이번 포스트에서는 DatePiker로 날짜 선택하기, 그 중에서도 선택할 수 있는 날짜의 범위를 지정하는 방법에 대하여 알아보려고 한다.
선택한 날짜를 저장할 변수 정의
import SwiftUI
struct DatePicker_test: View {
@State private var seletedDate: Date = Date() //선택한 날짜를 저장할 변수
var body: some View {
...해당 변수는 DatePicker에 binding으로 전달해야하기 때문에 @State prorperty wrapper 속성으로 정의한다.
선택할 수 있는 날짜의 범위 지정하기
선택할 수 있는 날짜의 범위 반환하기 위해서 반환 타입이 ClosedRange 이고 제네릭 타입은 Date로 하는 연산 프로퍼티를 정의한다.
var dateRange: ClosedRange<Date> {
let min = Calendar.current.date(byAdding: .year, value: -1, to: seletedDate)!
let max = Calendar.current.date(byAdding: .year, value: 1, to: seletedDate)!
return min...max
}date 메서드는 특정 시간으로 부터 특정 시간을 더하거나 뺀 시점을 반환한다.
func date(
byAdding component: Calendar.Component,
value: Int,
to date: Date,
wrappingComponents: Bool = false
) -> Date?parameter
-
components: 추가할 단위- .year
- .month
- .day
- .hour
- .minus
- .second
etc..
-
value: 추가할 값 -
date: 시작 시간 -
wrappingComponents: overflow가 발생할때 더 큰 요소를 증가 안함에 대한 bool 값, 기본 값은 false
ex) false인 경우 6월 30일에 5일을 더하면 7월 5일, true인 경우 6월 5일
let min = Calendar.current.date(byAdding: .year, value: -1, to: seletedDate)!
let max = Calendar.current.date(byAdding: .year, value: 1, to: seletedDate)!위의 예시에서는 year 단위로 1년씩 더하거나 뺀 시간을 반환하였다.
반환 값은 min과 max를 포함하는 범위를 반환한다.
DatePicker 생성
var body: some View {
VStack(alignment: .leading) {
DatePicker(selection: $seletedDate, in: dateRange, displayedComponents: .date) {
Text("날짜 선택")
}
HStack {
Text("선택된 날짜")
Spacer()
Text(seletedDate, style: .date)
}
}
.padding()
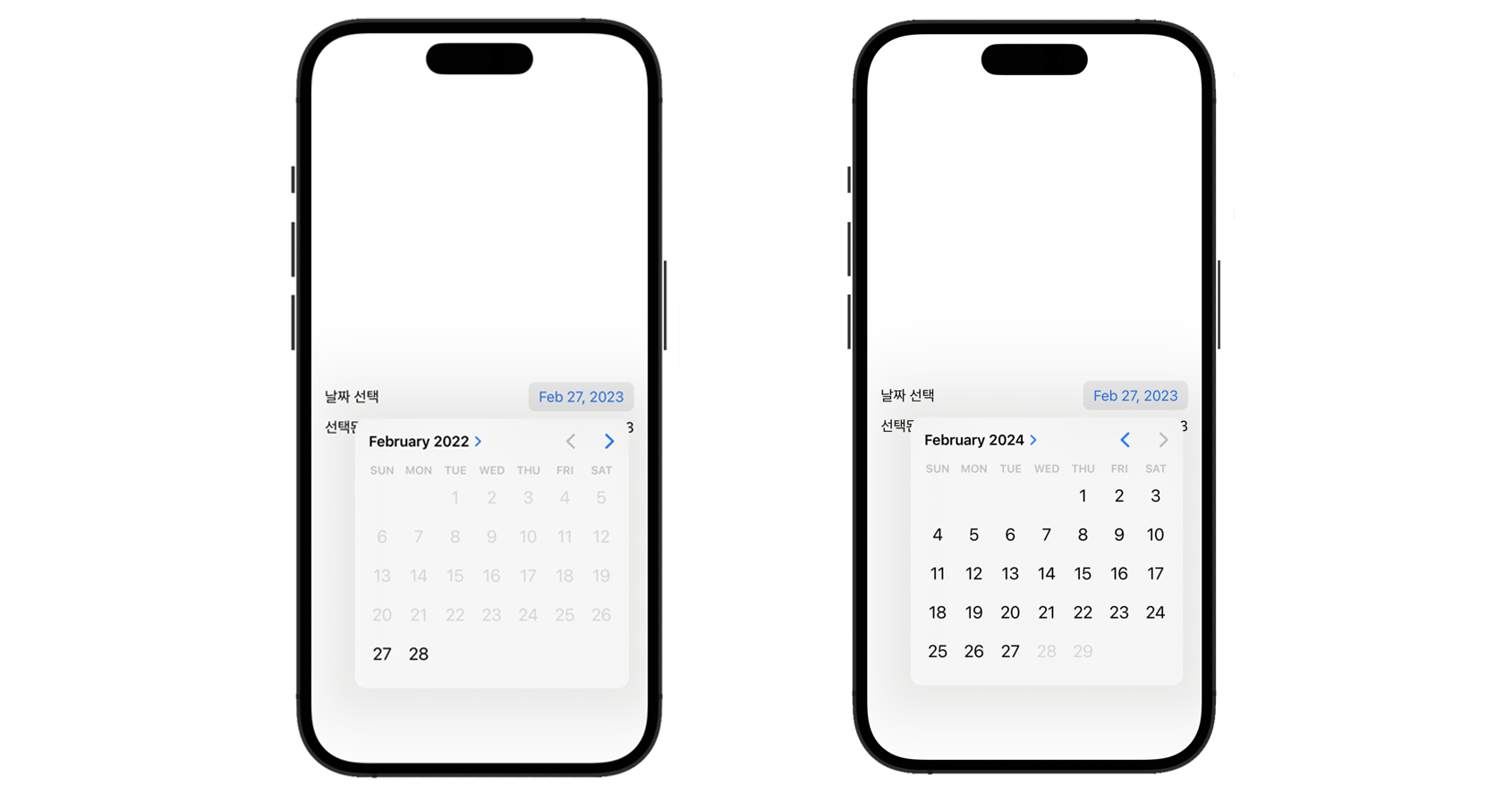
}DatePicker 이니셜라이저의 in parameter로 위에서 생성한 날짜 범위를 전달하고 displayedComponents parameter는 date로 하여 날짜를 선택하도록 한다.

이렇게 하면 기준 날짜로 부터 1년 전 그리고 기준 날짜로 부터 1년 후까지 선택할 수 있도록 날짜 범위가 정해지게 된다.