오늘 한 일
프로젝트 마무리
└ 게시글 수정 삭제
└ 댓글 수정 삭제
└ UI 변경
어려웠던 내용
✅ 댓글 등록
// comment 등록
const addComment = async e => {
e.preventDefault();
// 로그인 되어있지 않으면
if (!currentUser) {
alert.alert('로그인 후 이용해주세요');
return;
}
// 아무 값도 입력하지 않으면
if (comment.trim().length === 0) {
alert.alert('댓글 내용을 입력해주세요');
return;
}
const newComment = {
commentId: uuid(),
userId: currentUser && currentUser.displayName,
userEmail: currentUser && currentUser.email,
content: comment,
commentDate: new Date(),
};
const commentRef = doc(db, 'posts', selectedPost.id);
await updateDoc(commentRef, {...selectedPost, comments: [...selectedPost.comments, newComment]});
const allData = await fetchData();
if (allData) {
setCommentList([...selectedPost.comments, newComment]);
dispatch(setData(allData));
}
// 알림보내기
if (postAuthorEmail !== currentUser.email) {
sendMessage(
postAuthorEmail,
`${currentUser.displayName}님이 ${selectedPost.postTitle} 글에 댓글을 남겼습니다.`,
id,
'post',
);
}
setComment('');
};✅ 댓글 삭제
// comment 삭제
const deleteComment = async (commentId, selectedPostId) => {
const commentRef = doc(db, 'posts', selectedPostId);
const updateComment = selectedPost.comments.filter(comment => comment.commentId !== commentId);
await updateDoc(commentRef, {...selectedPost, comments: updateComment});
setCommentList(updateComment);
setIsEdit(false);
setEditedText(editedText);
alert.alert('삭제되었습니다');
};✅ 스크롤바 디자인 바꾸기
/* 스크롤바 전체 영역 */
::-webkit-scrollbar {
width: 10px; /* 세로축 스크롤바 폭 너비 */
height: 20px; /* 가로축 스크롤바 폭 너비 */
}
/* 스크롤바 막대 */
::-webkit-scrollbar-thumb {
background: #e89a3e; /* 스크롤바 막대 색상 */
border: 2px solid #9b6a2f; /* 스크롤바 막대 테두리 설정 */
border-radius: 12px 12px 12px 12px;
}
::-webkit-scrollbar-thumb:hover {
background-color:#a0a0a5;
}
/* 스크롤이 움직이는 뒷 배경 */
::-webkit-scrollbar-track {
background: #9b6a2f; /* 스크롤바 뒷 배경 색상 */
}
// styled-components 적용 예시
* {
&::-webkit-scrollbar {
width: 10px;
height: 8px;
}
&::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.3);
border-radius: 6px;
}
}
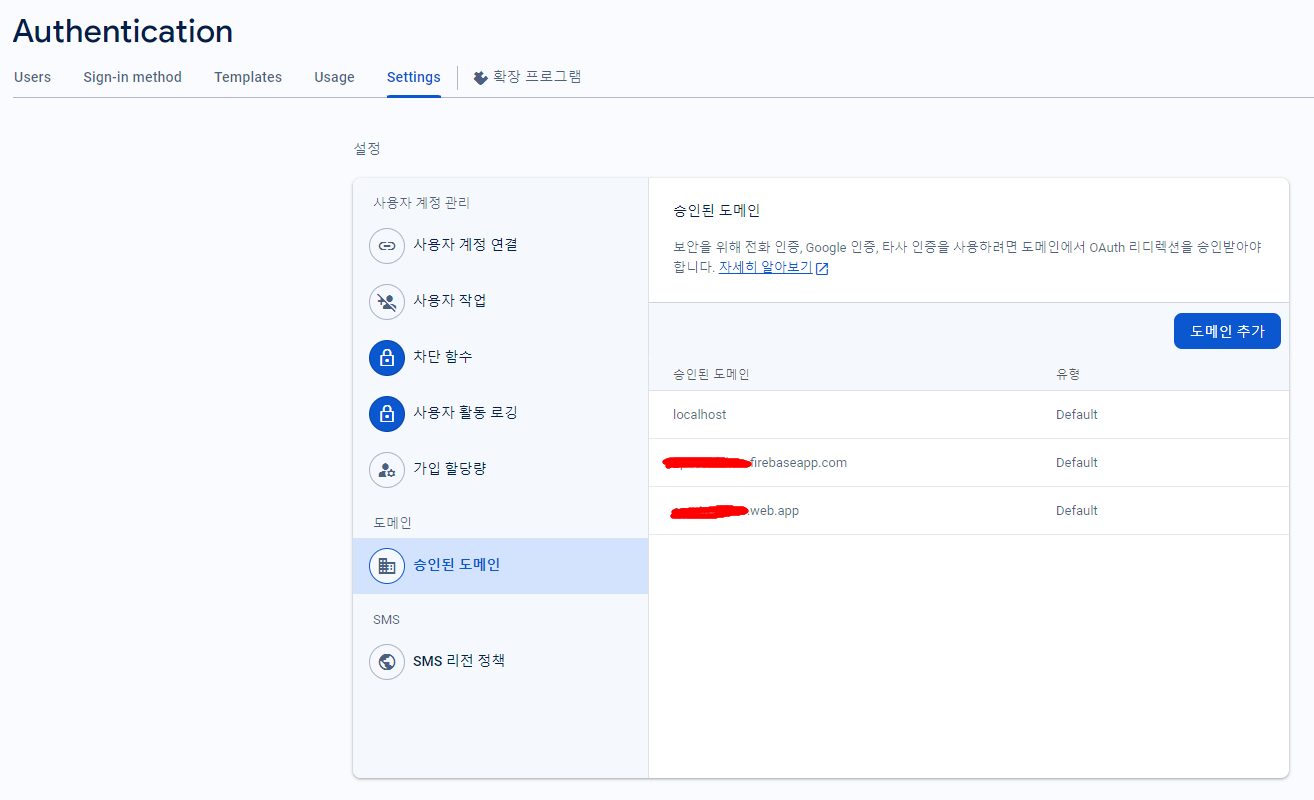
✅ 배포하면 구글 회원가입이 안되는 문제

- 처음 저장소를 만들면 local은 저절로 등록 되지만 배포한 url은 없기 때문에 승인이 되지 않아 오류가 남!
- 💡 배포 주소도 추가해주면 됨
느낀점
이번 프로젝트가 나에게는 너무 너무 어렵다
나는 팀장님 덕분에 어떻게든 해냈지만 이걸 다들 어떻게 뚝딱 하고 있는지..
다음 프로젝트부터는 이걸 어떻게 헤쳐나갈지 고민이 한가득.. 😭