오늘 한 일
개인 과제 시작 - 최고 평점 영화사이트
팀규칙 정하고 계획짜기
과제 뼈대 만들기 (html, css(reset, style), js(main))
github 저장소 만들기
api key 가져오기 (회원가입 후 요청)
api 문서에서 예시코드 가져와서 dummy.json 데이터 만들기 (잦은 api 요청에 끊길까봐 겁났음)
form 제출시 fetch (e.preventDefatul())
가져온 데이터 화면에 뿌리기
api key 숨기기 (config 파일에 넣고 gitignore 추가)
query 부분에 검색어를 넣어 원하는 검색어로 검색되도록 하기
반응형 추가
popular 영화 데이터 불러오기
fetch 함수 분리
어려웠던 내용
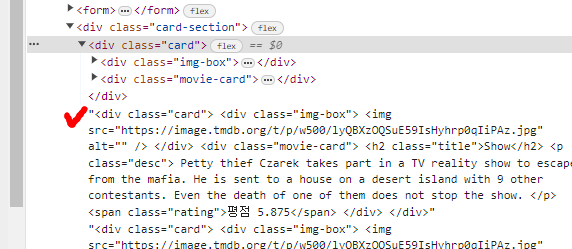
✅ 가져온 데이터를 넣은 카드가 자꾸 텍스트로 붙는 문제
받아온 데이터를 화면에 가져오는 과정에서
temp_html 에 추가하려고 하니 계속 텍스트로 들어가는 문제가 생겼다

// 문제코드
const makeCard = (movieData) => {
movieData.map((item) => {
let temp_html = '';
temp_html = `<div class="card">
<div class="img-box">
<img
src="https://image.tmdb.org/t/p/w500/lyQBXzOQSuE59IsHyhrp0qIiPAz.jpg"
alt=""
/>
</div>
<div class="movie-card">
<h2 class="title">${item.original_title}</h2>
<p class="desc">
${item.overview}
</p>
<span class="rating">평점 ${item.vote_average}</span>
</div>
</div>`;
cardSection.append(temp_html);
});
};temp_html을 먼저 document.createElement('div')로 만들고
innerHTML로 넣는 방법으로 하려고 했는데
그렇게 하면 html 구조가 card-section > div > card 순으로 원치않는 div가
중간에 하나 더 생기게 돼서 이걸 해결하려고 오래 고민했다
더 깔끔하게 하는 방법이 있을 것 같은데 생각처럼 잘 되질 않아서 아래처럼 해결
// 💡 정상코드
const makeCard = (movieData) => {
cardSection.innerHTML =
movieData.map((item) => {
return `<div class="card">
<div class="img-box">
<img
src="https://image.tmdb.org/t/p/w500/lyQBXzOQSuE59IsHyhrp0qIiPAz.jpg"
alt=""
/>
</div>
<div class="movie-card">
<h2 class="title">${item.original_title}</h2>
<p class="desc">
${item.overview}
</p>
<span class="rating">평점 ${item.vote_average}</span>
</div>
</div>`;
})
.join('');
};
✅ 제목이나 내용이 너무 길 경우 card 밖으로 튀어나감
제목이나 내용이 너무 길어지면 card 바깥으로 튀어나가버려서
💡 제한 길이를 넘으면 자르고 말줄임표(...)를 추가함!
<h2 class="title">${
item.original_title.length > 60
? item.original_title.substr(0, 60) + '...'
: item.original_title
}</h2>✅ 내용이 너무 짧은 경우 card 길이가 안맞음
💡 align-items: stretch 으로 높이를 다 채우도록 함
✅ 페이지가 로드되면 popular 영화 불러오기
강의에서 제이쿼리로만 배웠기 때문에 순수 자바스크립트로 어떻게 하는지 몰라서 찾아봤다
💡 document.addEventListener('DOMContentLoaded', fn(){})
(동작은 원하는대로 하는데.. 이렇게 쓰는 거 맞나..? 🙄)
✅ 중복되는 fetch 함수 줄이기
페이지가 새로 로드될 때, 검색 결과를 가져올 때 같은 로직이 (fetch) 반복되어
💡 fetch 함수를 분리하고 바뀌는 url 부분만 인자로 넘겨주기로 했다
느낀점
- 드디어 개인과제를 시작했다
강의가 어려운 거랑 별개로 강의만 듣는 주간 너무 지루했는데ㅠㅠ
드디어 뭐라도 만들게 됐다 쏘리 질러~! 😝
확실히 만드니까 시간이 빨리 가고 덜 지루하다
개인과제라 망칠까봐 눈치 볼 필요 없으니
가벼운 마음으로 이것저것 시도해봐야지- 중간중간 완성한 것들을 잘게 쪼개어 push하려고 했는데
만들다 보니 문제가 꼬리를 물고 나타나서 왕창 만들고 push 하게 됨.. 😩
내일 할 일
이미지 불러오기
입력 커서 위치하기
대소문자 구분없이 검색