오늘 한 일
건의 게시판 수정기능 추가하기 (+글쓰기 editor 함께 쓰기)
editor 합치기
건의게시판의 수정 기능을 글쓰기 기능에서 만들어뒀던
editor로 재활용하고 싶어서 도전해봤다!
설명
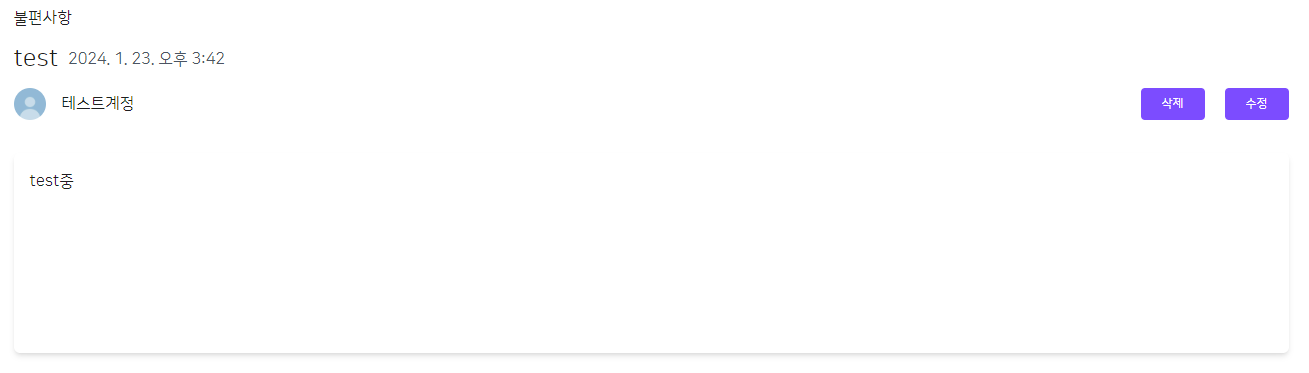
/board : 게시판 페이지
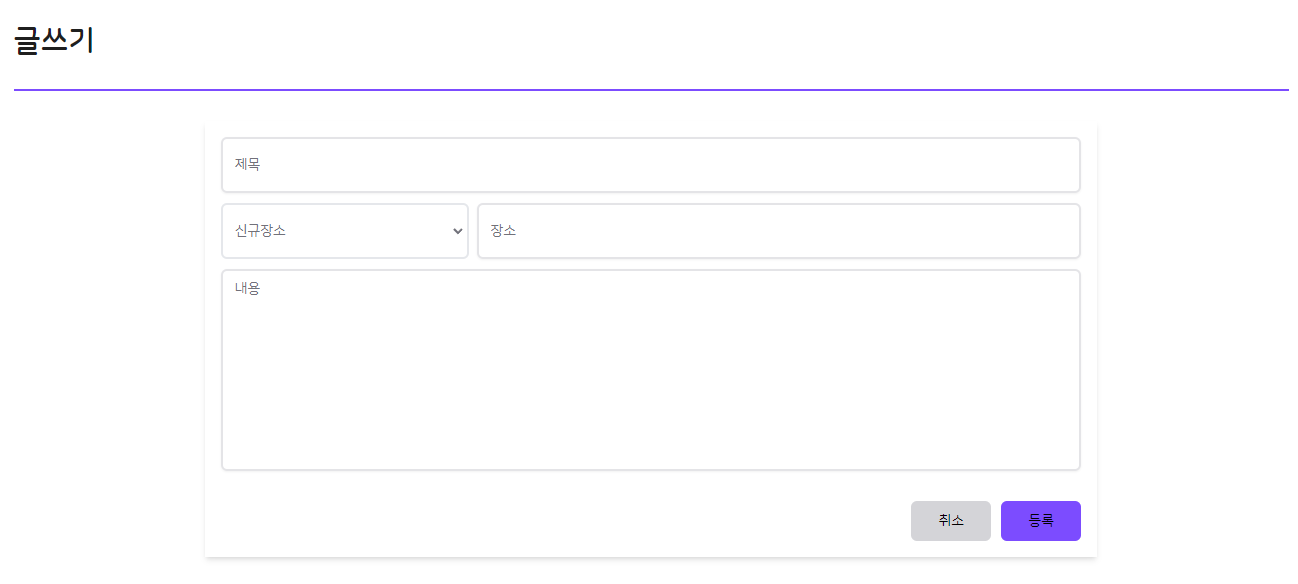
/board/write : 게시글 쓰기 페이지
/board/:boardId 게시글 상세 페이지 로 나뉘어있었는데
게시글 상세 페이지에 있는 수정 버튼을 누르면
게시글 쓰기 페이지에 있는 editor를 보여주고 싶었음


고민1. 수정페이지를 어디로 해야할까
editor를 컴포넌트로 빼긴 했지만
컴포넌트를 불러오는 페이지가 어디가 돼야할까 고민이 됐다 🤔
1. 상세페이지에 isEdit 상태에 따라 content / editor가 토글되도록 하기
2. 페이지를 이동시켜서 수정하기
상세페이지에서 바로 수정하면 editor를 따로 뺀 의미가 없는 것 같아서
최대한 글쓰기 페이지에서 해결하려고 방법을 찾았다
고민2. 글쓰기 페이지를 어떻게 분리할까
글쓰기 페이지에서 글쓰기와 수정하기를 다 처리하기로 했지만
이를 어떻게 분리할지 고민이었다
새글쓰기는 원래 만들어진 페이지였으니 문제가 없지만
수정하기는 게시글의 정보를 불러와야했기 때문
어떻게 할지 찾다가 velog를 참고해서 수정상태일 때
글쓰기 페이지에 추가로 /board/write?boardId= 를 붙이기로 했다
처음엔 useRouter를 이용해서 수정버튼을 누르면 router.push의 옵션을 사용해서
게시글id를 쿼리로 같이 넘겨주는 방법을 사용했다
router.push(
{
pathname: `/board/write?boardId=${boardId}`, // 실제 이동하려는 페이지의 query string
query: { boardId }, // 넘겨 줄 데이터
},
