
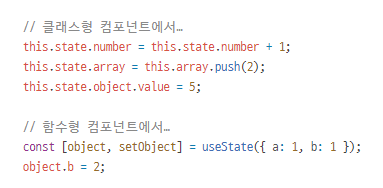
state 값을 바꿔야 할 때는 setState 혹은 useState를 통해 전달받은 세터 함수를 사용 해야한다. (setState = class component, useState = function component)

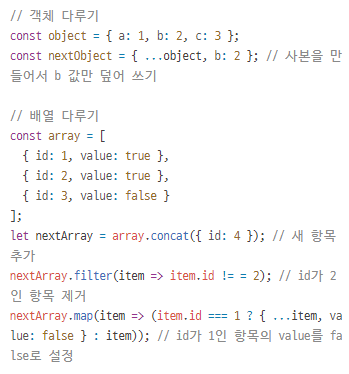
배열이나 객체를 업데이트 할 때는 사본을 만든 뒤 그 사본에 값을 업데이트한 후 사본의 상태를 setState 혹은 세터 함수를 통해 업데이트 해야한다.

객체에 대한 사본을 만들 때는 spread 연산자라 불리는 ...을 사용해 처리하고, 배열에 대한 사본을 만들 때는 배열의 내장 함수들을 활용한다.
정리
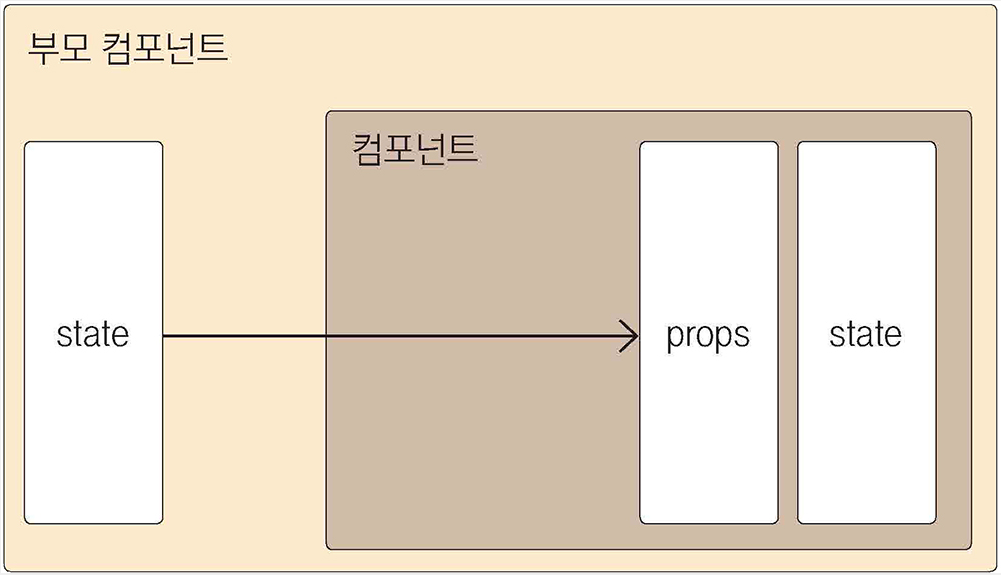
props와 state는 둘 다 컴포넌트에서 사용하거나 렌더링할 데이터를 담고 있어 비슷해 보이지만 역할은 매우 다르다.
props
- 부모 컴포넌트가 설정함
- 값이 무조건 고정적이지 않다
state
- 컴포넌트 자체적으로 지닌 값으로 컴포넌트 내부에서 값을 업데이트할 수 있다.
부모 컴포넌트의 state를 자식 컴포넌트의 props로 전달하고, 자식 컴포넌트에서 특정 이벤트가 발생할 때 부모 컴포넌트의 메서드를 호출하면 props도 유동적으로 사용할 수 있다.

4장. 이벤트 핸들링
사용자가 웹 브라우저에서 DOM 요소들과 상호 작용하는 것을 이벤트(event)라고 한다. 자바스크립트에서 이벤트를 다루는 것과 비슷하다 생각하고 공부하면된다.

4.1 리액트의 이벤트 시스템
4.1.1 이벤트를 사용할 때 주의 사항
1. 이벤트 이름은 카멜 표기법으로 작성한다
2. 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아닌 함수 형태의 값을 전달한다
- 리액트에서는 함수 형태의 객체를 전달해야하며 화살표 함수 문법으로 전달해야한다 바로 만들어서 전달해도 되고, 렌더링 부분 외부에 미리 만들어 전달해도 된다.
3. DOM 요소에만 이벤트를 설정할 수 있다
- div, input, span 등의 DOM 요소에는 이벤트를 설정할 수 있지만 직접 만든 컴포넌트에는 이벤트를 자체적으로 설정할 수 없다
- 예를 들어 다음과 같이 MyComponent에 onClick 값을 설정한다면 MyComponent를 클릭할 때 doSomething 함수를 실행하는 것이 아니라, 그냥 이름이 onClick인 props를 MyComponent에게 전달해 줄 뿐이다.
<MyComponent onClick={doSomething}/>따라서 컴포넌트 자체적으로 이벤트를 설정할 수 없지만 전달받은 props를 컴포넌트 내부 DOM 이벤트로는 설정할 수 있다.
<div onClick={this.props.onClick}>
{/* (...) */}
</div>4.1.2 이벤트 종류
- Clipboard
- Composition
- Keyboard
- Focus
- Form
- Mouse
- Selection
- Touch
- UI
- Wheel
- Media
- Image
- Animation
- Transition
👉 더 많은 이벤트를 보려면? 공식 홈페이지
