처음 봤을 땐 너무 난해했던 react였는데, 지금보니 그래도 익숙해진것같아 강의가 재밌어졌다! 더욱 열심히 해야겠당 ☺️
map Recap
이제 map을 연습 해보려한다. 코드는 아래와 같이 수정하자!
//새로운 function 생성 후 eat를 props로 받는다.
function renderFood(eat){
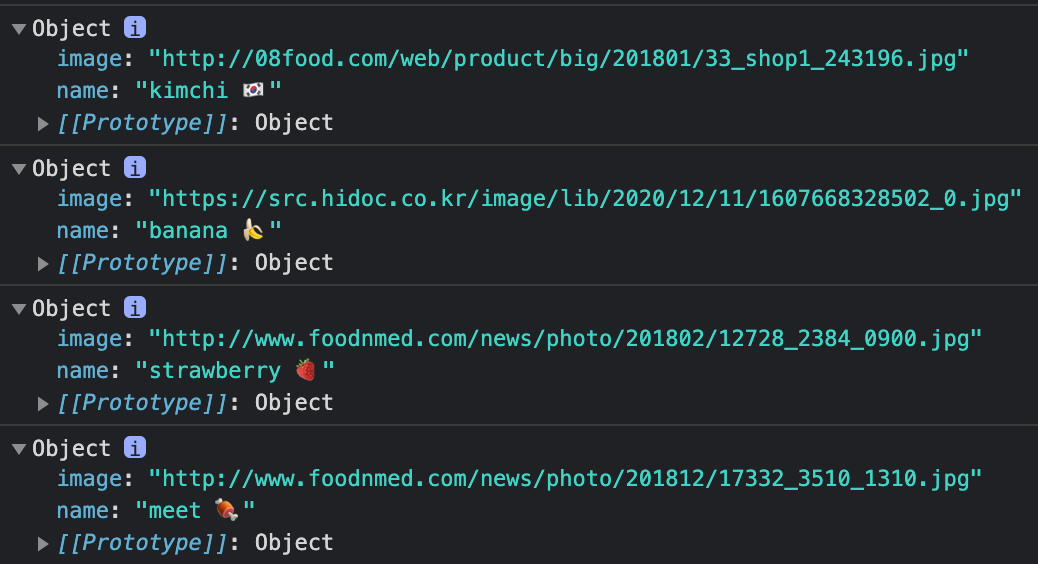
console.log(eat)
}
function App() {
return (
<div>
{foodILike.map(renderFood)}
</div>
);
}
빈 페이지에 console.log 결과 값이 나오면 정상이니 놀라지말자
이제 console.log로 값을 정상적으로 받아오는것을 확인했으니 다시 return으로 Food component를 만들자! Food component는 name과 picture를 요구하고 있지만 이미 eat는 name과 image(= picture)를 가지고 있으므로 를 적어주면 map과 똑같은 방식으로 출력 할 수 있는것을 볼 수 있다.
//새로운 function 생성 후 eat를 props로 받는다.
function renderFood(eat){
return <Food name={eat.name} picture = {eat.image}/>
}
function App() {
return (
<div>
{foodILike.map(renderFood)}
</div>
);
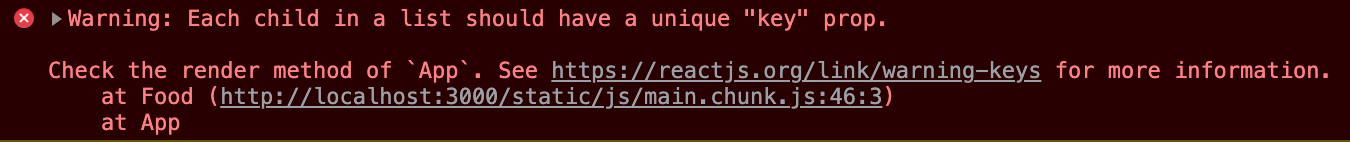
}arrow function으로 다시 만든 뒤 콘솔 창으로 가보자 그럼 아래와 같은 에러가 나오는데,
이 말은 모든 element들은 유일해야하는데 이 element들은 list 안에 넣었을 때 유일성을 잃어버리기 때문인데 해결 방법은 각 element들에게 id를 지정해주어야한다.

