🌈 MVC구조 란?
🔥 MVC 구조(MTV)
🔥 모델(Model) 이란?
🔥 뷰(View) 란?
🔥 템플릿(Template) 이란?
1. MVC 구조(MTV)
- Django는 MVC(Model-View-Controller)를 기반으로 한 프레임워크이며, MVC 패턴을 MTV(Model-Template -View)라 부르기도함
- MTV 패턴이라는 것은 M은 Model, T는 Template, V는 View의 약자를 뜻함
- Model은 DB에 저장되는 데이터를 의미하고, SQL문을 통해 제어할 수 있으나 Django에서 제공하는 query set을 이용하여 손쉽게 DB를 다룰 수 있음
- View는 사용자 인터페스와 관련된 부분으로 웹에서 기능하는 로직을 처리하는 역할을 함
- Template은 사용자에게 보여지는 부분으로 templates 디렉토리에 html파일을 작성하여 제어함
- 따라서 앱 생성 후 settings.py에 등록하면 Model(models.py)과 View(view.py)는 이미 존재하기 때문에 templates 디렉토리만 수동으로 생성하면, 기본 MVC 패턴을 구성한 것임

2. 모델(Model) 이란?
1) Field 속성
- Model은 데이터베이스의 테이블을 구축하는 영역으로 class를 통해 각 필드가 가질 속성을 설계함
- DB의 필드를 정의하기 위해 각 필드마다 어떤 종류의 데이터 타입을 가지는지, 데이터의 길이는 어떻게 제한할지 등의 옵션을 Django의 규칙에 따라 정의함
- 🔍 models.CharField() : 글자 수가 제한된 텍스트를 정의할 때 사용(이름, 상품명 등..)
- 🔍 models.TextField() : 글자 수가 제한되지 않은 텍스트를 정의할 때 사용(상품 설명, 내용 등)
- 🔍 models.IntegerField() : 정수형 데이터 타입을 정의할 때 사용
