Webpack에 대한 간단한 정리
웹펙
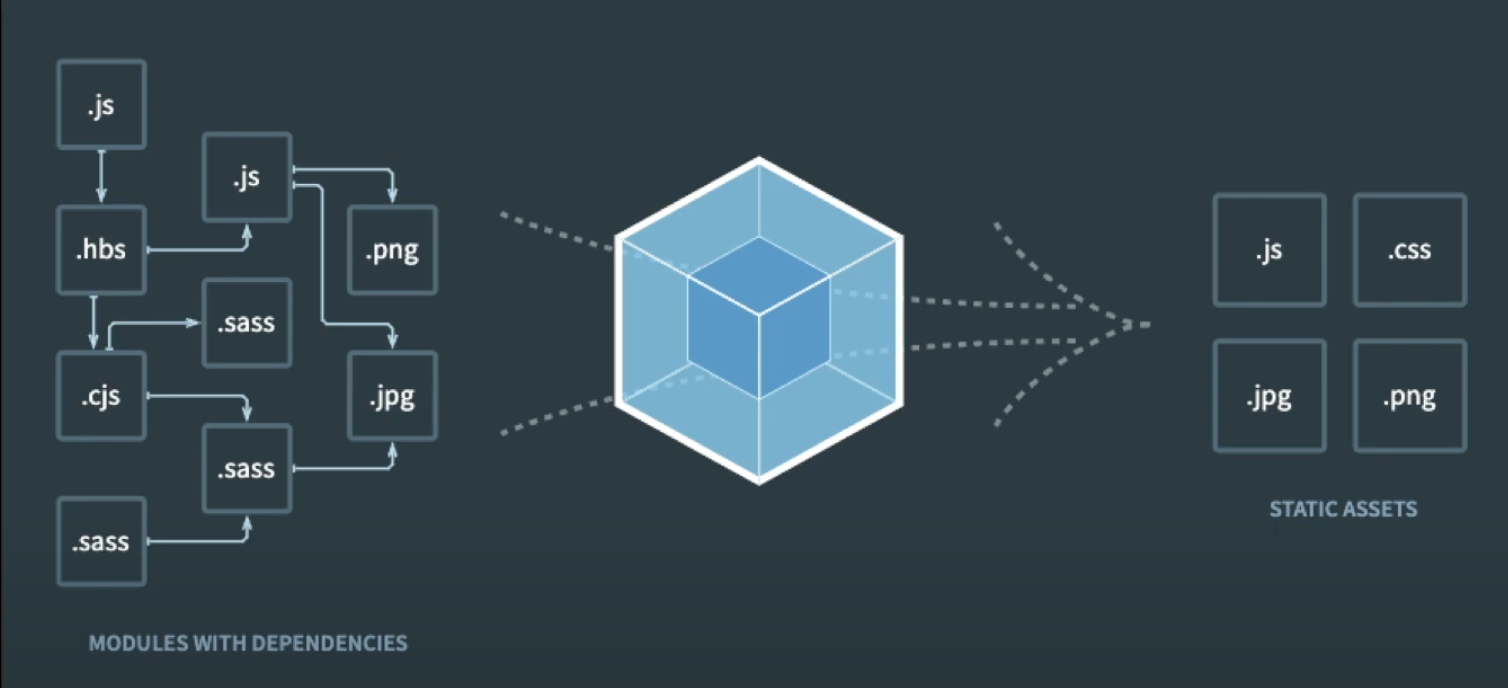
: 모던 자바스크립트 애플리케이션을 위한 정적 모듈. 웹팩이 애플리케이션을 처리할 때, 하나 이상의 진입점(entry point)에서 종속성 그래프를 내부적으로 구축한 다음 프로젝트에 필요한 모든 모듈을 하나 이상의 번들로 결합한다.
1. 왜 필요한가?
- 자바스크립트 소스 파일을 구성할 때, 코드의 가독성과 재활용성을 높이기 위해 여러 파일로 분리하게 되는데 이것을 모듈이라고 한다.
- 자바스크립트의 소스 파일은 독립적인 스코프를 갖고 있지 않고 하나의 전역 객체를 공유한다.
- 즉, 다른 파일에서 같은 변수를 선언하여 메모리를 할당하면 가장 마지막에 읽은 파일의 변수가 최종 할당된다. (전역 스코프에 노출되는 문제) - 이런 구조는 전역 스코프 노출 문제와 네트워크 비용의 증가(많아진 모듈의 네트워크 요청)과 사용자 경험 약화(페이지 로딩 시간의 증가)라는 단점으로 이어진다.
- 따라서 개발 편의를 위한 모듈화 + 네트워크 비용의 감소를 위해서 ‘번들’이 필요하다.
- 웹팩은 이런 여러 개의 모듈을 하나의 파일로 묶어주는 ‘번들러’로써의 역할을 한다.

