🔥 Admin Panel에 이미지 파일 나타내기
- BASE_DIR 기준으로 모든 file들이 저장될 위치는 settgins.py에 MEDIA_ROOT를 통해 설정할 수 있어요!
1) settgins.py & .gitignore
- MEDIA_ROOT는 ImageField로 업로드되는 이미지 파일이 저장될 경로를 지정하는데 사용해요.
- BASE_DIR은 Project 디렉토리를 의미해요,, 이에 Project 디렉토리 내에 "uploads"에 이미지파일을 저장하려면 아래처럼 설정해주면 됩니다.
- 🔎 MEDIA_ROOT = os.path.join(BASE_DIR, "uploads")
- "uploads" 디렉토리 내의 이미지 파일을 .gitignore에 올리지 않기 위해서는 .gitignore에 해당 디렉토리를 추가해줍니다.
🔎 settgins.py
MEDIA_ROOT = os.path.join(BASE_DIR, "uploads")
🔎 .gitignore
uploads/
2) upload_to
- 이미지 파일들이 저장될 "uploads" 디렉토리에 내에 모든 사진이 저장되면 어느 모델에서 저장된 이미지 파일인지 파악하는데 어려움이 발생합니다.
- 이에 해당 모델의 필드에 따라 업로드 되는 이미지 파일을 구분하기 위해 "upload_to" 사용할 수 있어요!
<class Photo(core_models.TimeStampedModel):
"""Photo Model Definition"""
caption = models.CharField(max_length=80)
file = models.ImageField(upload_to="room_photos",)