`/board/write?boardId=${boardId}` // 주소창에 보여 줄 url query string
)고민 3. 페이지가 깜빡임
저렇게 하니 editor에서 router.query.boardId를 불러올 수 있어서
수정할 글에 대한 정보를 받아오는 것까지는 성공했지만
수정페이지로 들어설 때마다 페이지 깜빡임이 심했다
boardId를 동적으로 받아오는 데서 오는 현상인 것 같았다
팀원들과 문제를 공유하니 router 대신 Link를 써보라고 하셨고
Link로 대체해보니 router 보단 덜하지만 여전히 깜빡임이 남아있는 것 같다 ㅎㅎ;
거기다 isLoading 처리까지 해버리니 페이지가 정신없이 바뀌는 느낌이라
이 페이지에서는 로딩중 처리를 따로 하지 않는 쪽으로 빼버렸다
이부분은 더 좋은 방법이 있나 찾아봐야할 것 같다!
참고: https://velog.io/@dev_sony503/TIL-Next-JS-Router%EC%99%80-Link%EC%9D%98-%EC%B0%A8%EC%9D%B4
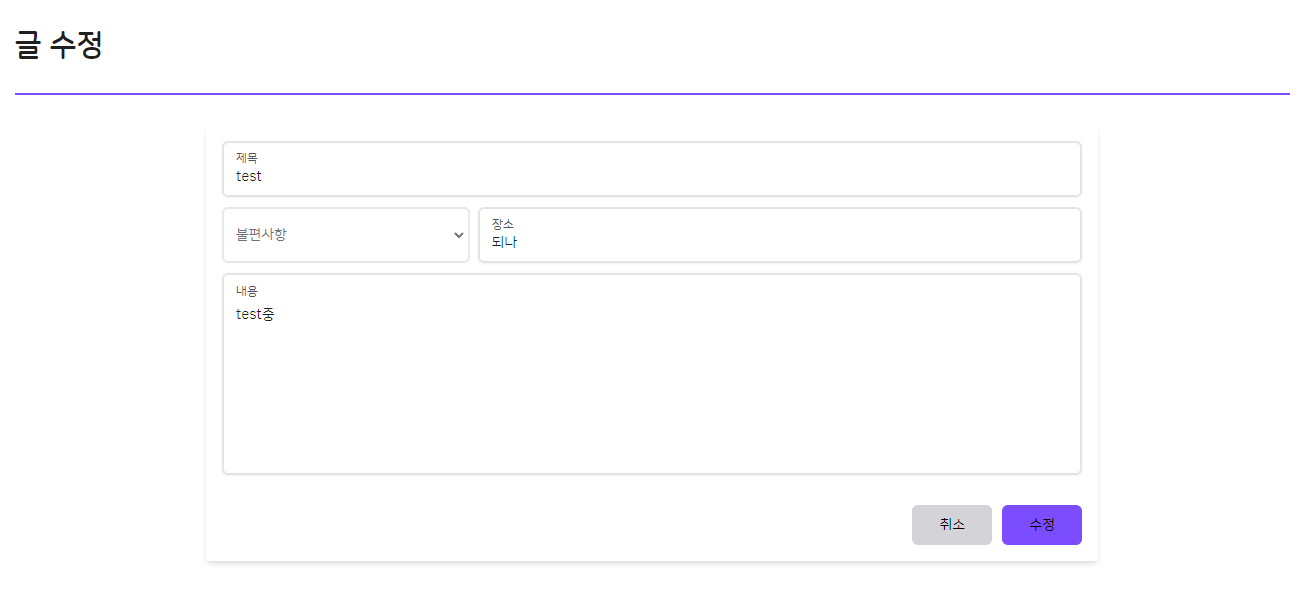
editor에 정보 불러오기
게시글에 대한 정보를 불러오는 것까지는 성공했지만
react-hook-form + nextui로 만들어진 글쓰기 form 을
조건부 렌더링 해주는 것이 생각보다 까다로웠다
isEdit 상태에 따라 수정할 때는 수정할 글을 form에 미리 채워야 하고
수정이 아닐 때는 비워진 form에 새 글을 넣어야 하는데
input들에 값이 맘처럼 채워지지 않았다 ㅠㅠ
(특히 select ^^...)
그래서 과감하게 react-hook-form을 빼고
useState로 다시 돌아가서 input들에 대한 상태관리를 했다
좀 번거로웠지만 훨씬 데이터들을 다루기 편해져서 결국은 수정까지 성공!

어떤 게 좋은 방법인지 몰라서
조금 더럽게 코드를 짠 것 같지만 차차 리팩토링 해보려 한다!
내일 할 일
여기저기 흩어진 usequery 코드들을 커스텀훅으로 빼기