
문제
첫 번째 입력에서는 학생의 이름이 공백으로 구분되어 입력되고, 두 번째에는 그 학생의 수학 점수가 공백으로 구분되어 주어집니다.
두 개를 합쳐 학생의 이름이 key이고 value가 수학 점수인 객체를 출력해주세요.
**입력**
Yujin Hyewon
70 100
**출력**
{'Yujin': 70, 'Hyewon': 100}나름대로의 알고리즘 🧐
-
studentName이라는 변수와, studentScore라는 변수를 만든다
-
이때 prompt로 입력 값을 받고 공백으로 구분되어 입력해야하니 split(' ')으로 구분해준다
-
값을 담을 빈 객체 obj 변수를 만든다.
-
studentName의 length만큼 이름 + 점수로 나타낸다.
-
obj에 studentName[i]를 값으로 넣어주고, 우항은 studentScore[i]를 넣어준다.
-> (+ 21/7/23 빈 객체인 obj에 studentName[i]를 넣어 key로 담아주고 우항에 studentScore[i] 넣어 value를 완성한다) -
이때 점수는 숫자로 들어가야하니 studentScore[i]에 parseInt()를 이용하여 정수로 바꿔준다
MDN 설명 참조 👓
📝 split()
split()은 String 객체를 지정한 구분자를 이용하여 나눔
빈 문자열이 주어졌을 경우 split()은 빈 배열이 아니라 빈 문자열을 포함한 배열을 반환하며, 모두 빈 문자열일 때는 빈 배열을 반환한다
https://developer.mozilla.org/ko/docs/orphaned/Web/JavaScript/Reference/Global_Objects/String/split
📝 parseInt()
parseInt()는 문자열 인자를 구문분석하여 특정 진수(수의 진법 체계에 기준이 되는 값)의 정수를 반환
보통 사용하는 진수는 10진수!
https://developer.mozilla.org/ko/docs/orphaned/Web/JavaScript/Reference/Global_Objects/parseInt
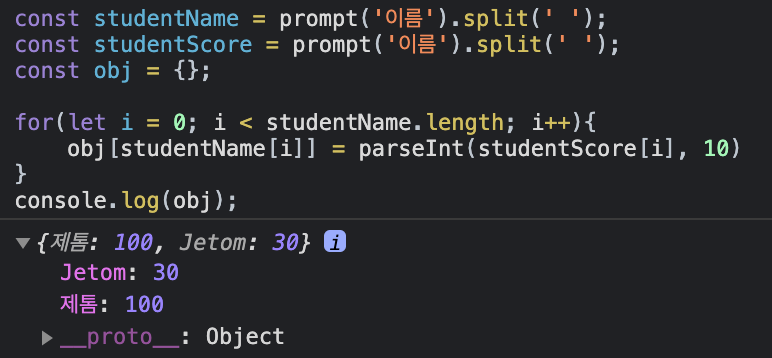
최종 코드 🧚♀️
const studentName = prompt('이름').split(' ');
const studentScore = prompt('점수').split(' ');
//입력 값을 받을 변수(이때 split을 이용해 공백 구분해준다)
const obj = {}; // 최종 값이 담길 변수
for(let i = 0; i < studentName.length; i++){
//studentName.length를 이용해 값이 담긴 만큼 반복을 돌려준다
obj[studentName[i]] = parseInt(studentScore[i], 10)
//빈 객체가 담긴 변수[이름 값이 담긴 변수[i]] =
//정수로 반환 해야하는 studentScore
}
console.log(obj);
혼자 스스로 생각해서 정답을 낸건 아니고,
2일 삽질 + 정답 찬스로 완성했으니 다시 공부해야겠다고 다짐했당..🙄
