🌈 데이터 타입(Data-Type)
🔥 기본 데이터 타입(8개)
🔥 자료형의 예외
🔥 형 변환 방법
1. 기본 데이터 타입(8개)
- 데이터 타입은 총 8개로 원시형 7개와 object로 나뉨.
- 원시형의 종류는 string, number, bigint, boolean, symbol, null, undefined 으로 7개임
- 객체는 다양한 종류의 값을 저장할 수 있고, {}를 사용해 만듬
- function도 object의 일종임
1) Number
- JavaScript는 정수(int)와 부동소수점(float)을 처리하는데 Number 데이터 타입을 사용
- Python에서는 int, float로 데이터 타입을 구분함
- 숫자형은 다양한 연산("+", "-", "/", "*", "//", "%" 등)을 처리할 수 있음
- 일반적인 숫자 외에 Infinity, -Infinity, Nan 같은 특수 값도 숫자형에 포함되어 있음
- 데이터 타입 확인 방법 : 🔍 console.log(typeof 변수명);
const count = 17;
const size = 17.1;
console.log(`value: ${count}, type: ${typeof count}`);
console.log(`value: ${size}, type: ${typeof size}`);
const infinity = 1 / 0;
const negativeInfinity = -1 / 0;
console.log(infinity);
console.log(negativeInfinity);
const nAn = "not a number"
console.log(Number(nAn));
2) BigInt
- JavaScript는 아주 큰 숫자를 저장할 수 있는 데이터 타입으로 BigInt형을 가지고 있음
- 이에 (253-1)(9007199254740991) 보다 큰 값 혹은 -(253-1) 보다 작은 정수는 '숫자형’을 사용 안됨
- 맨 끝에 n을 붙여 BigInt형으로 변수를 생성할 수 있음
const bigInt = 1234567890123456789012345678901234567890n;
console.log(`value: ${bigInt}, type: ${typeof bigInt}`)
Number.MAX_SAFE_INTEGER;
3) String
- Javascript는 글자형은 지원하지 않고 문자형만 지원
- 문자열로 저장할 때는 3가지 따옴표로 묶음
a. 큰따옴표 : "Hello"
b. 작은따옴표 : 'Hello'
c. 백틱 : ``
- 이모지도 문자형임
const str = "😃";
console.log(`value: ${str}, type: ${typeof str}`);
const name = "Jaewon";
const greeting = "hello " + name;
console.log(`value: ${greeting}, type: ${typeof greeting}`);
const helloJaewon = `${name}!`;
console.log(`value: ${helloJaewon}, type: ${typeof helloJaewon}`);
4) Boolean
- 논리값 true / false을 저장하는데 쓰이는 boolean형
const canRead = true;
const test = 3 < 1;
console.log(`value: ${canRead}, type: ${typeof canRead}`);
console.log(`value: ${test}, type: ${typeof test}`);
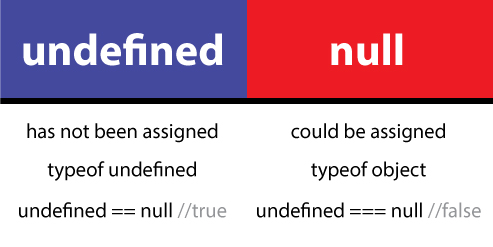
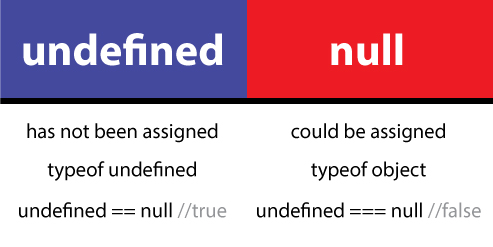
5) Null
- '값이 아예 없는 것', '존재하지 않음'을 나타내는 독립 자료형
- null을 ‘존재하지 않는(nothing)’ 값, ‘비어 있는(empty)’ 값, ‘알 수 없는(unknown)’ 값을 나타내는 데 사용
- null의 데이터 타입은 null이라 나오지 않고, object로 반환됨
let nothing = null;
console.log(`value: ${null}, type: ${typeof null}`);
6) Undefined
- 값이 할당되지 않은 상태를 나타내는 독립 자료형
- 변수는 선언했지만, 값을 할당하지 않았다면 해당 변수에 undefined가 자동으로 할당
let x = undefined;
let y;
console.log(x);
console.log(y);

7) Object
- 복잡한 자료구조를 저장하는데 쓰이는 객체형([], {})
- Object는 모든 데이터 타입을 담을 수 있음.
