협업시 github를 이용하는 방법!
👀 이 포스팅은 mac 기준으로 작성되었습니다 ~
👀 기본적인 세팅은 다 됐다고 생각한 후 실습 환경을 세팅하는 방법입니다! (node.js 설치 필수!)
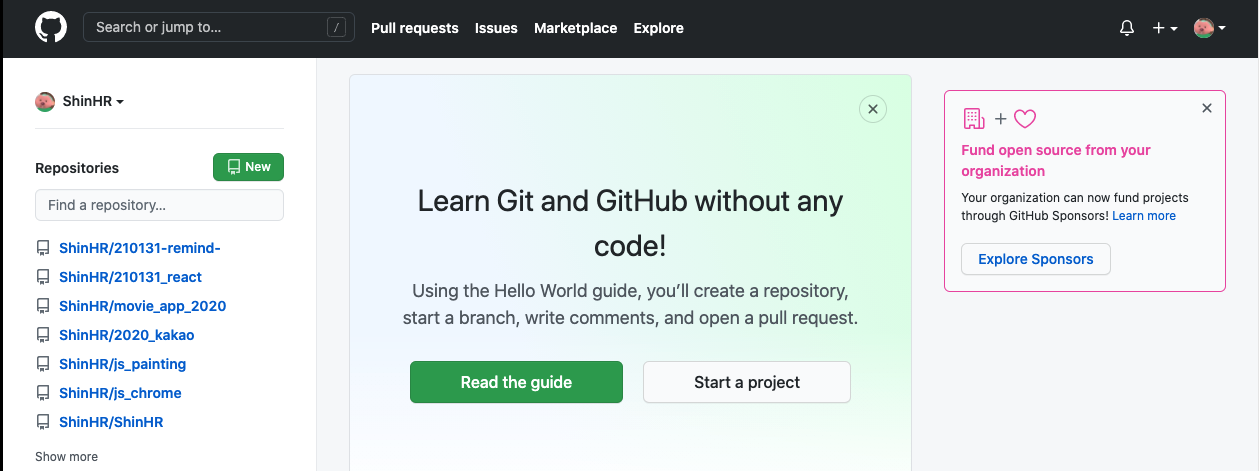
1.우선 github에 로그인을 한 뒤 왼쪽 화면에서 보이는 repositories의 new를 클릭합니다.

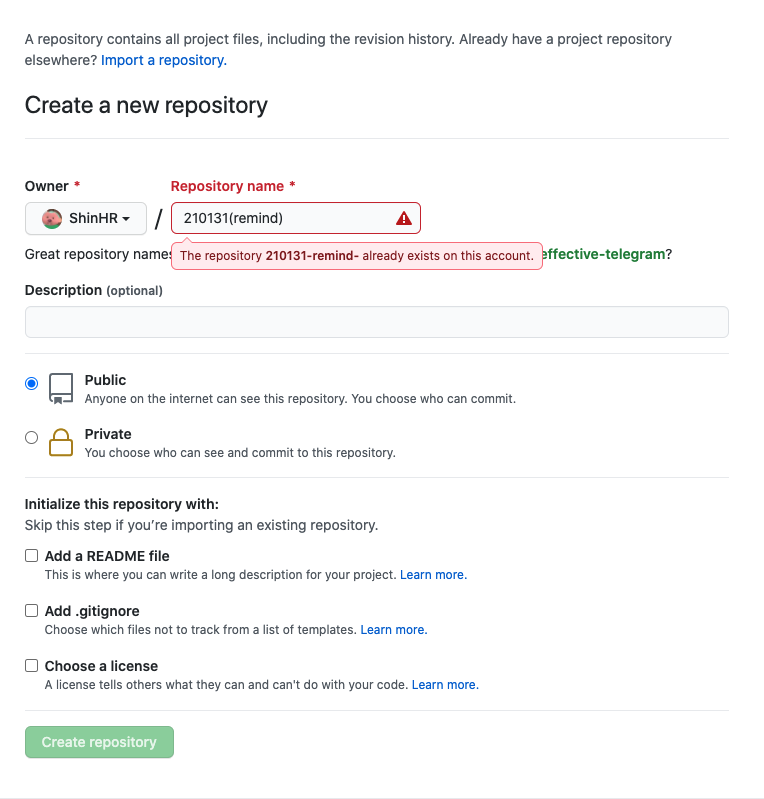
- repository name을 지어주고 create repository로 생성을 해줍니다.
(만들고 난 뒤에 캡처해서 이미 있다고 나오는 내용은 무시해주세요)

