오늘 한 일
오픈그래프 추가
반응형
오픈그래프 적용하기
따로 라이브러리같은걸 설치해야 하는 줄 알았는데
next에서는 Head(next/head) 안에 meta 태그로 데이터를 넣어주기만 하면 끝!
import Head from 'next/head';
type Props = {
title: string;
};
const Seo = ({ title }: Props) => {
return (
<Head>
<title>{title} | BAPLE</title>
<meta property='og:title' content='프로젝트 이름' />
<meta
property='og:description'
content='넣고싶은 설명'
/>
<meta property='og:url' content='배포주소' />
<meta
property='og:image'
content='이미지url'
/>
</Head>
);
};반응형
중간 발표 이후 우리 프로젝트는 모바일로 사용하기에 좋아보인다고
반응형을 우선적으로 고려하라는 피드백을 받고
이를 적용하려고 하는데 많은 문제들에 부딪혔다
문제
처음 프로젝트를 기획할 때 웹을 기반으로 기획했고
캠프중에도 반응형을 이렇게까지 고려해서 프로젝트를 만들어 본적이 없었기 때문에
breakPoint를 (tailwindCss기준) md(768px) 하나만 잡고 가고 있었는데
디자이너님이 (디자이너)튜터님이 말씀하시길
아주 작은 사이즈도 고려를 해야될 것 같다고.. 😲