- string, number, bigInt, boolean, null, undefine을 제외하고 모두 Object(function / object / array 등)로 생각하면 됨
const jaewon = { name: "jaewon", age: 100, sex: "male" };
jaewon.age = 20;
console.log(`value: ${jaewon}, type: ${typeof jaewon}`);
console.log(jaewon.age)
const daysOfWeek = ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
console.log(daysOfWeek);
console.log(daysOfWeek[4]);
const jaewonInfo = {
name: "jaewon",
age: 33,
gender: "Male",
isHansome: true,
city: "seoul",
favMovies: ["Along the gods", "LOTR", "Oldboy"],
favFood: [{
name: "Kimchi",
fatty: false
}, {
name: "Cheese burger",
fatty: true
}]
}
console.log(jaewonInfo);
console.log(jaewonInfo.name)
console.log(jaewonInfo.gender)
jaewonInfo.gender = "Female"
console.log(jaewonInfo.gender)
console.log(jaewonInfo.favMovies[1])
console.log(jaewonInfo.favFood[1])
console.log(jaewonInfo.favFood[1].fatty)
8) Symbol
- 고유 식별자를 만들 떄 사용되는 심볼형
- symbol()에 인자(description) 넣어 변수에 담으면, 데이터 값이 같을지라도 변수를 비교하면 false 반환
const symbol1 = Symbol("id");
const symbol2 = Symbol("id");
console.log(symbol1 === symbol2);
const gSymbol1 = Symbol.for("id");
const gSymbol2 = Symbol.for("id");
console.log(gSymbol1 === gSymbol2);
console.log(`value: ${symbol1.description}, type: ${typeof symbol1}`);
2. 자료형의 예외
- null은 type을 object로 반환해주는데 이는 언어 자체의 오류임.
- null을 typeof 했을 때 반환 값이 object이지만, null의 data type은 null로 이해해야 함
- 함수는 특별하게 취급되어 function이 반환되지만, 함수도 object의 일부임
console.log(typeof null)
console.log(typeof function(){})
3. 형 변환 방법
- 문자형 변환 방법 : String(value)
- 숫자형 변환 방법 : Number(value), parseInt(value), parseFloat(value)
- 불린형 변환 방법 : Boolean(value)
- 기타 형변환
- 숫자형이 아닌 자료형에 +를 붙여주면 숫자로 형변환이 이뤄짐
- 단항연산자의 +는 Number()와 같은 역할을 함
- 또한 음수에 +를 붙이면 양수로 전환되지 않고, -를 한번 더 붙여야 양수로 변환됨
let value = true;
alert(typeof value);
value = String(value);
alert(typeof value);
let str = "12345";
alert(typeof str);
let num = Number(str);
alert(typeof num);
let age = Number("나의 나이는 12345");
alert(age);
alert( Boolean(1) );
alert( Boolean(-1) );
alert( Boolean(0) );
alert( Boolean("hello") );
alert( Boolean("") );
let x = 1;
console.log( +x );
let y = -2;
console.log( +y );
let z = -2;
console.log( -z );
console.log(true);
console.log(+true);
console.log("");
console.log( +"" );
let apples = "2";
let oranges = "3";
console.log( +apples + +oranges );