//모든 element들에 id를 추가해주었다.
const foodILike = [
{
id:1,
name: 'kimchi 🇰🇷',
image: 'http://08food.com/web/product/big/201801/33_shop1_243196.jpg'
},
{
id:2,
name: 'banana 🍌',
image: 'https://src.hidoc.co.kr/image/lib/2020/12/11/1607668328502_0.jpg'
},
{
id:3,
name: 'strawberry 🍓',
image: 'http://www.foodnmed.com/news/photo/201802/12728_2384_0900.jpg'
},
{
id:4,
name: 'meet 🍖',
image: 'http://www.foodnmed.com/news/photo/201812/17332_3510_1310.jpg'
}
]
//id를 추가했으므로 key = {eat.id}를 Food component에 추가
function App() {
return (
<div>
{foodILike.map(eat =>
<Food key = {eat.id} name={eat.name} picture={eat.image} />)}
</div>
);
}key props는 react 내부에서 사용하기 위함이므로 Food component에 props로 전달 해주지 않아도 콘솔의 에러가 사라진걸 확인 할 수 있다.
💡 image에 alt를 넣어주자!
에러가 나타나지 않지만 시각장애인을 위해 alt를 넣어주는것을 CRA(create-react-app)가 정보를 제공해주니 지켜주도록하자~
마지막으로 rating(= 순위, 평점)이라는 props를 추가하자 이 props는 number type이다.
//foodILike 일부분을 가져왔다. image 아래에 rating을 추가하면된다.
const foodILike = [
{
id: 1,
name: 'kimchi 🇰🇷',
image: 'http://08food.com/web/product/big/201801/33_shop1_243196.jpg',
rating: 5
}
]이제 father component(= 부모 컴포넌트)로 전달 받은 props가 우리가 예상하는 옳바른 props인지 확인해야하는데, 아래와 같은 명령어를 입력하여 설치해 준다.
//터미널에 명령어를 입력하자
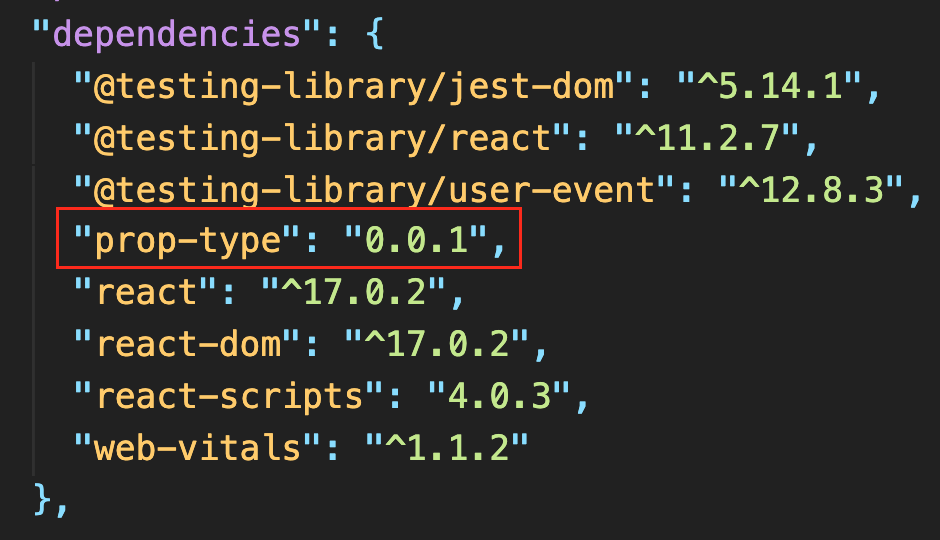
npm i prop-types이 prop-types은 사람이 실수를 했을 때 확인 해주는것이다. 예를들어 props의 값을 잘못 전달 했을 때, Food component가 다른 파일에 있을 경우이다. prop-types이 설치가 됐는지 확인하고 싶으면 package.json 파일에서 확인할 수 있다.

확인을 했으면 아래와 같은 코드로 진행하자
import React from 'react';
//prop-types import코드
import PropsTypes from 'prop-types';
//foodILike 생략
function Food({ name, picture }) {
return (
<div>
<h2>{name}!!🤩</h2>
<img src={picture} alt={name} />
</div>
)
}
//얻고싶은 props에 대한 설명을 추가한다.
//영상에선 PropTypes.string.isRequited를 넣었지만 isRequited는 생략가능
Food.propTypes = {
name: PropTypes.string.isRequired,
picture: PropTypes.string.isRequired,
rating: PropTypes.string.isRequired
}
//rating props 추가
function Food({ name, picture, rating }) {
return (
<div>
<h2>{name}!!🤩</h2>
<h4>{rating} / 5</h4>
<img src={picture} alt={name} />
</div>
)
}
function App() {
return (
<div>
{/*rating 추가*/}
{foodILike.map(eat => <Food key={eat.id} name={eat.name} picture={eat.image} rating={eat.rating}/>)}
</div>
);
}이제 서버로 돌아가보자 눈에 보이는 에러는 없지만 콘솔창에서 에러가 난것을 확인할 수 있다. 이것은 rating은 number이지만 PropTypes을 string줬기 때문이다. 따라서 type을 number로 바꿔준다면 해당 에러가 사라지는것을 볼 수 있다.

💡 PropTypes
jetom.jetomTypes으로 넣어준다면 react는 체크하지 못하기 때문에 꼭 jetom.PropTypes으로 넣어줘야한다.