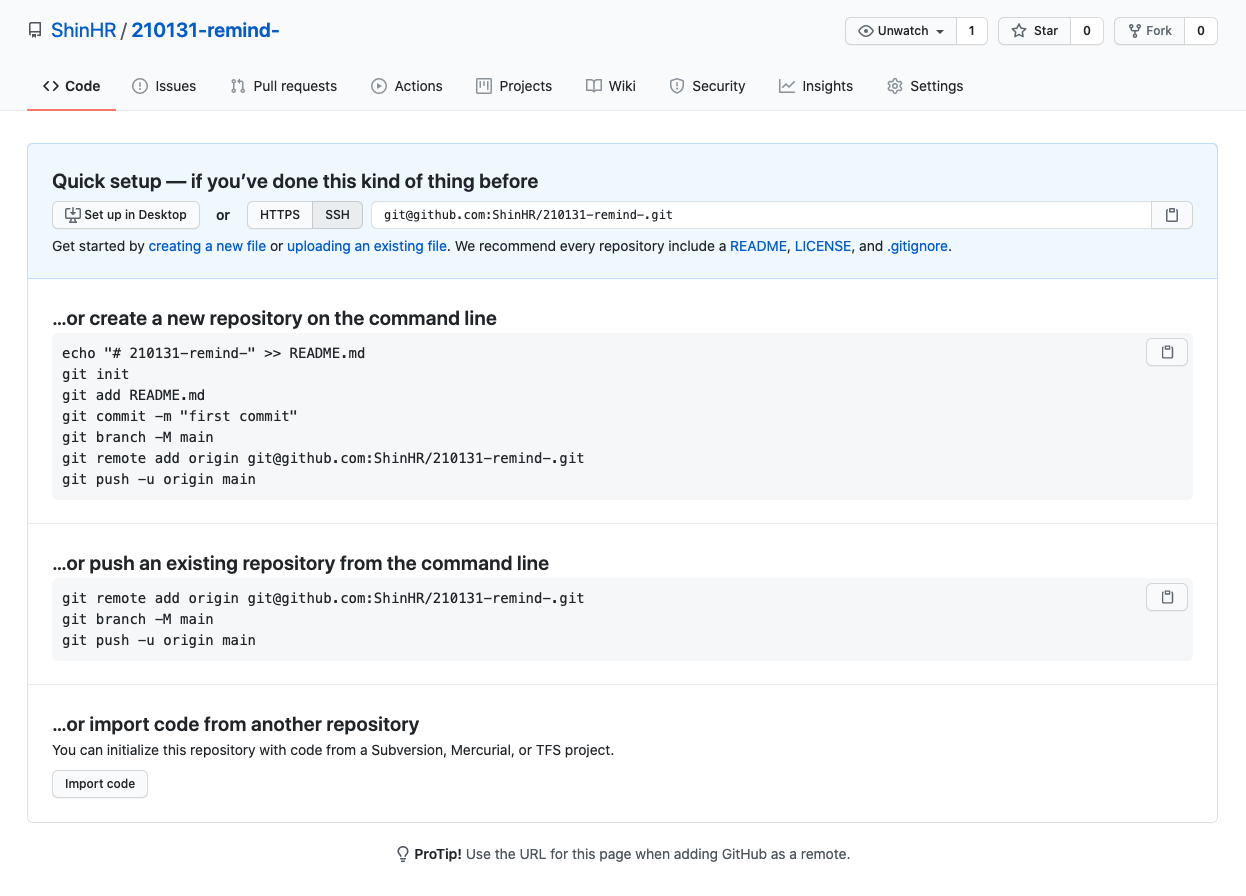
- 그럼 밑의 사진과 같이 만들어 지는데, 전 SSH를 등록해 줬기 때문에 SSH의 주소로 생성하겠습니다 :)