- 🔍 models.BooleanField() : 불리언 데이터 타입을 정의할 때 사용
- 🔍 models.EmailField() : email 데이터 타입을 정의할 때 사용
- 🔍 models.DateTieField() : 날짜와 시간을 정의할 때 사용
- 🔍 models.ForeignKey() : 모델 간의 relationship이 필요할 때 사용(일대 다 관계)
from django.db import models
class Myuser(models.Model):
username = models.CharField(max_length=64, verbose_name='사용자명')
password = models.CharField(max_length=65, verbose_name='비밀번호')
registered_dttm = models.DateTimeField(auto_now_add=True, verbose_name='등록시간')
class Meta:
db_table = 'Community_user'
verbose_name = '사용자'
verbose_name_plural = '사용자'
2) verbose_name & verbose_name_plural
- verbose_name은 필드의 별칭을 정하는 것으로 admin에서 익숙한 명칭으로 데이터를 표시하고자 할 때 사용하는 Meta Class의 옵션이임
- 특히, Django는 테이블명인 Myuser을 Admin Panel에서 자동으로 "s"를 붙여 Myusers로 반환하는데 아래 두 옵션은 별칭에 "s"를 붙여주는데 따라 차이가 존재
- 🔎 verbose_name="지정할 별칭" 👈 "지정할 별칭 + s" 로 반환
- 🔎 verbose_name_plural="지정할 별칭" : "지정할 별칭"을 그대로 반환
