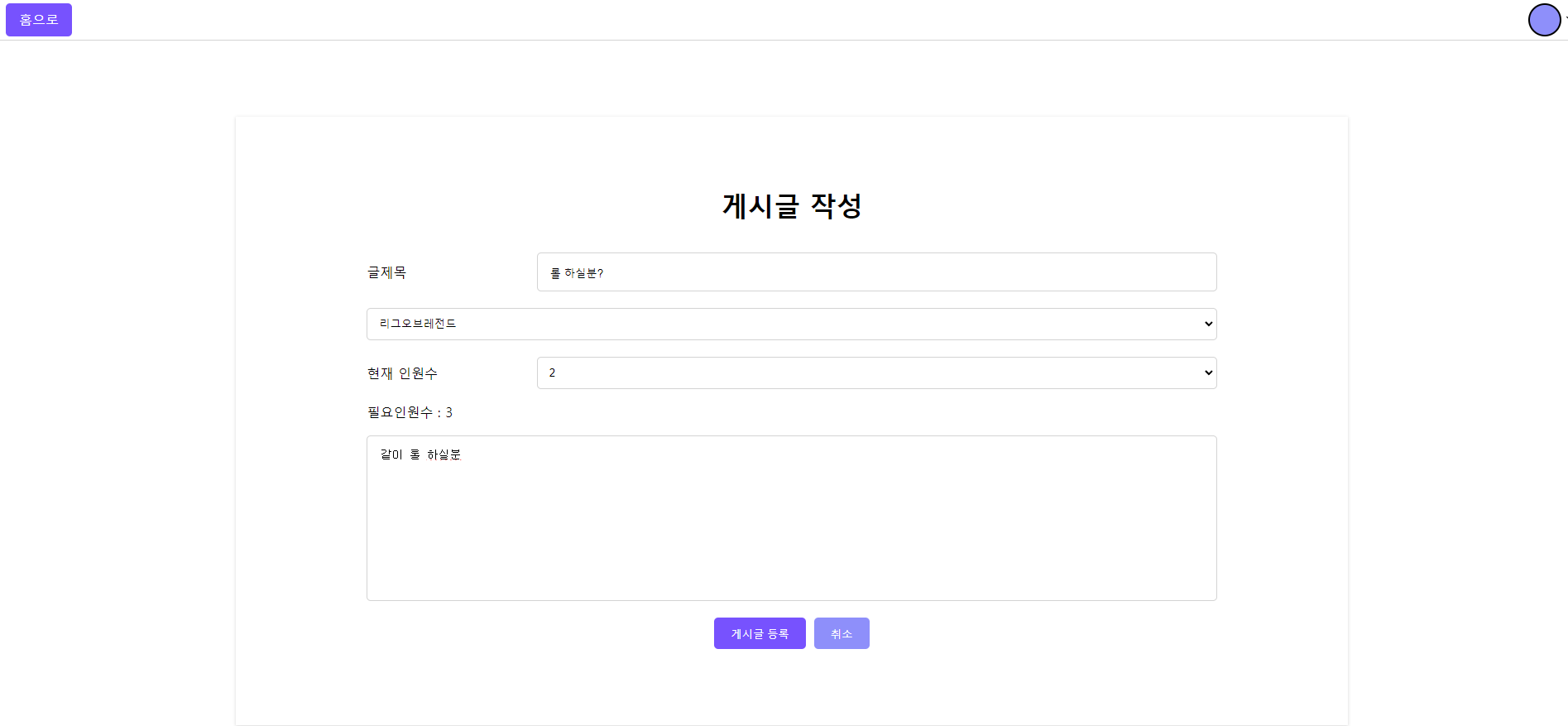
글쓰기 페이지에서 게임을 선택하면 그에 맞는 최대 파티원수가 현재인원수에 세팅되고
현재 인원수를 선택하면 필요 인원수가 알아서 나오게 해야 한다
예를 들어 리그오브레전드를 선택하면 현재 인원수가 5명으로 세팅되고
선택한 인원수에 따라 필요 인원수가 바껴야 한다
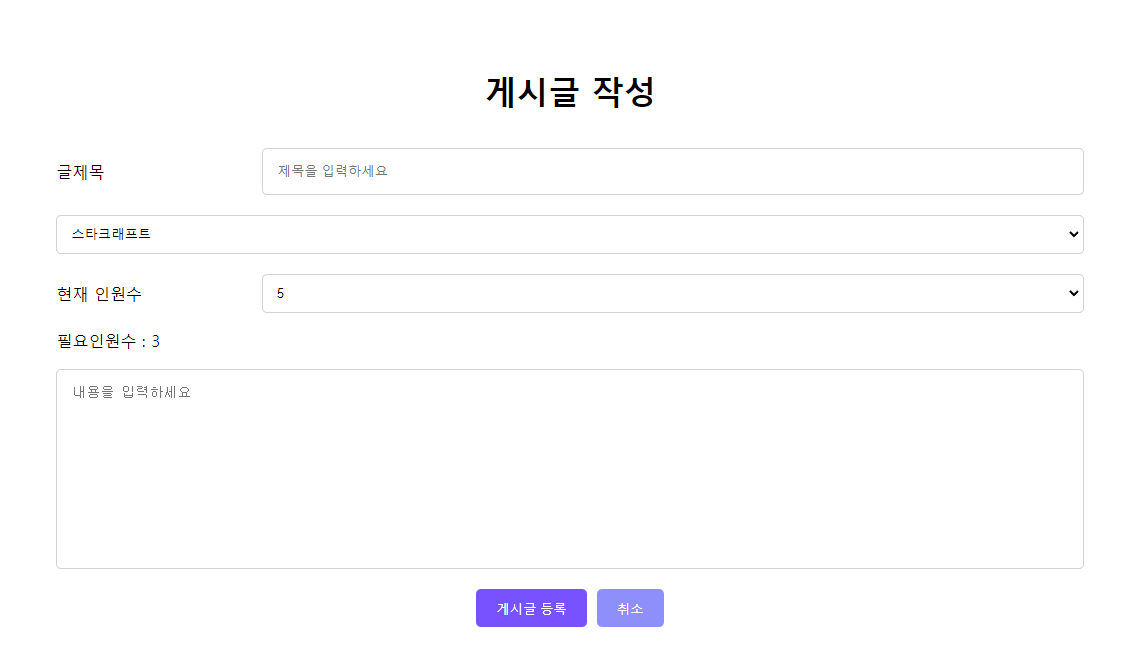
(스타크래프트를 선택하면 현재 인원수에 선택옵션이 8까지 늘어남)

