🌈 float 이해
1. float 란?
- 요소를 띄우는 속성으로 텍스트와 함께 이미지를 자연스럽게 배치하기 위해서 고안되었음
- 실무에서는 수평 정렬 및 배치를 위해 flexbox나 grid를 사용하기 때문에 기본적인 개념만 이해

1) float 사용 방법
- float 속성 값
- none : 요소를 떠 있지 않게 함(default)
- right : 요소를 오른쪽으로 이동
- left : 요소를 왼쪽으로 이동
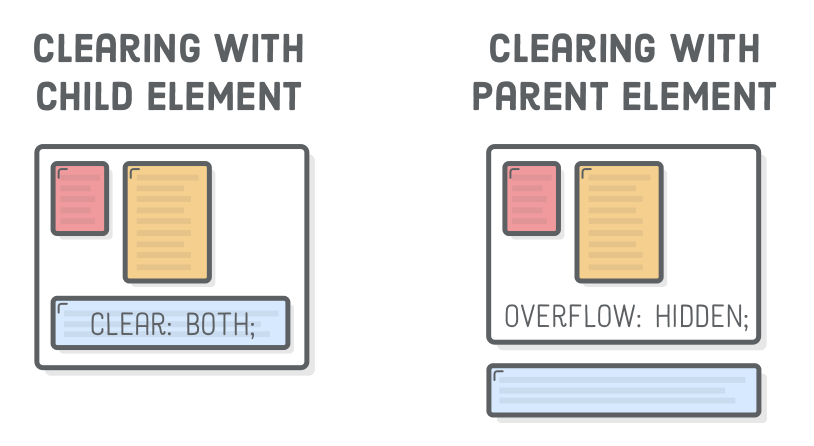
- clear 속성 값
- none : 양쪽 float을 사용할 수 있음(default)
- right : 왼쪽 float 속성을 해제
- left : 오른쪽 float 속성을 해제
- both : 양쪽 모두 float 속성을 해제
✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> img { float: left; width: 700px; height: 450px; margin: 20px; } div { background-color: ivory; border: 1px solid; margin: 20px; } .float-clear { clear: left; } </style> </head> <body> <img src="https://assets.justinmind.com/wp-content/uploads/2018/11/Lorem-Ipsum-alternatives.png" alt="css_img" /> <div> Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio, neque voluptate beatae corrupti possimus tempora eveniet ullam necessitatibus sed unde. Earum porro eius neque natus ullam sint nihil libero velit. Suscipit quas tempora mollitia nemo maiores similique sit eveniet, incidunt ipsam, architecto cumque at debitis. Vel et amet, quas fugit quod mollitia quo repellat officia voluptatibus, blanditiis quia ducimus maxime! Ipsam nam laboriosam exercitationem ipsa accusamus laborum magnam minima voluptas minus tenetur cumque excepturi perferendis eum, repellendus sint. Ducimus magnam nihil dolorum eveniet animi vitae fugiat sapiente laudantium omnis odit. Doloremque dolor dolores odit eum culpa nihil beatae, porro, possimus consequuntur cumque ipsum autem dignissimos voluptatum aperiam, eligendi necessitatibus nemo commodi molestiae vitae accusantium amet. Dolorum aspernatur unde soluta consectetur. Illum facilis similique earum fugit iusto repellat dicta, obcaecati quam aut inventore ducimus tempore quia, commodi expedita ex sequi optio ullam! Quo error distinctio sequi alias molestiae adipisci eum voluptates. Inventore fugit itaque numquam dolor, at labore accusantium minus voluptatem consequuntur consequatur veritatis, beatae dignissimos tempore aperiam placeat dolores nisi omnis! Odio unde consectetur beatae quae, nobis enim alias porro! </div> <div class="float-clear"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore, impedit. Minus sapiente maxime dolores ipsa corporis? Recusandae delectus, error facilis quo qui commodi quisquam distinctio eaque odit repellat omnis unde? Quisquam amet vitae debitis animi, odit architecto saepe fugiat corrupti temporibus vel impedit modi necessitatibus nostrum reprehenderit in aliquid mollitia, laudantium consequatur. Exercitationem explicabo quo reprehenderit, minus autem deleniti ipsa. Expedita aperiam iusto voluptatibus magnam quis voluptate laudantium natus aspernatur commodi perspiciatis, recusandae alias labore rerum cumque. Consequuntur nulla possimus numquam explicabo inventore molestias tempore sequi, deleniti qui accusantium quos. Deleniti, quis expedita repellendus est rerum ad aspernatur doloribus! Eligendi exercitationem iste non doloribus omnis a sequi, natus in quia enim veniam accusantium ea animi laborum repellat quis excepturi ipsum. </div> </body> </html>