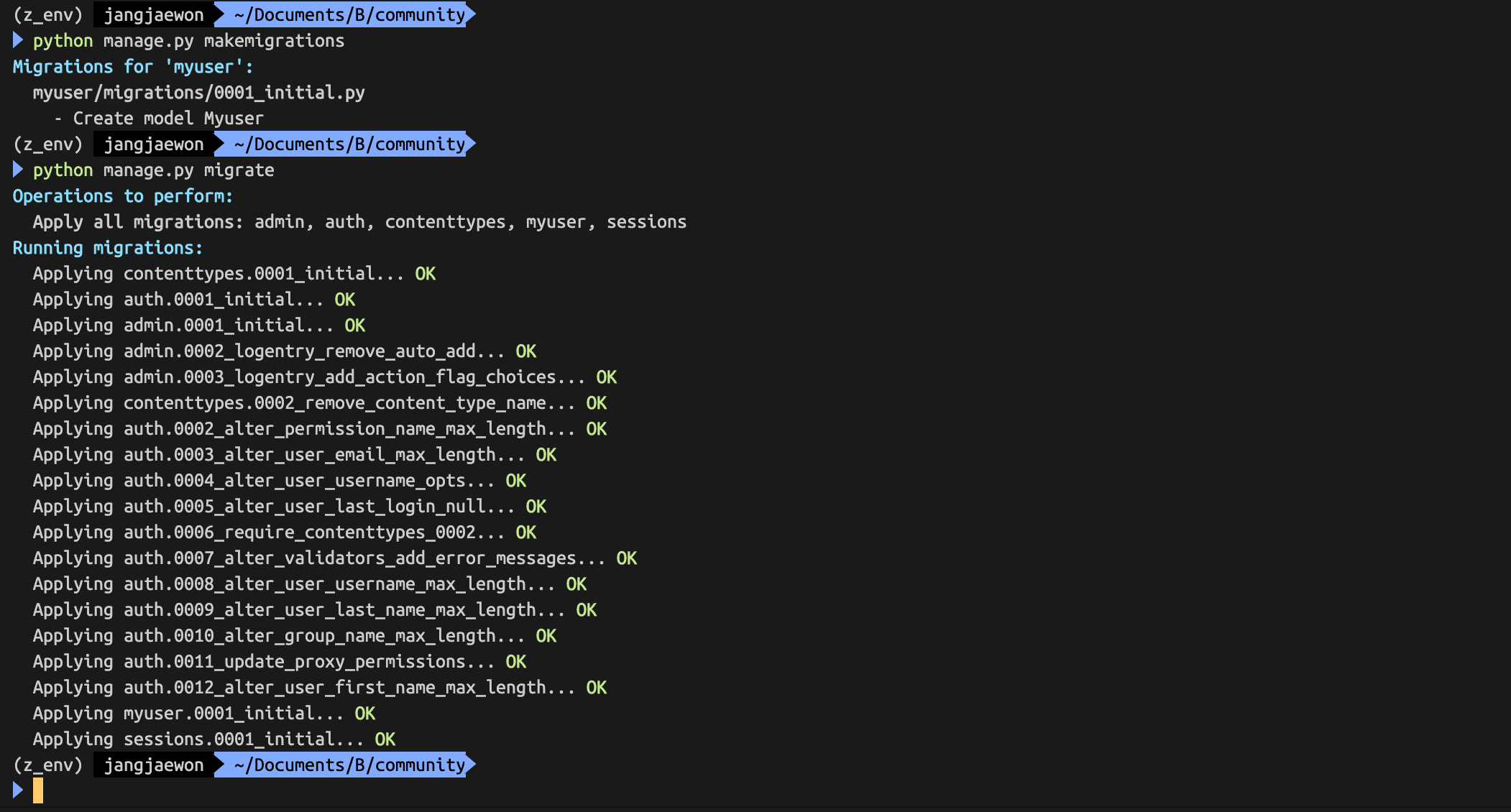
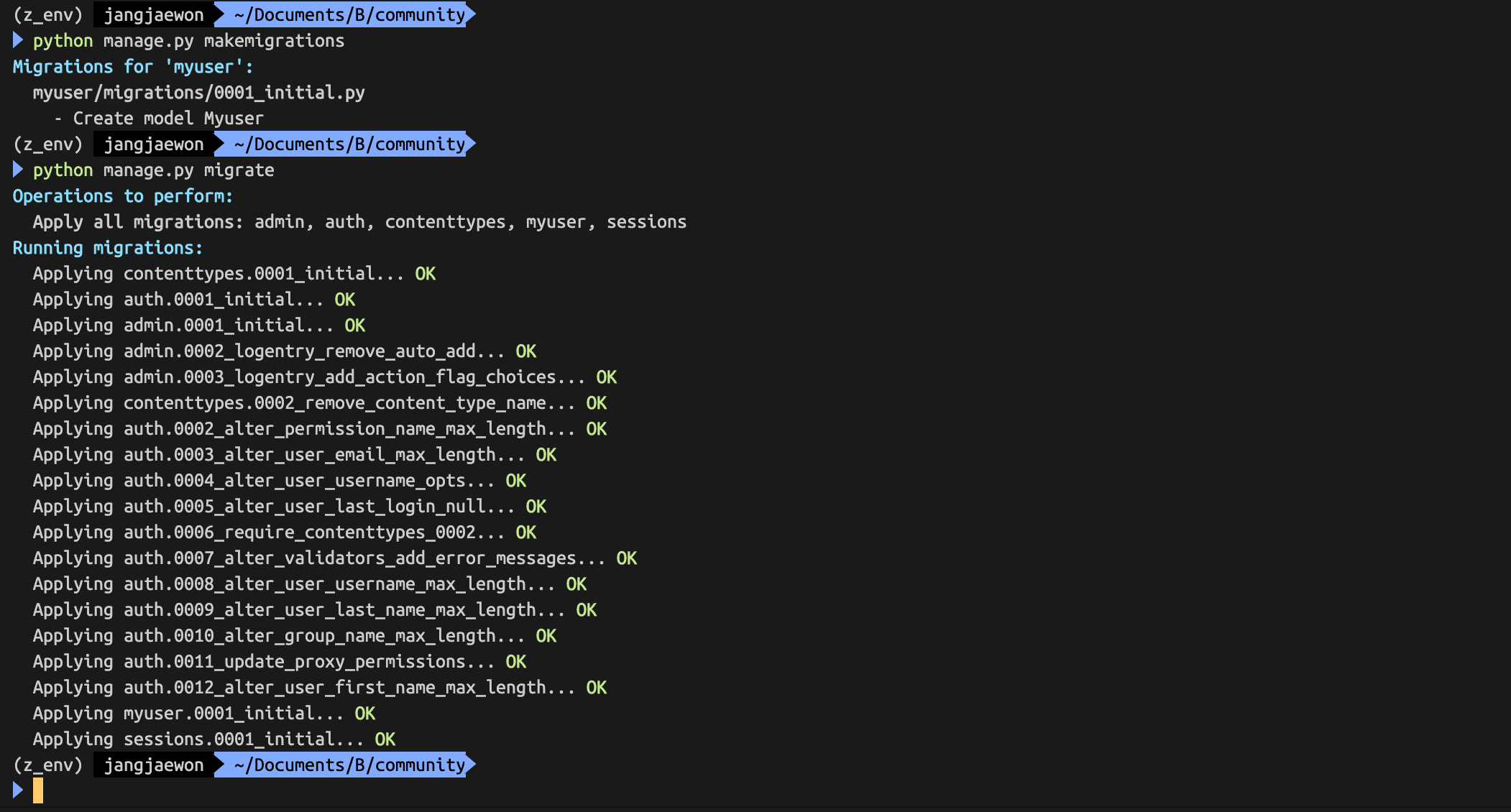
3) makemigrations & migrate
- Model을 구성하였으면, 터미널에서 migration을 해주어야 DB에 반영되어 Django가 인식함
- makimigrations는 Django에서 제공하는 모델의 변경사항들을 감지하고 기록하는 역할을 하고, migrate는 그러한 기록된 파일들과 설정값들을 읽어서 그 변경사항을 db에 저장하는 역할함
- makemiagrations 뒤에 앱 이름을 적으면 해당 앱만 Model이 변경사항을 감지할 수도 있음
- 🔍 python manage.py makemigrations
- 🔍 python manage.py migrate

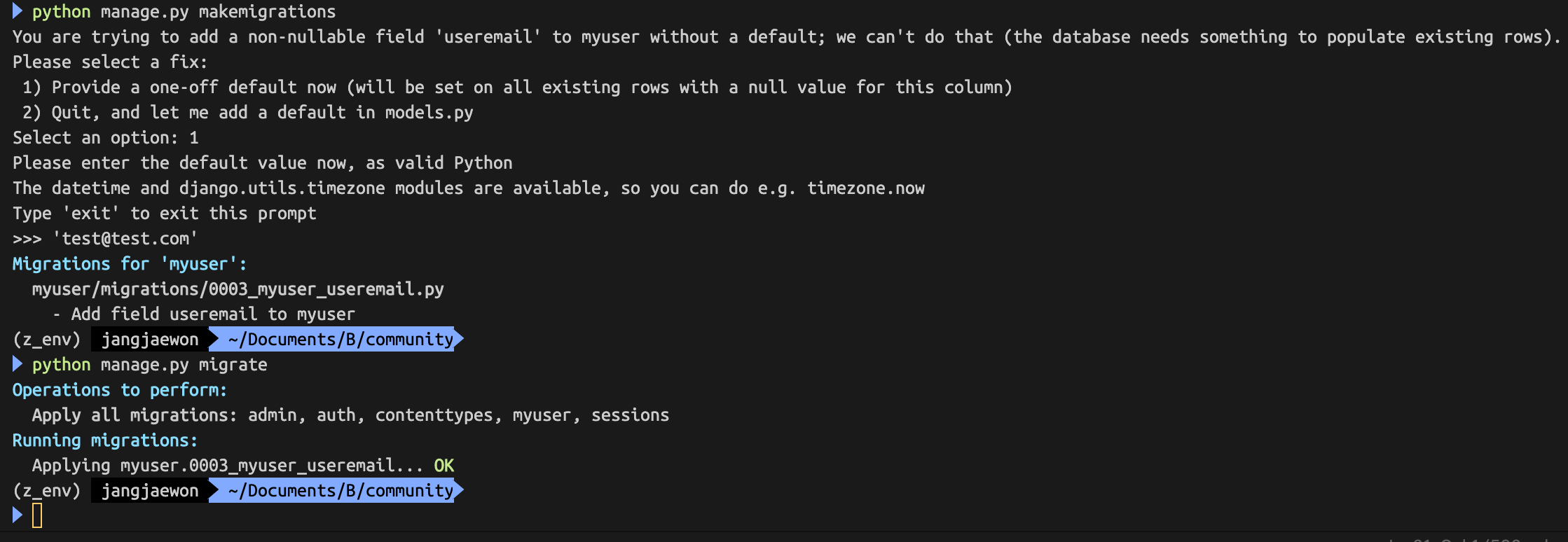
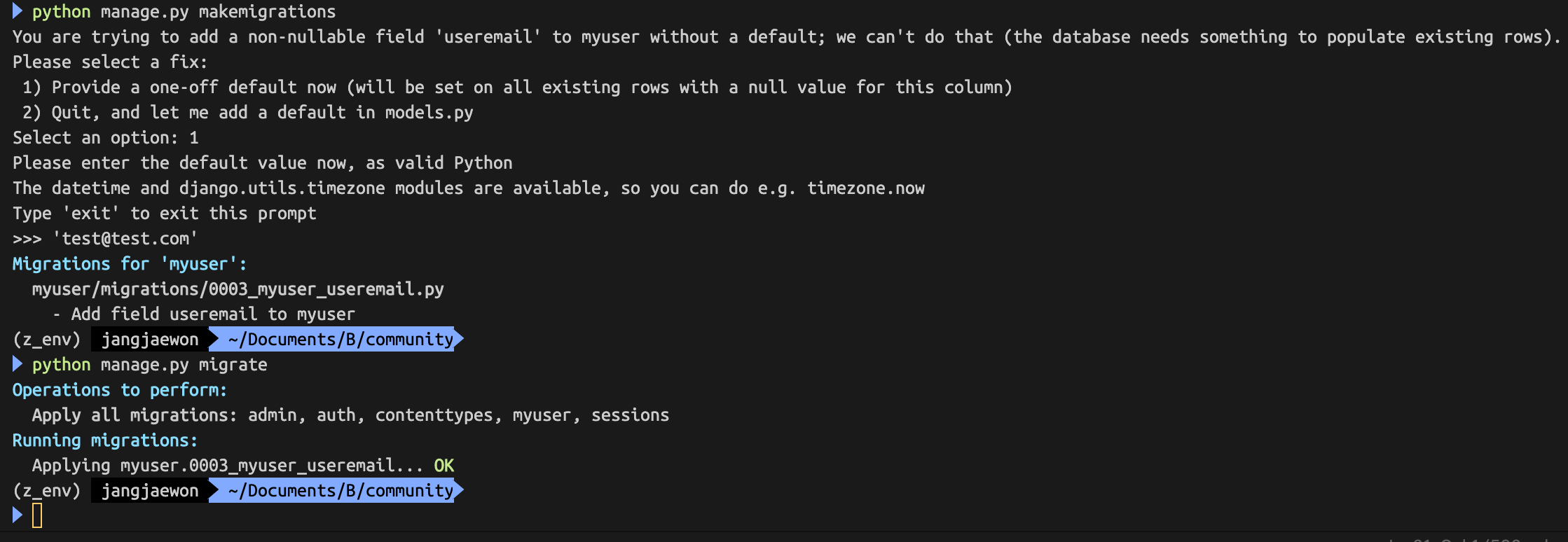
- 단, 이미 데이터가 저장된 이후에 필드값이 추가(ex.email)된다면, 이미 저장된 데이터들의 해당 필드를 어떻게 처리할지 결정 필요

- 위에 처럼 makemigrations를 하면, 2가지 선택사항이 나타나는데 1번은 직접 CLI에서 기본값을 입력해주는 것이고, 2번은 다시 vscode로 돌아가 옵션을 지정해주는 것임
3. 뷰(View) 란?
1) App 별로 urls.py 관리
- View는 url로 어떠한 요청(request)이 들어왔을 때 해당 url에 해당되는 views.py의 함수가 실행된 해당 로직을 작동시킴
- 즉, urls.py에 rquest에 따른 views.py의 함수를 지정해두고, views.py 에서는 해당 url이 요청되었을 때 작동할 기능을 구현