👉 전개
리덕스에 카테고리모듈이 게임종류와 최대인원수 정보를 갖고 있어서
useSelector로 가져오는 것 까지는 성공
- 리덕스에서 가져온 데이터 :
categoryInfo - 선택된 게임에 대한 정보 :
selectedCategory - 선택된 현재 인원수 :
inputs.currentParticipants - 필요한 인원수 :
const [needPlayers, setNeedPlayers] = useState(0);
일단 가져온 데이터에서 현재 선택된 게임과 동일한 카테고리 정보만 찾았다(selectedCategory)
💥 그런데 문제발생 💥
원래는 filter로 찾았는데 계속 배열을 뱉어서 selectedCategory[0] 이런식으로 써야했다 (ex. [{...}] )
💡 find로 하니 원하는 형태로 나옴 (ex. {...} )
처음엔 단순하게 선택된게임정보(최대인원수)에서 현재 인원수를 뺀 것을 화면에 그려주기만 하면 될 줄 알았다
1. 하지만 카테고리나 현재 인원수가 바뀔 때마다 필요인원수를 새로 계산해줘야 했고,
2. 최대 인원수가 달라질 경우를 대비해서 현재 인원수 옵션을 동적으로 만들어줘야했다
우선 1번은 뭔가가 바뀔때마다 로직을 실행?! ✨ useEffect를 써야한다! ✨ 까지는 생각했는데
아무리 코드를 짜봐도 원하는대로 동작하지 않았다ㅋㅋㅋㅋㅋ
2번도 전혀 방법이 떠오르지 않아서 결국 팀원들에게 도움 요청!

👉 위기
2번 문제는 팀장님이 뚝딱 해결해주셨고
1번도 역시나 useEffect로 해결될 것 같다고 하셔서 술술 해결되는 줄 알았으나?!
또 다른 문제 발생!
💥 카테고리를 한 번 선택하고 다른 카테고리로 바꿀 때도 정보가 리셋되어야 한다! 💥
(만약 리셋해주지 않으면 최대인원수가 제일 많은 스타크래프트를 선택 후 롤을 선택했을 때 필요 인원수가 음수가 나와버림!)
한참 고민하다가 팀장님이 내신 해결책은!
👉 결말
- 1번 문제 해결방법
게임카테고리가 바뀌면 현재인원수를 해당게임의 최대인원수로 세팅하고 (useEffect1)
현재 인원수가 바뀌면 필요인원수를 다시 계산하는 방법으로 (useEffect2) 해결했다
// useEffect1
useEffect(() => {
let selectedCategory = categoryInfo.find(item => item.game === inputs.category);
setInputs({
...inputs,
currentParticipants: 1,
});
if (selectedCategory) {
setPlayers(selectedCategory.players);
}
}, [inputs.category]);
// useEffect2
useEffect(() => {
let selectedCategory = categoryInfo.find(item => item.game === inputs.category);
if (selectedCategory) {
setNeedPlayers(selectedCategory.players - inputs.currentParticipants);
}
}, [inputs.currentParticipants]);- 2번 문제 해결 방법
새 배열을 생성해 players수 만큼 돌면서 option 생성
const [players, setPlayers] = useState(0);
(...)
{new Array(players).fill(true).map((v, i) => {
return (
<option key={i + 1} value={i + 1}>
{i + 1}
</option>
);
})}👉 ✨ 해피엔딩 ✨

느낀점
오늘은 하루가 되게 길게 느껴졌다
오전에는 뜻하지 않은 칭찬을 들어서 뭐든 다 할 수 있을 것 처럼 기분이 엄청 좋았다가
오후에 코드 짜기 시작하니까 역시 못할 것 같아서 다시 우울해졌다.. 😟근처까지는 얼추 생각하는 것 같은데 정답에 다다르지 못하는 안타까운 너낌...
그리고 집중력이 떨어지니까 별 게 다 문제가 된다
오늘은 계속 씨름하던 중에 vscode에서 마우스클릭하다가 나도 모르게 찍힌
중단점 때문에 계속 오류가 났음ㅋㅋㅋㅋㅋㅋㅋ그리고 다들 체력도 얼마나 좋으신지 하루종일 하고도 퇴실시간까지 쌩쌩한 것 보면..
(이것이 젊음인가..)
나는 감기때문에 그런거라고 위로해본다.... 오늘도 일찍 자야지... 기진맥진 🤧
내일 또 코딩하려면... 😭
내일 할 일
유효성 검사
alert 적용
에디터 도전해보기