room = models.ForeignKey("Room", related_name="photos", on_delete=models.CASCADE)
def __str__(self):
return self.caption
1) settgins.py
- 웹브라우저에서 URL을 통해 저장된 이미지 파일에 접근할 때, 어떤 경로에서 해당 file을 탐색할지 지정해주는 것이 MEDIA_URL 이에요!
🔎 settgins.py
MEDIA_ROOT = os.path.join(BASE_DIR, "uploads")
MEDIA_URL = "/media/"
2) config.urls.py
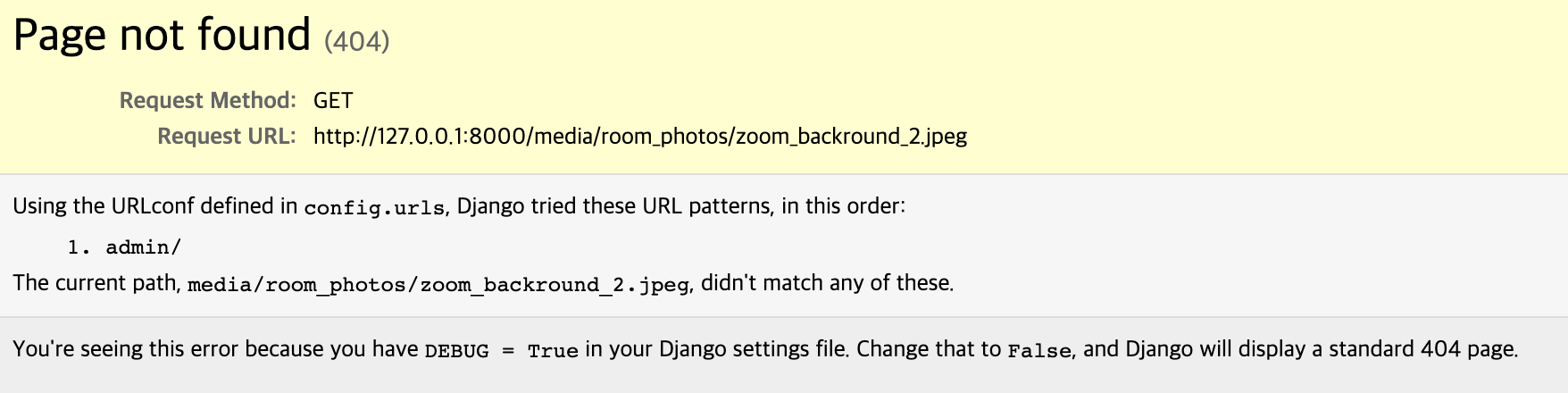
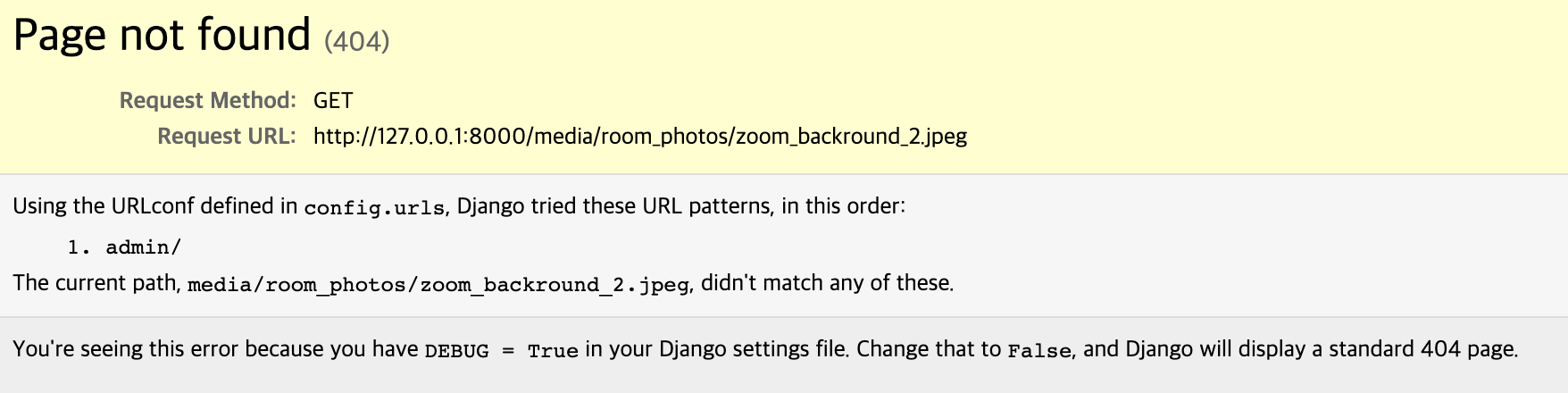
- MEDIA_ROOT와 MEDIA_URL을 설정하고 경로로 이미지 파일을 탐색할 때아래와 같은 오류 발생하는 것은 urls.py의 경로 설정이 되지 않았기 때문이에요

- 경로를 설정하기 위해 urls.py에서 settgins.py에 접근해야하는데요,, 파일을 임포트하는게 아니라, 파일에 반영한 내용을 가져오기 위해 settgins.py는 아래와 같이 import 합니다.
- 🔎 from django.conf import settings
- Django에서 정적 파일을 제공하기 위해서 static을 import 해야 해요!
- 🔎 from django.conf.urls.static import static
from django.contrib import admin
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path("admin/", admin.site.urls),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
