오늘 한 일
자바스크립트 강의 듣기
정규식 공부
flex -> grid 로 바꾸기
검색기능 강화(?
top버튼 추가
반응형 다듬기
오늘 공부한 내용
클래스, 클로저, 정규표현식 등
✅ flex -> grid
💥 반응형을 구현하다 보니 영화카드 20개가 나열되는 과정에서
줄마다 3개씩 나열되어 마지막 줄의 카드 정렬이 틀어지는 경우 발생!
justify-content: center 속성때문에 생긴 문제라
이번에 grid도 써볼 겸 필요한 부분만 grid로 변경했다!
(몇 줄 안바껴서 머쓱..)
💡 카드들을 감싸고 있는 card-setion이라는 div에
display: grid;
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
추가하고 반응형 크기마다 minmax 수치를 바꿔줬다! 끄-읕!
✅ 검색 기능 강화
처음에 구현 사항을 잘못 이해해서 짜놓았던..
서버에서 검색어로 관련 영화를 불러오는 기능을 그냥 버리는게 아까워서
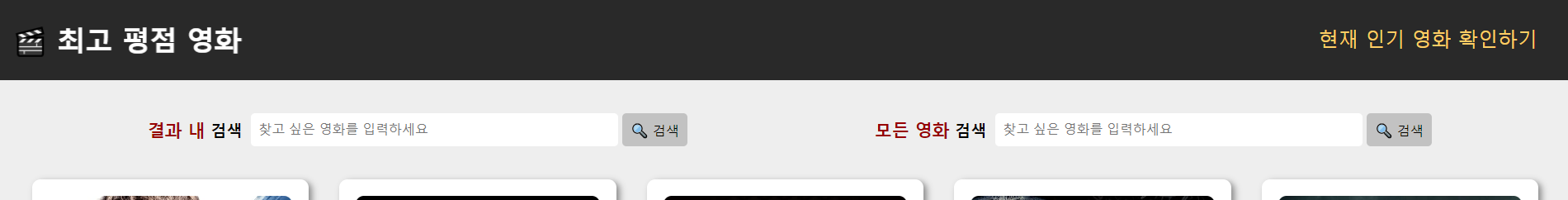
검색창을 2개로 늘리고 (결과 내 검색 / 모든 영화 검색)
헤더에 인기영화 불러오는 버튼까지 추가했다
(인기영화 api도 내 멋대로 잘못 가져온거였음... 구현사항을 잘 읽자😭)

- 최고 평점 영화 : home 버튼 대신으로 누르면 새로고침 되면서 최고 평점 영화를 보여주고 결과 내 검색창에 focus
- 현재 인기 영화 확인하기 : 인기 영화 리스트를 불러와서 보여줌
- 결과 내 검색 : 현재 보여지는 영화 카드 내의 결과물을 검색해서 보여줌
- 모든 영화 검색 : 검색된 영화 이름에 관련된 영화 데이터를 불러와서 보여줌
- 최고 평점, 인기, 모든 영화 모두 결과 내 검색 가능
- 검색결과 없을 시 alert 창 표시
- 💥 결과 내 검색창에 결과가 없을 때도 alert를 띄우고 싶었는데
결과 내 검색은 forEach 를 돌아서 결과를 보여주는 거라
만약 결과가 없으면 alert가 계속 20번씩 떴다ㅠㅠ
해결 방법을 못찾겠음!
- 💥 결과 내 검색창에 결과가 없을 때도 alert를 띄우고 싶었는데
✅ top 버튼
card 크기가 커서 스크롤이 많이 내려가길래 top 버튼도 추가!
1. 처음엔 버튼이 안보였다가
scrollY가 일정 이상 내려가면 top 버튼이 보이게끔 구현했다
2. scroll-behavior:smooth 속성은 저번 프로젝트에서 썼기 때문에
다른 방법으로 구현했다
- top 버튼을 클릭했을 때
scrollY가 0이 아니라면
-50씩 줄여나가면서 0까지(최상단) 올라가도록 하는 함수 - window.scrollTo(x좌표, y좌표)
const scrollWindow = () => {
if (window.scrollY != 0) {
setTimeout(function () {
window.scrollTo(0, window.scrollY - 50);
scrollWindow();
}, 10);
}
};어려웠던 내용
클로저.. 완전 어렵다 😖
단순하게 콘솔만 찍는 예제도 혼돈 그 잡채..
이렇게 복잡한 개념을 실무에서는 어떤 상황에 적용해서 쓸까? 🤔
느낀점
- 오늘은 강의 들으면서 쉬어가는 느낌으로 하루를 보냈다
주말에 약속 없으니 부족한 부분 공부해야지..
(라는 꿈꿔야지😴)- 왜 일과 시간이 끝나면 더 집중이 잘 될까^0^?
야행성이라 그런가 🤔
(하루종일 vscode 켜지도 않다가 퇴실 누르고 폭풍 코드짜기ㅎㅎ)- 처음부터 잘 만들어야 기능추가도 쉽다.. 🤪
뭘 하나 고치려면 다른 데를 계속 손봐야하니 일이 커지면 금세 포기하게 됨..
나중에 더 발전해서 지금 짜놓은 코드 멋지게 리팩토링 해보고 싶다!
참고
top 버튼 : https://sisiblog.tistory.com/334