오늘 한 일
튜터님과 면담
팀프로젝트 진행
┗ 삭제기능
┗ 중복되는 코드 정리
JS 보충반강의
깃헙 main 에 합치기
오늘 공부한 내용
✅ item 특정하여 삭제하기
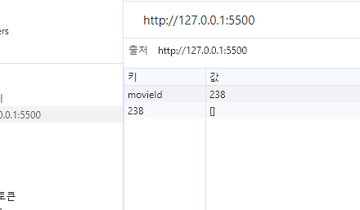
💥 리뷰를 등록하면 localstorage에 배열 [{리뷰1}, {리뷰2}] 형태로 저장된다
이 리뷰들이 map을 돌면서 화면에 그려지는데 이를 삭제하기 위해선
삭제할 리뷰를 특정하는 방법이 필요했다
여러가지 방법을 생각했는데 다 실패하고 🥺
결국 각각의 리뷰에 고유 id를 추가하기로 했다 (튜터님 힌트)
💡 처음에 id를 let id = 0으로 설정했으나
리뷰를 지우고 다시 만들 때 id가 겹쳐 문제가 될 수 있기 때문에
let id = storage.length 로 수정
💡 (map 버튼을 돌면서 리뷰와 함께 만들어진)
삭제버튼이 클릭되면 해당 id를(=지우고 싶은 리뷰의 id) 받아와
localstorage를 돌면서 id가 일치하지 않는 것만 filter 하여
localstorage에 저장하고 다시 화면에 그리기
const deleteReview = (id) => {
storage = storage.filter((review) => review.id !== id);
localStorage.setItem('reviews', JSON.stringify(storage));
getReview();
};✅ localstorage에 값이 없을 때 map 오류
💥 처음 화면이 로드될 때 localstorage에 있는 값을 불러와서 map을 돌며
화면에 그려주는 함수를 실행하는데 이 때 localstorage가 비어있다면
map을 실행할 배열이 없기 때문에(=null) 오류가 났다!
💡 값이 없을 때 빈 배열이 되도록 초기값 설정을 바꿔줌
let storage = JSON.parse(localStorage.getItem('reviews')) || [];
✅ localstorage 비우기
등록된 리뷰가 모두 삭제되면 localstorage에 있는 키 값을
아예 보이지 않도록 삭제하고 싶었는데
localstorage.clear() 를 하면 같이 넘어온 movieId도 함께 지워져서
localstorage.remove()으로 대체 하여 빈 배열은 남도록 했다

✅ form 비우기
form 제출 후 input 값을 하나씩 비웠는데
💡 form.reset() 이란 게 있었다! 개꿀..!
✅ queryselectorAll로 가져온 태그에 전부 이벤트리스너 달기
// 여러 개의 버튼에 각각 이벤트리스너를 달고 싶을 때
// 💡 forEach 안에서 이벤트리스너 달기
const btns = document.queryselectorAll('button')
btns.forEach(btn => btn.addeventListenner('click', 함수)느낀점
TIL.. 왜케 주절주절 한 것 같지
나중에 봤을 때도 이해할 수 있게 쓰고 있는 거 맞나 🤔