- SSH를 클릭해주면 주소가 생성되있는것을 볼 수있고,
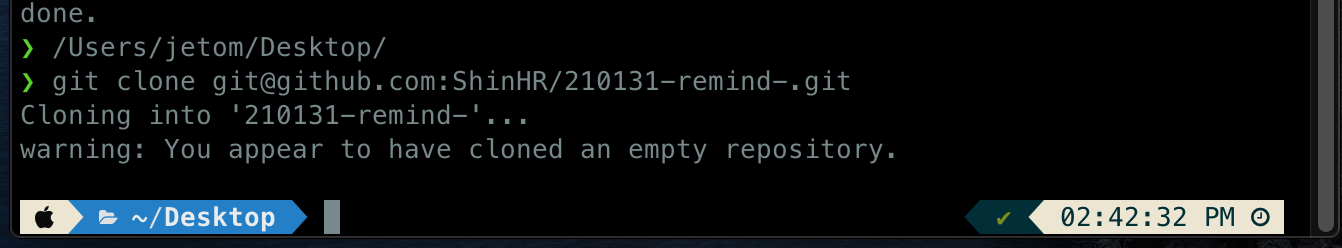
cmd창에서 어디에 둘 것인지 경로를 설정 한 뒤 git clone이라는 명령어로 클론을 만들어 주세요!
지금 스크린샷은 바탕화면에 생성 된 상태입니다.
(제 운영체제는 맥이고, 살짝 꾸며둔 상태라 저처럼 그림이 안 나오더라도 방법은 같습니다! 😂)

cmd창 열기 → cmd창에서 바탕화면으로 경로 지정(바탕화면에 있는 폴더 아무거나 끌어온 뒤 폴더명만 지우고 엔터쳐주면 편합니다!) → git clone (github에서 복사한 주소 넣기) → 바탕화면에 github의 repository의 폴더명이 생성된것을 확인

그럼 이렇게 생성된 파일을 확인 한 뒤 Desktop이라는 경로에서 cd (자신이 만든 폴더명)으로 찾아들어갑니다.
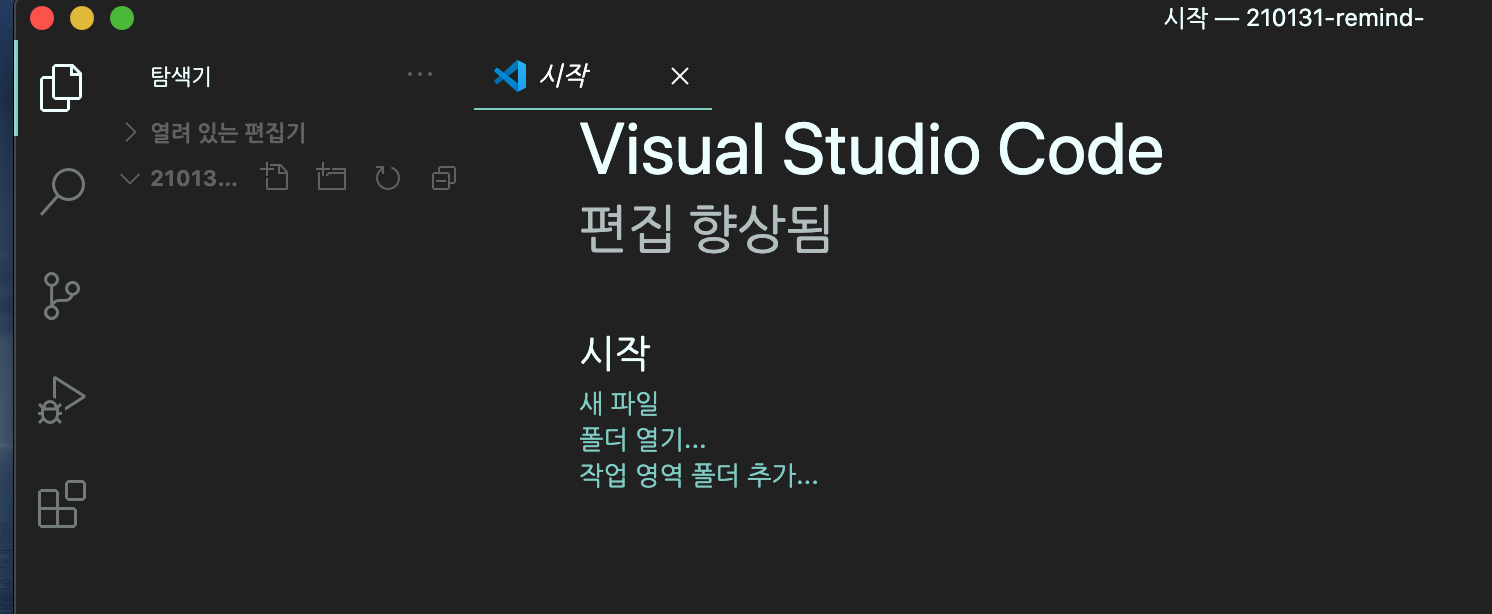
- 그 후 cmd 창에서 code . 로 vscode를 열어줍니다!