부랴부랴 지금까지 작업한 걸 main에 넣고 재배포 해봤더니
화면사이즈 640까지만 커버가능하고 그 아래로는 .. 처참 ^^
고민
유저테스트가 얼마 남지 않은 상황에서
640px 까지만 가져갈 것인지
서둘러 더 작은 사이즈까지 작업할 것인지 고민하다가
아무래도 우리 프로젝트는 모바일에서 더 많이 사용될 것 같아서
375px 사이즈까지 작업하기로 했다!
갑자기 결정된 사안이라
375 반응형 디자인이 나올 때까지 기다릴 수 없어서
각자 맡은 페이지를 본인 눈에 예쁘게 최대한 반응형 작업후에
나중에 디자이너님과 조율하기로 했다!
실행
나는 장소 상세 페이지와 게시판 페이지, 좋아요/공유하기 버튼의 반응형을 맡았다
🔽 결과 🔽
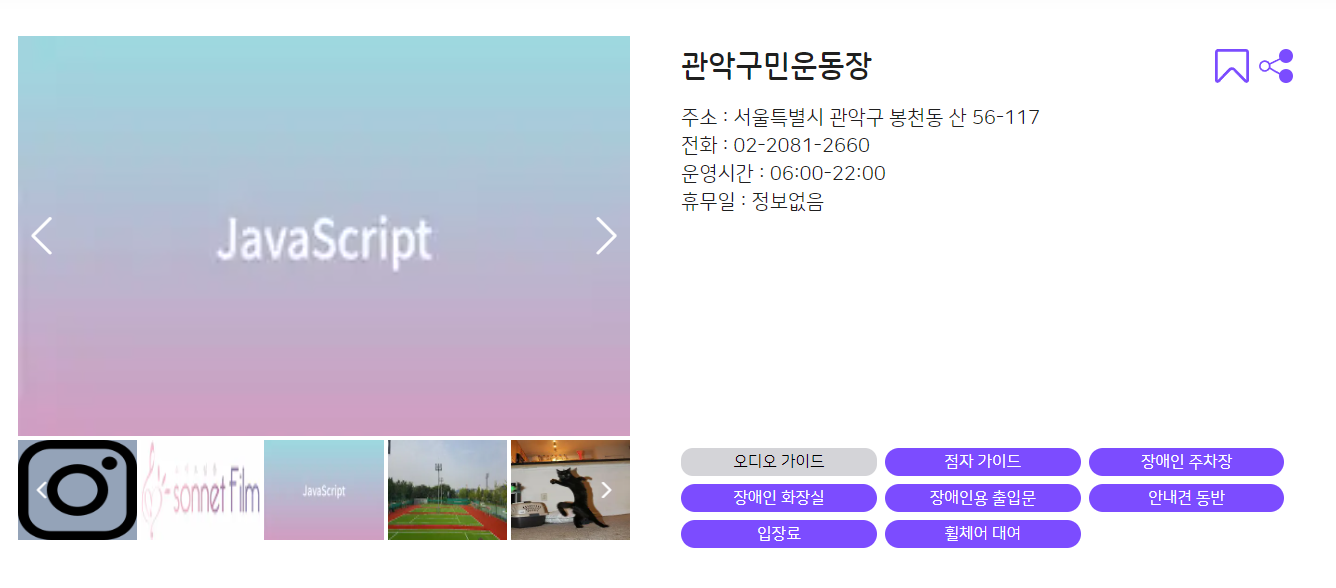
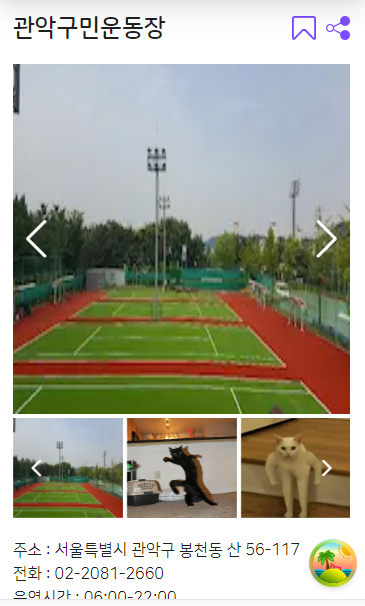
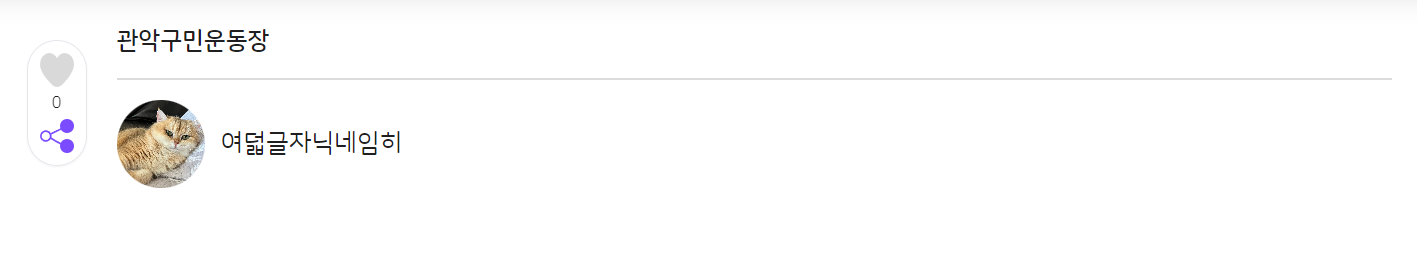
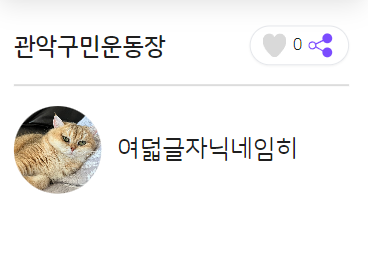
장소상세
PC와 모바일의 레이아웃이 달라졌는데
여기서 큰 문제는 장소 이름과 북마크/공유하기 부분이
캐러셀을 사이에 두고 위아래로 움직인다는 점이었다
처음 PC 버전만 따로 작업할 때 캐러셀과 장소정보부분을
두파트로 크게 잡아놨기 때문에 어쩔 수 없이
장소 이름과 북마크 부분만 따로 컴포넌트로 빼고 조건에 따라 hidden 처리 하기로 했다
