오늘 한 일
개인과제 제출
오늘 공부한 내용
✅ json-server 배포하기
- 폴더 만들고 vscode 열기
- npm init -y
- server.js 파일 만들기
// server.js
const jsonServer = require("json-server");
const server = jsonServer.create();
const router = jsonServer.router("db.json");
const middlewares = jsonServer.defaults();
server.use(middlewares);
server.use(router);
server.listen(3000, () => {
console.log("JSON Server is running");
});- db.json 파일 만들기
{
"letters": []
}- package.json 파일에 scripts 설정
{
"scripts": {
"start": "node server.js"
},
"devDependencies": {
"json-server": "^0.17.4"
}
}- 프로젝트파일들 / 서버파일들 따로 깃헙에 올리기
- glitch 에 new Project에서 깃헙(서버올린것) 연결
- share 에 Live site 주소 복사
- vercel 로 프로젝트 파일 배포
- Environment Variables 설정 (.env 파일에 작성한 것)
- json-server 와 auth 관련 api주소 모두 넣어줘야 함
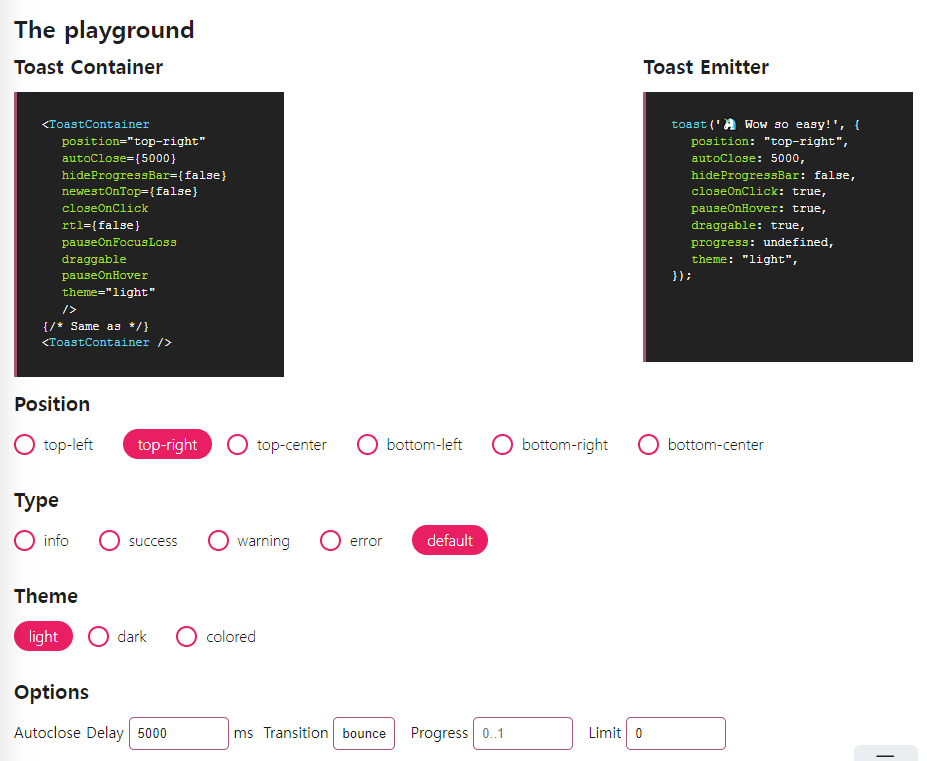
✅ React-toastify 사용하기
- 설치
yarn add react-toastify - App.jsx 에 추가
import { ToastContainer } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
return (
<>
<GlobalStyle />
<Router />
<ToastContainer />
</>
);
}
export default App;- 사용 : 사용할 컴포넌트에서 import
import { toast } from "react-toastify"; - 원하는 모양으로 사용 (사이트에서 원하는 위치, 모드, alert 종류, 시간 등을 설정할 수 있음)
사이트 : https://fkhadra.github.io/react-toastify/introduction

느낀점
역대급으로 시간에 쫓기고 정신적 타격이 컸던 개인과제를 마무리했다
전부 구현하지는 못했지만 그래도 주말 여행 후에
몸살기운 가득한 몸으로 새벽 3시까지 붙잡고 있었더니
예상보다 꽤 진도를 많이 나갈 수 있었다
(마음은 목요일부터 그냥 다 포기하고 싶었음.. 😇)
제일 어려웠던 점은 역시 인증 관련한 부분이었는데
처음 로그인 화면부터 로그인 상태를 구분하는 인증처리,
토큰 유효시간 검사까지 그냥 다 어려웠다
결국 토큰은 끝까지 미완으로 제출ㅎㅎ..
오늘은 푹 자야지