아래 화면과 같이 github에 만든 파일명이 왼쪽편에 나오고 vscode가 켜지는것을 볼 수있습니다 :)
(code .를 해도 아무런 반응이 없다면 vscode에 들어가서 cmd + shift + p로 쉘을 열어준 뒤 code라고 쓴 뒤 종료 후 다시 cmd창에서 code . 를 써줍니다 !)
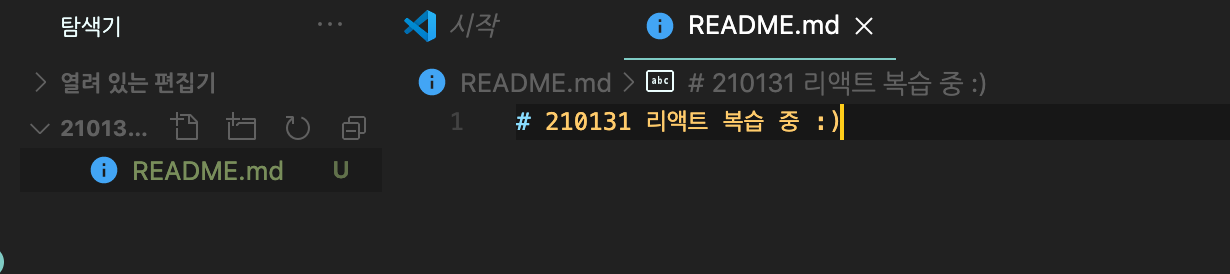
- README.md라는 파일을 생성해줍니다.

간단하게 작성해 본 readme입니다! 마크다운 작성법은 밑의 링크를 참고했습니다.
https://velog.io/@npcode9194/마크다운markdown-작성법
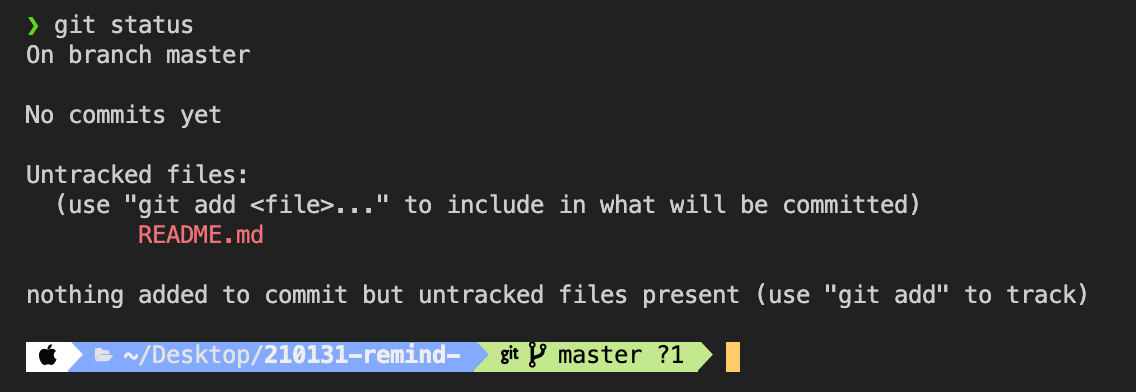
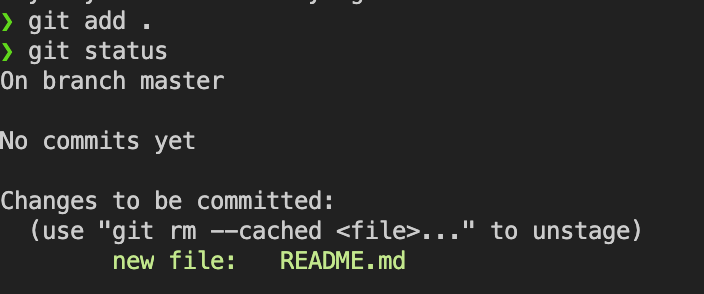
- git status로 파일이 관리되고 있는지 확인합니다.
ctrl + shift + `로 터미널을 열어 준 뒤 이 안에서 git에 관한 명령어와 작업을 시작합니다 !
(경로는 cmd창에서 이미 치고 들어온것이기 때문에 굳이 cd로 폴더명을 다시 적어 줄 필요는 없습니다)

빨간색으로 README.md라는 것이 확인이 되면 현재 git이 모르게 침투한 스파이처럼 생성됐다고 생각한 뒤 은밀하게 git add . 을 이용해 git에게도 알려줍니다 :)
항상 파일이 생성되고 삭제된 것이 생기면 git status로 확인하고 git add . 을 해서 git에게 보내줍니다 !