북마크/공유하기 부분에 로직이 생각보다 많아서 컴포넌트로 빼는 데 조금 애먹었다
하지만? 내가 해냄! 😤


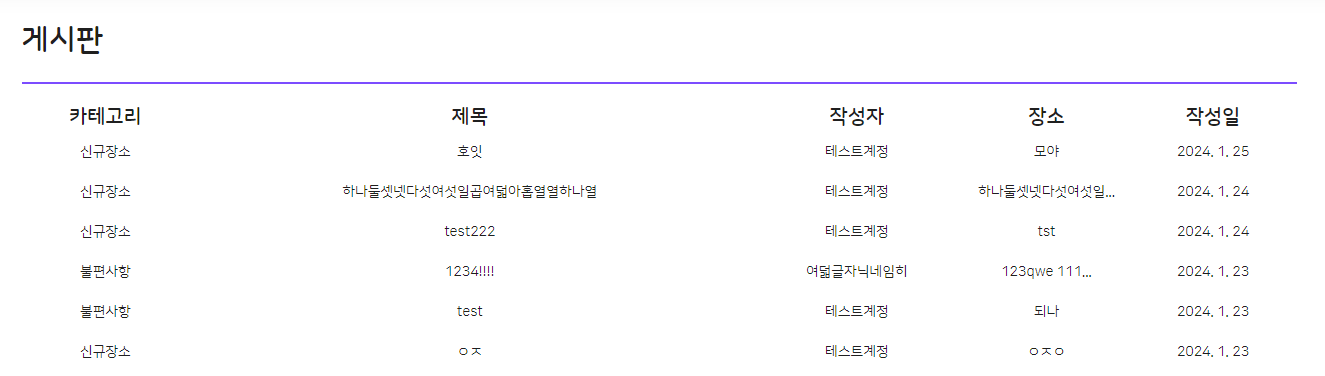
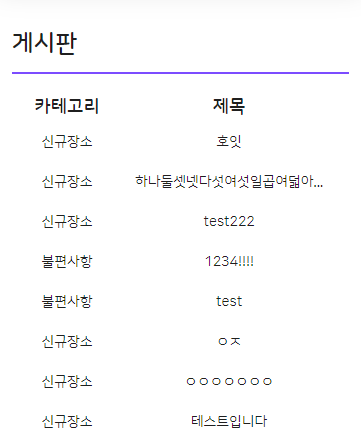
게시판
게시판도 쉽지 않았는데 우리는 next ui 라이브러리를 사용하고 있었기 때문에
처음 게시판 만들 때도 이를 이용해 만들었었다
그런데 반응형이 들어오면서 화면이 좁아질 수록
각 열이 너무 좁아져서 모양도 기능도 제대로 하지 못하게 되었다
어떻게 할까 고민하다가 결국
next ui 를 걷어내고 그냥 쌩으로 만드는 방법을 선택 했다
직접 table 태그로 게시판을 만들어 본 적은 없어서 어려울 줄 알았는데
next ui에서 잡아놓은 틀이 있어서 생각보다 수월했고 얻어지는 효과도 많았다
1. 열마다 따로 너비를 설정하기 쉬워짐
2. 반응형으로 줄어들 때 필요없는 열은 가리고 원하는 열만 골라서 보여줄 수 있게 됨
3. (next ui를 쓸 때보다 코드가 좀 더 길어지긴 했지만) 내가 직접 쓴 코드라서 이해하기 쉽다보니 제목이 길어지면 말 줄임표를 넣는 등의 커스텀이 수월!
이것도 성공적!


좋아요 / 공유하기


느낀 점
급하게 결정됐지만 다들 몰입해서 한 결과
하루만에 375 사이즈에 대한 반응형까지도 거의 다 해낼 수 있었다!
팀원들 전부 css가 제일 어렵다고 입을 모아 말하는 중.. 😭
지금의 고생이 더 멋진 결과물로 되돌아오길!