- 프로젝트 생성할 때, url 파일이 settings.py와 같은 레벨에 기본적으로 생성되지만, 여기에 모든 앱에 필요한 url을 선언해두면 유지 보수가 어려움
- 이에 최초 생성된 urls.py에는 각 요청을 각 App 내의 urls.py로 연동시켜 App별로 관리할 수 있도록 함
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('myuser/', include('myuser.urls')),
]
2) 해당 Apps의 urls.py에서 처리
- App을 생성할 때 urls.py가 자동으로 생성되지 않기 때문에 직접 생성 후, views.py의 함수와 연결
from django.urls import path
from . import views
urlpatterns = [
path('register/', views.register),
]
3) request에 따른 views.py의 작동
- 이에 templates 디렉토리에 post_list.html을 생성 후 작성하면, url이 요청되었을 때 화면에 해당 html 결과가 나타나도록 처리함
from django.shortcuts import render
def regitser(request):
return render(request, 'register.html')
4. 템플릿(Template) 이란?
- 템플릿이란 사용자에게 보여지는 부분으로 templates 디렉토리에 HTML 파일을 만들어 관리
- Django에 내장된 template 엔진이 templates 디렉토리에 있는 html파일을 계속 주시하다가 request가 요청되 View의 로직이 실행되면 html 파일을 return함
- form 통해 사용자에게 입력을 받을 때는 보안을 목적으로 form에 "{% csrf_token%}"이 필요
- method의 경로인 action 값이 .인 이유는 현재 페이지에 전달하기 때문이고, 비어두어도 됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Register</title>
</head>
<body>
<div class="container">
<div class="row mt-5">
<div class="col-12 text-center">
<h1>회원가입</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form method="POST" action=".">
{% csrf_token%}
<div class="form-group">
<label for="usrname">사용자 이름</label>
<input type="text" class="form-control" id="usrname" placeholder="사용자 이름" name="username" />
</div>
<div class="form-group">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" placeholder="비밀번호" name="password" />
</div>
<div class="form-group">
<label for="re-password">비밀번호 확인</label>
<input
type="password"
class="form-control"
id="re-password"
placeholder="비밀번호 확인"
name="re-password"
/>
</div>
<button type="submit" class="btn btn-primary">등록</button>
</form>
</div>
</div>
</div>
</body>
</html>