git add . 을 한 뒤 git status로 다시 확인해보니 README.md가 초록색이 된것을 볼 수 있는데 이것은 git도 확인했다는 뜻입니다!
명령어
$ git status
$ git add .
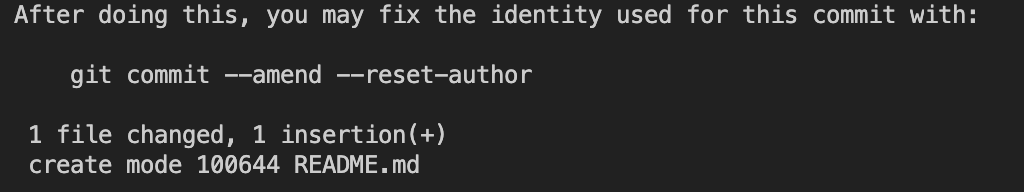
- 작성한 README.md 파일을 내 github에 올리려면 commit / push가 필요합니다!
💬 commit: 자신의 컴퓨터에 정보를 남기는것
💬 push: commit된 정보들을 github에 올리는 것
commit은 작업한 단위로 해야하는데 세세하게 분류해서 commit을 할수록 코드 리뷰하는것도, 내가 보는것도 편하기 때문에 작업한 단위로 commit을 해줍니다!
명령어
$ git commit -m "(내가 쓰려는 메시지)"

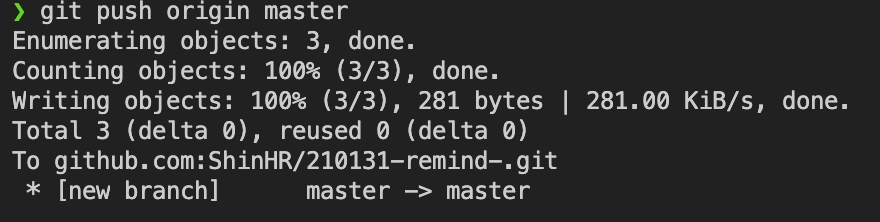
파일을 추가했지만 여전히 서버에는 올라가지 않았음을 확인 할 수있고, 앞서 잠깐 소개한 push라는 기능을 이용해 최종적으로 git에 올립니다.
명령어
$git push origin master (or main)
master = main 이라는 단어는 똑같다고 생각하면됩니다!

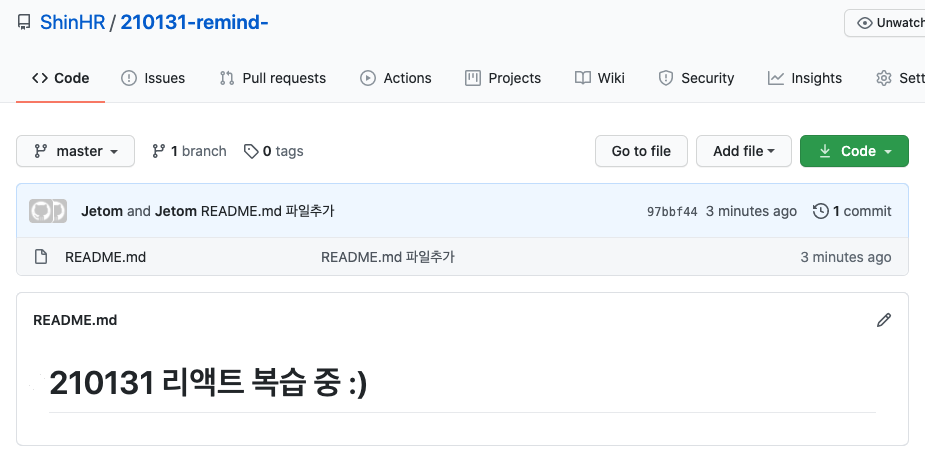
이 과정까지 끝냈으면 github를 새로고침 해보면 없던 README.md가 생겼고 vscode에서 작성한 README.md의 내용이 나타난것을 볼 수있습니다.