3. Admin Panel에 이미지 파일 나타내기
1) Outline Admin Panel
- 이미지 파일을 Admin Panel에 나타나기 하기 위해 이미지 경로를 img 태그에 담아 return해 볼께요:)
@admin.register(models.Photo)
class PhotoAdmin(admin.ModelAdmin):
"""Photo Admin Dfinition"""
list_display = ("__str__", "get_thumbnail", )
def get_thumbnail(self, obj):
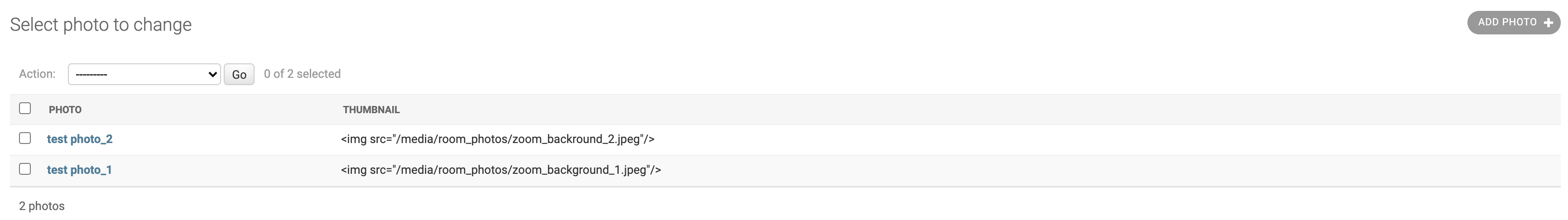
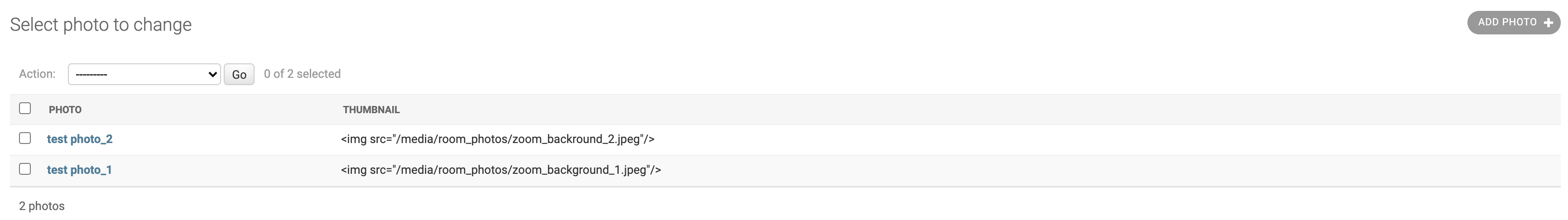
return f"<img src="{obj.file.url}"/>"
get_thumbnail.short_description = "Thumbnail"
- 반환하였더니,, 이미지가 아닌 string으로 나타납니다

- 이는 XSS(Cross-Site Scripting)와 같은 공격으로부터 Django가 웹사이트를 보호하고 있기 때문이에요! 이에 Django에게 이 "tag는 안전한 html tag야"라고 알려줘야하는데요,, 이럴 때 mark_safe()를 사용합니다. mark_safe() 아래 위치하고 있어요!
- 🔎 from django.utils.html import mark_safe
from django.utils.html import mark_safe
@admin.register(models.Photo)
class PhotoAdmin(admin.ModelAdmin):
"""Photo Admin Dfinition"""
