🌈 Tag style 초기화
🔥 a 태그 초기화
🔥 ul & ol 태그 초기화
🔥 input 태그 초기화
1. a 태그 초기화
- 아래와 같이 dafault 값으로 설정된 a tage style을 초기화하는 방법

✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> a { font-weight: bold; font-size: 2rem; display: block; margin: 20px; } a { all: unset; } a:link { text-decoration: none; color: #3f464d; } a:visited { text-decoration: none; color: #3f464d; } a:active { text-decoration: none; color: #3f464d; } a:hover { text-decoration: none; color: tomato; cursor: pointer; } </style> </head> <body> <a href="https://velog.io/@jewon119">jewon119.velog</a> </body> </html>
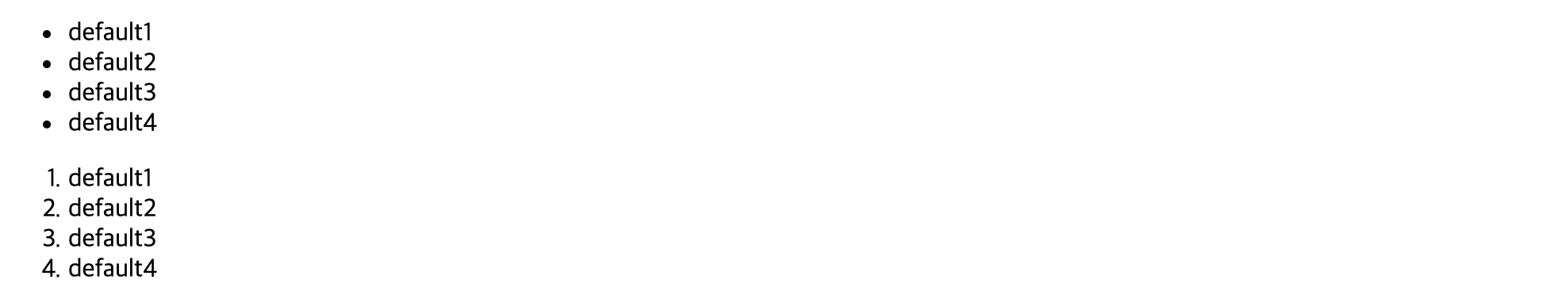
2. ul & ol 태그 초기화
- ul 과 li는 기본 default style로 인해 앞에 기호가 생기고, margin 및 padding 앞을 갖고 있음
- 이에 list-style 속성을 none을 통해 기호를 없애고, margin과 padding을 초기화시키는 속성을 이용

✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .reset-ul, .reset-ol { list-style: none; padding: 0; margin: 0; } </style> </head> <body> <ul> <li>default1</li> <li>default2</li> <li>default3</li> <li>default4</li> </ul> <ol> <li>default1</li> <li>default2</li> <li>default3</li> <li>default4</li> </ol> <ul class="reset-ul"> <li>reset1</li> <li>reset2</li> <li>reset3</li> <li>reset4</li> </ul> <ol class="reset-ol"> <li>reset1</li> <li>reset2</li> <li>reset3</li> <li>reset4</li> </ol> </body> </html>
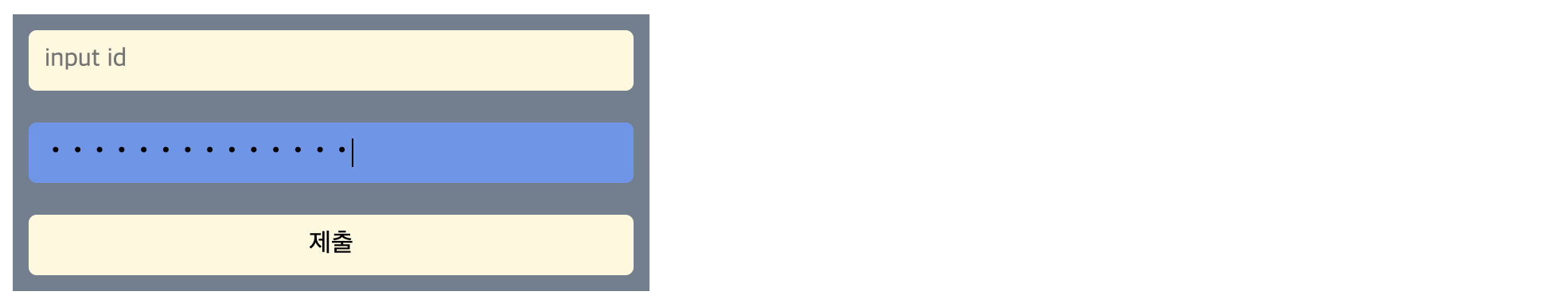
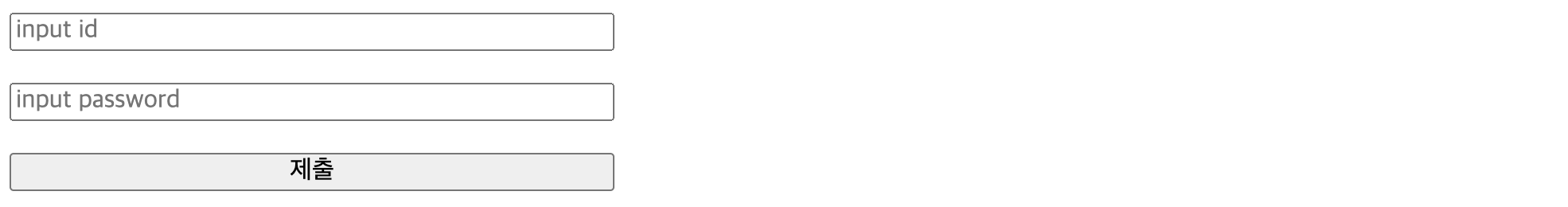
3. input 태그 초기화
- input box를 활성화시키면 파란 테두리가 생기는데 매우 보기 안좋음
- 또한 submit 버튼의 배경 또한 reset.css로는 초기화되지 않음

✍🏻 html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css" /> <style> form { display: flex; flex-direction: column; width: 400px; background-color: slategray; margin: 10px; } input { margin: 10px; padding: 10px; outline: none; border: none; background-color: cornsilk; border-radius: 5px; } input:focus { background-color: cornflowerblue; } </style> </head> <body> <form action="index.html"> <label for="id"></label> <input type="text" placeholder="input id" name="id" /> <label for="password"></label> <input type="password" placeholder="input password" name="password" /> <input type="submit" /> </form> </body> </html>