- 로컬 상태를 최신으로 만듭니다!
작업을 시작하기 전에 나의 로컬 상태가 최신인지 확인해주어야합니다!
(다른 사람이 하는 작업과 충돌이 나거나 새로 반영된 환경에서 작업을 못하기 때문입니다.)
로컬 상태를 최신으로 만든다 → 서버 + 내 작업을 합치기 라고 생각하시면 됩니다.
명령어
$ git pull origin master

최신 상태의 git!
📌 branch에 대해 잠깐 알아봅시다.
- branch에 대하여!
새로운 기능을 추가해야할때 branch라는 것을 만드는데, 다른 작업 공간이 필요할 때 branch에 코드를 짜고 다시 master에 넣어주는것이 좋습니다! 그러면 사용자들이 불편하지않게 서비스는 유지하되 새로운 기능을 추가할 수 있는것이죠! :)

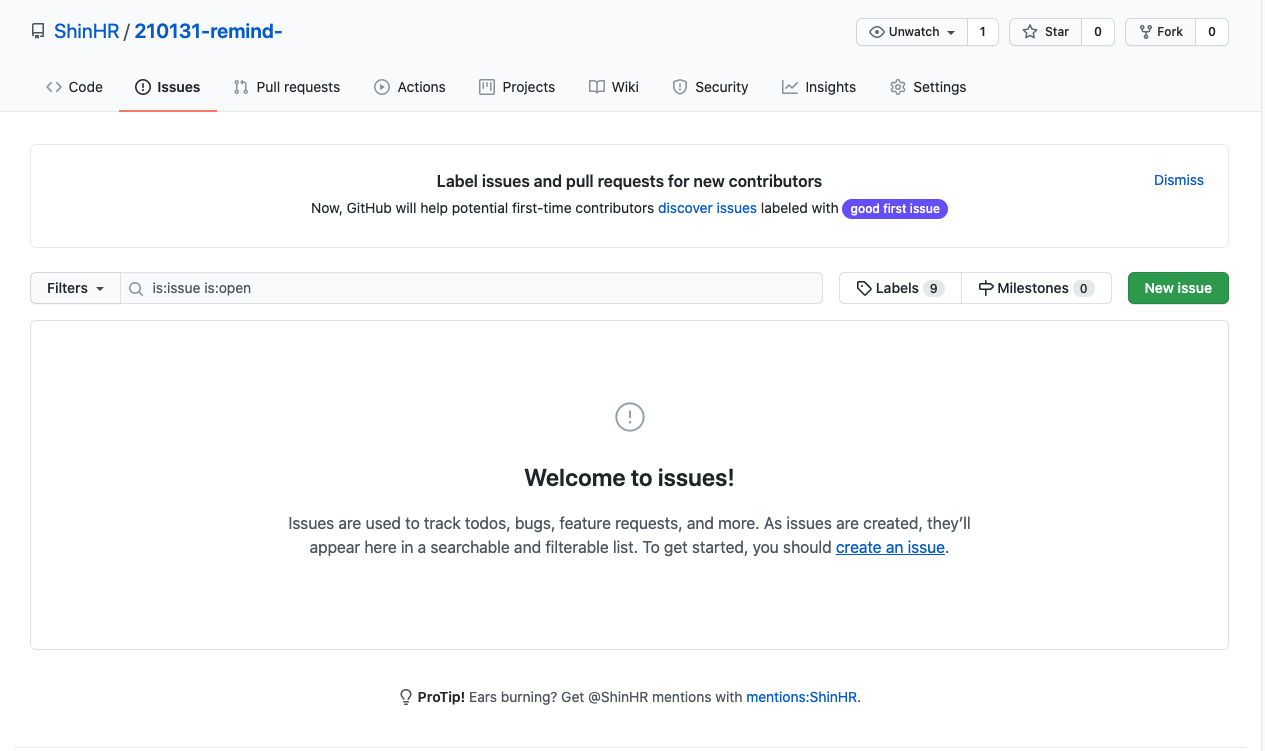
github 홈페이지 → lssues로 들어가서 title 적고 생성하게되면

