
문제
민주를 위해 키가 주어지면 순서대로 제대로 섰는지 확인하는 프로그램을 작성해보자.(키는 공백으로 구분하여 입력됩니다.)
입출력
입력: 176 156 155 165 166 169
출력: NO
입력: 155 156 165 166 169 176
출력: Y나름대로의 알고리즘 🧐
- prompt로 받아온 뒤 split(' ')로 공백을 준다. (-> 얕은복사에 대한 개념이 부족해서 나타난 문제)
- sort 함수를 이용하여 정렬을 만든다.
- 조건문을 사용해서 sort 함수와 같다면 Y를 아니라면 N을 출력한다.
📝 split()
sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환합니다. 정렬은 stable sort가 아닐 수 있습니다. 기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따릅니다.
//다음 함수는 배열을 오름차순으로 정렬합니다 (Infinity 및 NaN이 포함되어 있지 않은 경우)
function compareNumbers(a, b) {
return a - b;
}https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
잘못된 코드 💬
const answer = prompt('키 입력하세요~').split(' ');
let height = answer.sort((a,b) => a - b);
// ----------------------------------------
// arrow를 안 쓸 경우
let height = answer.sort(function(a,b) {
return a - b;
}
if(answer === height){
console.log('Y');
} else {
console.log('N')
}잘못된 코드인 이유🗣
answer에 prompt로만 입력을 받으면 기본 타입인 string인 반면에 입력받은 데이터를 split하면 참조 타입인 array로 변환이 된다. 이 변환된 참조 타입인 array가 다른 변수인 height에 저장되면 값이 복사되는것이 아닌 주소만 복사가 되기때문에 서로 값을 공유하게 된다. 값을 공유할 경우, 항상 두 변수의 값은 일치하기 때문에 원하는 결괏값을 출력 할 수 없다. 따라서 쉘로우 카피가 되었기때문에 결괏값이 정상 출력이 안된 이유이다.😥
shallow copy & deep copy
📝 Spread Operator
전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax
(mdn의 설명이 이해가 안간다면 제가 쓴 잘못된 코드인 이유를 보시면됩니다 🐣)
Spread Operator는 shallow copy(얕은복사)와 deep copy(깊은복사)가 있는데, 하나씩 예제코드를 보면서 알아보자
shallow copy 💁♀️
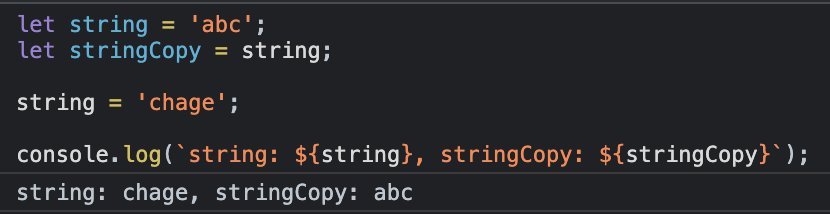
//원시타입인 string은 값이 공유되지 않아 string만 바뀐것을 확인 할 수 있다.
let string = 'abc';
let stringCopy = string;
string = 'chage';
console.log(`string: ${string}, stringCopy: ${stringCopy}`);
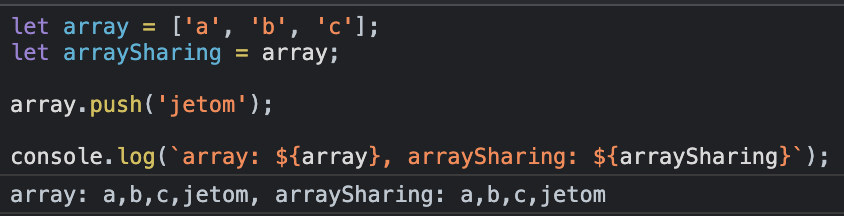
//참조형 타입인 array는 값이 공유가 되어 array와 arraySharing이 바뀌는것을 볼 수 있다.
let array = ['a', 'b', 'c'];
let arraySharing = array;
array.push('jetom');
console.log(`array: ${array}, arraySharing: ${arraySharing}`;
deep copy 💁
딥 카피는 데이터를 참조 하는것이 아닌 데이터를 복사하는데, 이때 값'만'같은 새로운 객체로 만들어지는 방법이다. 여러 방식이 있지만 여기선 JSON만 설명하겠다.(개념 설명 글이 아니기때문에 🤤..) JSON은 쉽게 말해 형변환을 해주는 메소드이며 parse와 stringify가 있다.
