1) Node.js 설치 및 초기화
- Node.js 최신 설치 : 🔎 brew install node
- Node.js 특정 설치 : 🔎 brew install node@12
- Node.js 설치 확인 : 🔎 node -v
- Node.js 초기화 : 🔎 npm init 👈 package.json 파일이 생성되요!

{
"name": "airbnb-clone",
"version": "1.0.0",
"description": "Cloning Airbnb with Python, Django, Tailwind and more...",
"repository": {
"type": "git",
"url": "git+https://github.com/Jang-Jaewon/airbnb-clone.git"
},
"scripts": {
"css": "gulp"
},
"homepage": "https://github.com/Jang-Jaewon/airbnb-clone#readme",
"devDependencies": {
"autoprefixer": "^9.7.0",
"gulp": "^4.0.2",
"gulp-csso": "^3.0.1",
"gulp-postcss": "^8.0.0",
"gulp-sass": "^4.0.2",
"node-sass": "^4.13.0",
"tailwindcss": "^1.1.3"
}
}
4) "gulpfile.js" 및 "styles.scss" 생성
- 프로젝트 디렉토리 안에 "gulpfile.js" 파일을 만들어준 뒤, 아래 내용을 붙여넣기 합니다.
const gulp = require("gulp");
const css = () => {
const postCSS = require("gulp-postcss");
const sass = require("gulp-sass");
const minify = require("gulp-csso");
sass.compiler = require("node-sass");
return gulp
.src("assets/scss/styles.scss",{allowEmpty: true})
.pipe(sass().on("error", sass.logError))
.pipe(postCSS([require("tailwindcss"), require("autoprefixer")]))
.pipe(minify())
.pipe(gulp.dest("static/css"));
};
exports.default = css;
- 프로젝트 디렉토리 내에 "assets/scss/styles.scss" 디렉토리 및 파일을 생성 후 아래 내용을 추가합니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
- "npm run i", "npm run css"를 console에 입력했을 때, 아래처럼 오류가 없으면 정상입니다.

- 정상적으로 setting 되었다면, static 디렉토리에 css파일이 생성된 것을 확인할 수:)
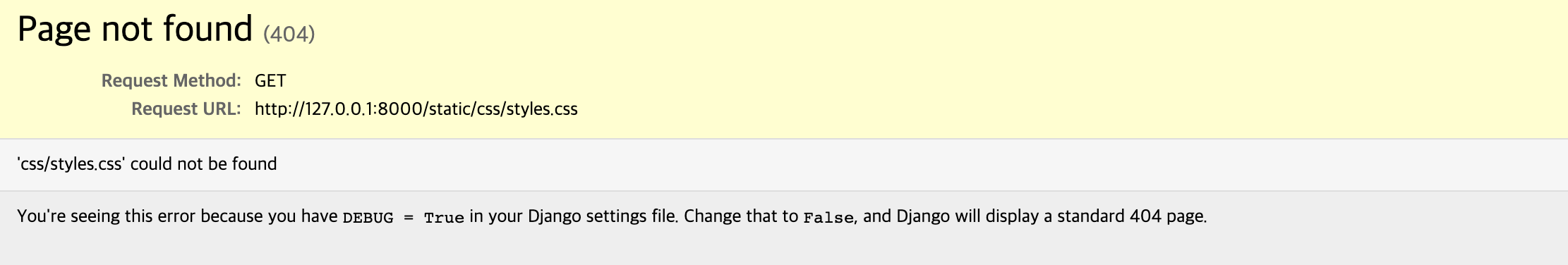
- 모든 작업은 "assets/scss/styles.scss"에서 수행하고, "staic/css/styles.css"은 건드리지 않습니다. "gulpfile.js"에서 css로 변환해주기 때문이에요!
- 또한 "assets/scss/styles.scss"의 변경이 있을 때 마다 "npm run css" 명령을 해주어야 해요. "npm run css"는 "styles.scss"의 값를 웹브라우저가 이해할 수 있게 CSS로 변경해주는 명령입니다.