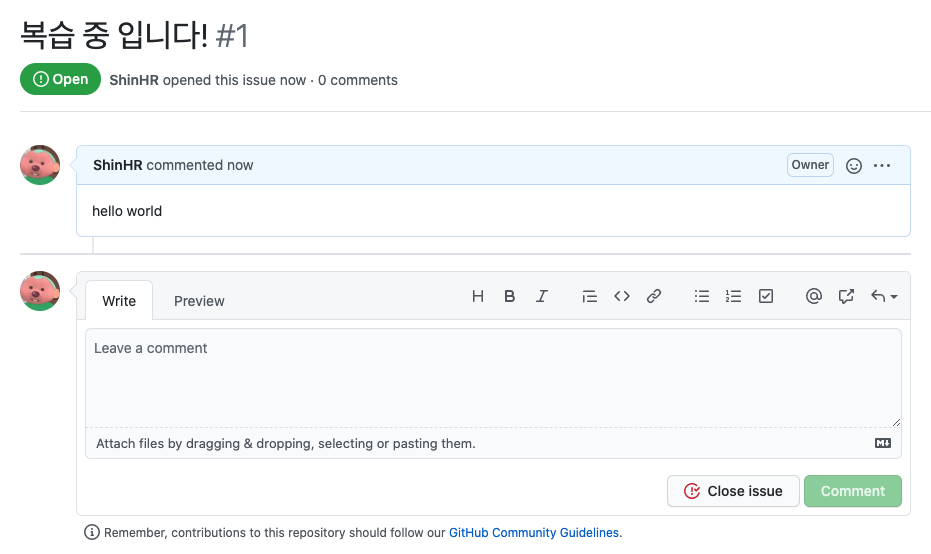
이렇게 자신이 적은 title과함께 #(숫자)가 생성되는것을 볼 수있습니다!
(훈이가 된 루피 너무 귀엽네요^_^)
- 생성된 branch로 들어가서 branch를 이용해 보겠습니다!
다시 vscode로 가 '새로만든' branch의 경로를 지정해주세요
(참고로 전 git checkout feature/1로 했는데 계속 에러떠서 Issues를 삭제하고 다시 생성하고 명령어를 이렇게 저렇게 써서 삽질 좀 했네요...^_ㅠ..덕분에 전 Issues가 3번부터 시작됩니다..)
명령어
$ git checkout -b feature/1
- master랑 합쳐야해요!
기능을 다 만들고 master랑 합쳐야하는데 간단하게 test.js 파일을 만든 뒤 그곳에 함수를 만들고 합쳐보도록 하겠습니다!
이렇게 완성 한 뒤 똑같이 commit과 push를 해줍니다. (스크린샷 생략)
명령어
$ git add .
$ git commit -m "(커밋내용-알아볼 수 있을 내용으로!)"
$ git push origin feature/(해당 Issues 번호)
📝 push는 master에 하지말고 꼭 branch로 해줍니다!
- Pull Request
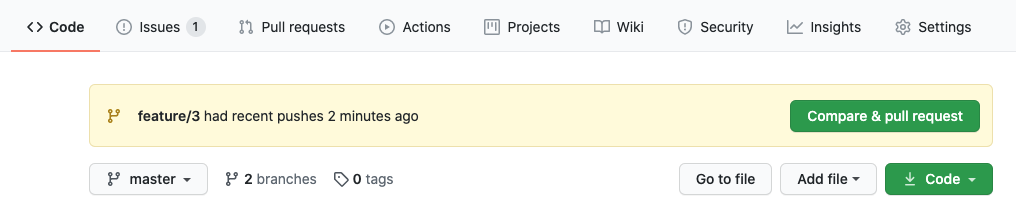
push를 했어도 github Code 페이지에는 아무런것이 없고 노란 배너가 나타났습니다!

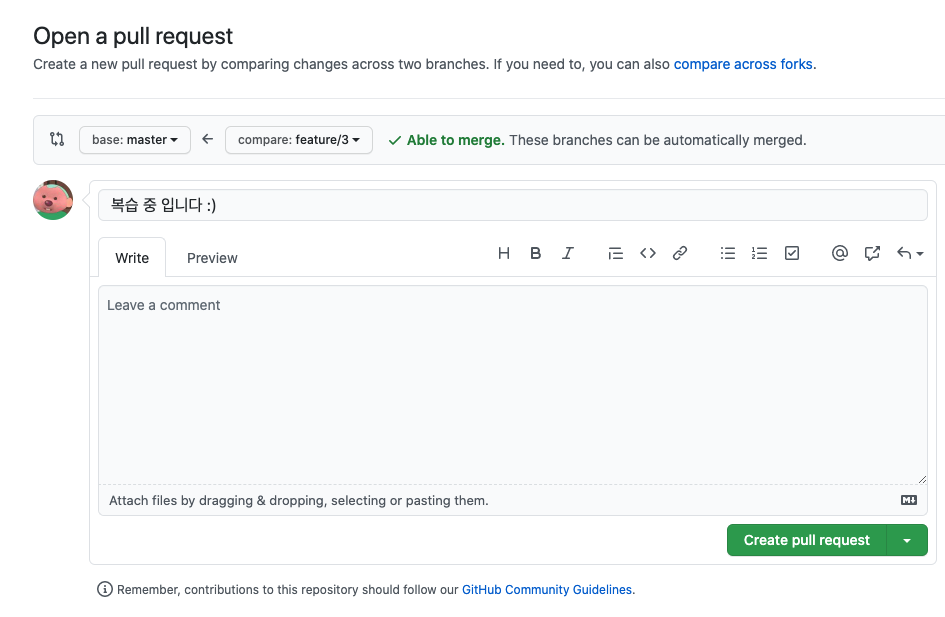
이때 이 노란 배너의 버튼을 클릭하면 밑의 화면처럼 나타나는데 당황하지말고, 살펴보도록 합니다!