📝 JSON
JSON 객체는 JavaScript Object Notation(JSON)을 분석하거나 값을 JSON으로 변환하는 메서드를 가지고 있습니다. JSON을 직접 호출하거나 인스턴스를 생성할 수 없으며, 두 개의 메서드를 제외하면 자신만의 흥미로운 기능은 없습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON
📝 JSON.stringify()
JSON.stringify() 메서드는 JavaScript 값이나 객체를 JSON 문자열로 변환합니다. 선택적으로, replacer를 함수로 전달할 경우 변환 전 값을 변형할 수 있고, 배열로 전달할 경우 지정한 속성만 결과에 포함합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
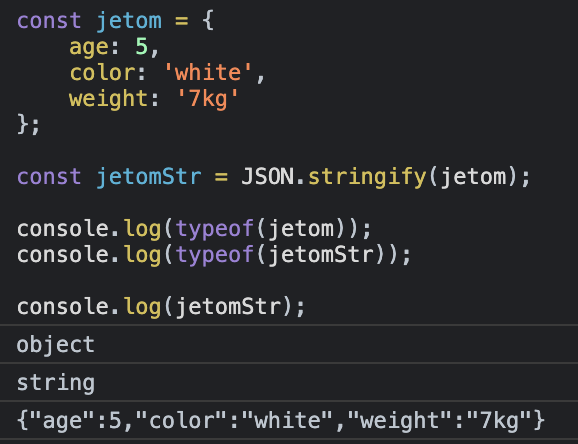
const jetom = {
age: 5,
color: 'white',
weight: '7kg'
};
//스트링으로 바뀔 때 값을 참조하는것이 아닌 복사를 해 온다.
const jetomStr = JSON.stringify(jetom);
console.log(typeof(jetom));
console.log(typeof(jetomStr));
console.log(jetomStr);
📝 JSON.parse()
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다. 선택적으로, reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse
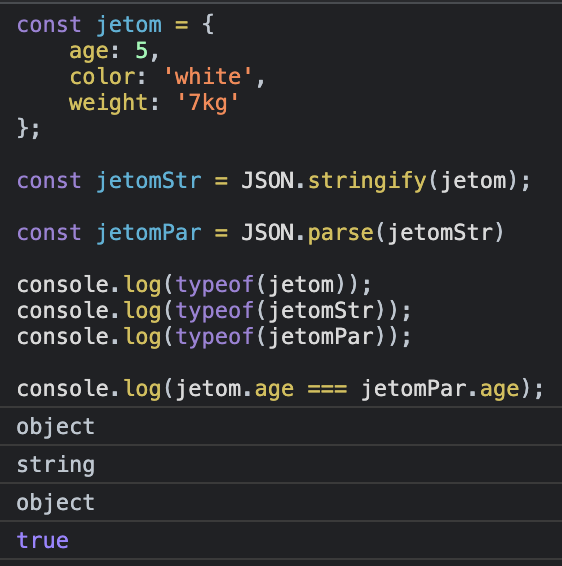
const jetom = {
age: 5,
color: 'white',
weight: '7kg'
};
//객체를 형 변환 시켰으므로, 객체 형식의 문자열이다.
const jetomStr = JSON.stringify(jetom);
//객체 형식의 문자열을 또 한번 변환 시켜서 객체가 되었다.
const jetomPar = JSON.parse(jetomStr)
console.log(typeof(jetom));
console.log(typeof(jetomStr));
console.log(typeof(jetomPar));
console.log(jetom.age === jetomPar.age);
최종 코드 🧚♀️
따라서 값 참조를 하지 않으려면 answer는 입력만 받아와야하고, height에서 split을 해줘야한다! 🤓
const answer = prompt('키 입력하세요~');
let height = answer.split(' ').sort((a,b) => a - b);
if(answer === height){
console.log('Y');
} else{
console.log('N');
}값 공유와 복사는 return과 console.log급으로 헷갈렸다.
오늘도 javascript가 javascript한 날이다. 🤯