list_display = ("__str__", "get_thumbnail", )
def get_thumbnail(self, obj):
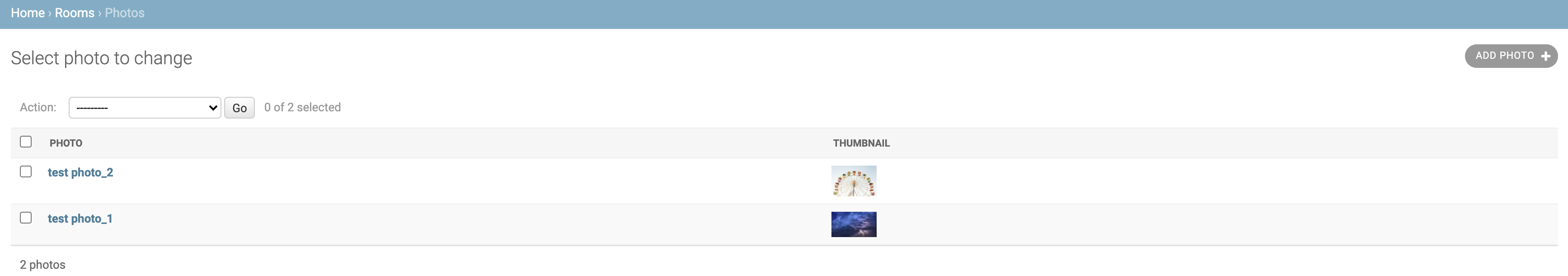
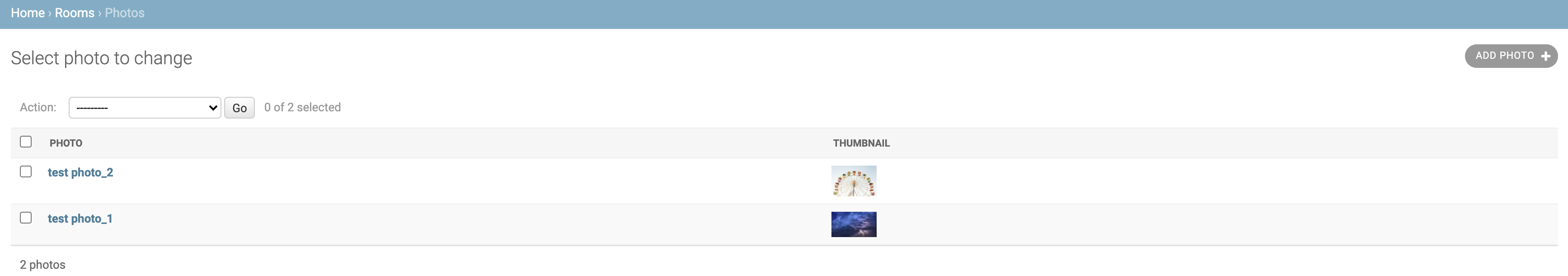
return mark_safe(f'<img width="50px" src="{obj.file.url}"/>')
get_thumbnail.short_description = "Thumbnail"

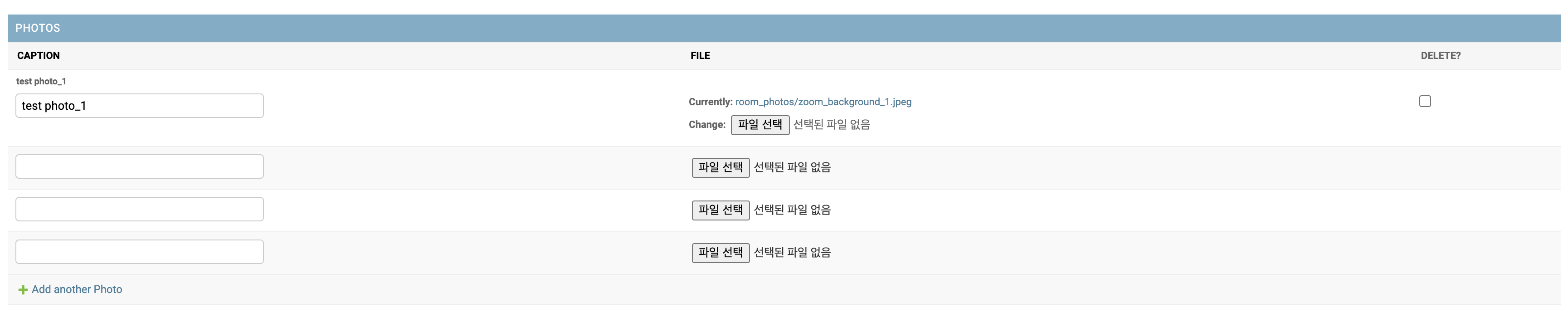
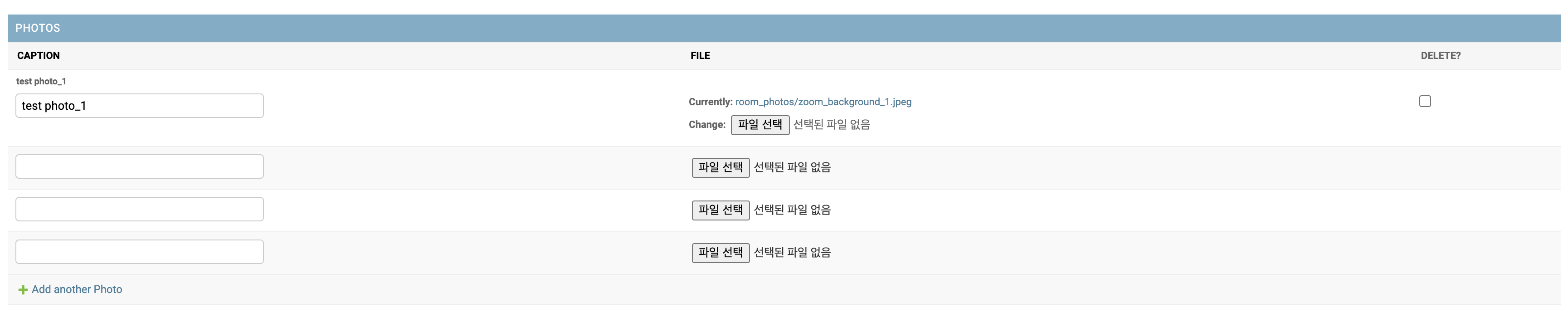
2) Inline Admin Panel
- Admin 안에 다른 Admin을 가져와 나타낼 수 있는 방법을 InlineModelAdmin 기능이라 하는데요,, InlineModelAdmin 사용하기 위해서는 Inline에 표시할 모델을 Class로 만든 뒤, 나타내고자하는 Admin Class 내부에 "inline" 속성으로 표시할 모델의 클래스를 명시해주면 됩니다.
- 이렇게 내부에 Admin Panel을 가져와 사용하면, Admin Site를 이동하며 작업하는 수고를 줄여줍니다:)
from django.contrib import admin
from . import models
class PhotoInline(admin.TabularInline):
model = models.Photo
@admin.register(models.Room)
class RoomAdmin(admin.ModelAdmin):
"""Room Admin Dfinition"""
inlines = (PhotoInline,)