이 화면은 어떤 작업을 했고, 어떤 내용인지 적는 공간이라고 생각하시면 됩니다!
간단하게 작성해주신뒤 create pull request 버튼을 클릭해주세요!

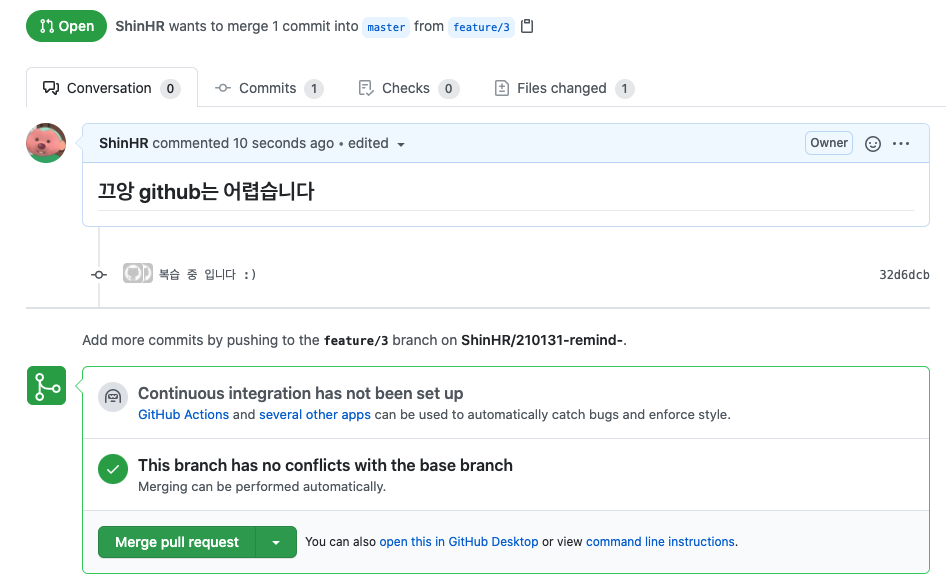
그럼 자신이 쓴 내용과 함께 업데이트가 된것을 확인 할 수 있습니다 😂 master와 합쳐도 된다면 merge pull request를 클릭합니다!

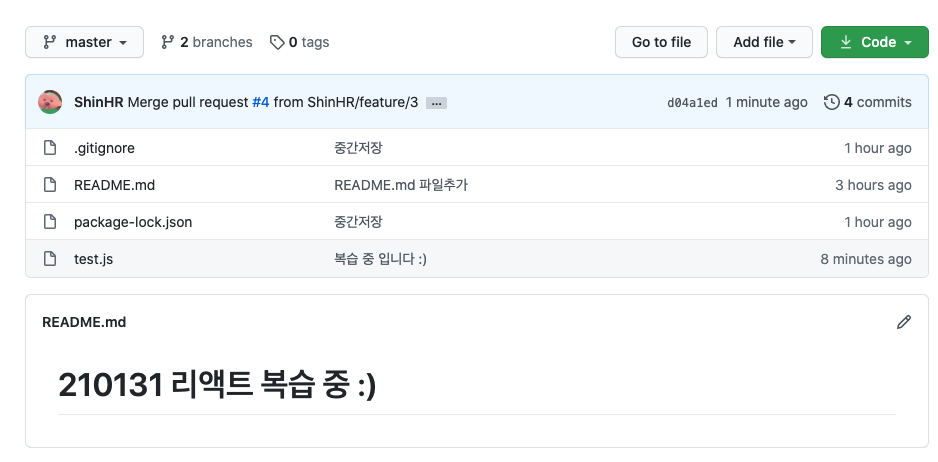
최종 상태입니다! 이제 합쳐지면

test.js 파일이 생긴것을 확인할 수 있습니다 !
예전에 쓴 github 이용 방법이지만 까먹을까봐 정리 글을 올려보았다 💦 7개월이나 어렸던 나의 모습을 보니 색다르네...🙃