2. Common JS (모듈화)
- exports 키워드로 모듈을 만들고 require() 함수로 임포트를 한다. (scripts 태그로 파일을 가져오지 않고 필요한 변수, 함수, 객체를 가져온다.)
- 전역변수와 ‘지역변수’를 분리하여 모듈 간의 독립적인 실행 영역을 갖게 된다.
- 그러나, 이런 Common JS는 모듈화를 했지만 여전히 필요한 모든 모듈을 내려받아야 한다는 단점이 있다.
3. ES6 Module (모듈화)
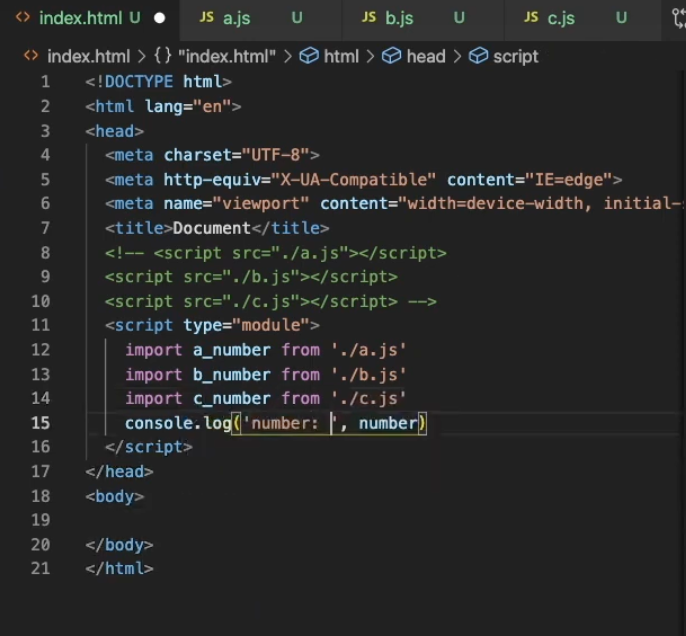
- export를 이용해 모듈을 만들고 import로 가져온다.
- script 태그에 tyle=“module”로 속성으로 모듈화

4. 웹펙
- 하나의 시작점(Entry point)으로부터 의존적인 모듈을 전부 찾아내서 하나의 파일을 만든다. 이 결과물을 Output이라고 한다.
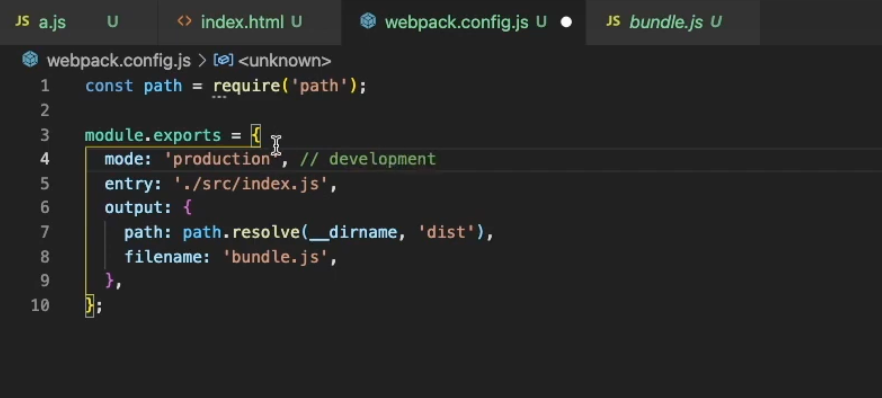
npx webpakc —entry ./src/index.js(Entry point) —outputpath ./dist(Output 최종 번들링 될 공간) - webpack.config.js을 이용하기
- webpack.config.js에서 entry와 output을 지정
npx webpack
-
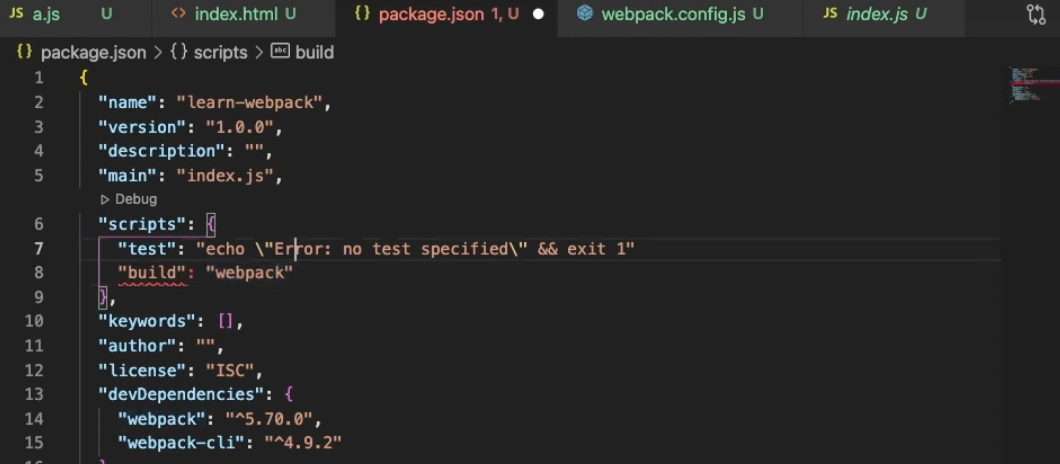
npm run build를 이용하기

-
devDependencies에 넣어야 하는 이유
- Production 환경에서는 최종 output인 bundle.js 코드를 사용하기 때문에 이런 종속성이 필요없다.
[참고]
https://webpack.js.org/concepts/
https://www.youtube.com/watch?v=NGVc-zw2FG8&ab_channel=%EC%A7%90%EC%BD%94%EB%94%A9%EC%9D%98CODINGGYM
