🌈 Url & View & Templates
🔥 About Url and View
🔥 About View And Templates
1. About Url and View
- 사용자가 Django에게 요청한 url을 분석하여 반응할 로직을 매핑하는 곳이 urls.py이고, Django에서 로직을 담당하는 Function 또는 Class가 존재하는 곳이 views.py에요!
- 이에 urls.py는 요청된 request에 따라 view.py의 함수를 호출하고, views.py는 DB와 소통하여 그 결과물을 사용자에게 다시 전달해줍니다.
- 여기서 결과물들이란 어떤 값을 반환한다던가, 어떤 페이지를 띄우는 것과 같이 사용자의 요청에 따른 응답을 의미해요!
1) urlpatterns
- Django 프로젝트를 생성하면 urls.py가 자동으로 생긴 답니다. 이미 무언가 존재하는데요. "http://127.0.0.1:8000/admin/" 로 접근하면 admin site가 응답할 수 있도록 연결시켜둔 것이죠.
- 이처럼 path("경로", "실행 로직") 형태로 어떤 url이 요청되면, 어떤 함수를 실행시킬지 매핑합니다.
urlpatterns = [
path("admin/", admin.site.urls),
]
2) include
- urls.py에 모든 경로에 대해 함수를 매핑할 수 있겠지만, 그럼 매우 복잡해져 기능이 많아질 수록 복잡도가 올라갑니다. 이를 위해 App별로 urls.py를 생성하고 분리하여 사용합니다.
- 다만, 요청된 url을 어느 App에 urls.py로 보낼지는 알 수 있어야 겠죠? 이럴 때, 사용하는 것이 include 랍니다.
- "path("", include("core.urls"))," 가 추가된 것을 볼 수 있는데요, ""가 뜻하는 의미는 메인 페이지입니다. url 뒤에 어떤 것도 붙어있지 않은 경로이죠. 마치 https://naver.com, https://google.com와 같은거에요!
- 즉, 메인 페이지가 요청되었을 때, core/urls.py에서 작동될 함수를 찾아보란 의미이죠.
- 🔎 path("", include("참조할 urls.py 경로"))
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path("", include("core.urls")),
path("admin/", admin.site.urls),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
- 이제 core/urls.py에서 ""경로에 반응할 함수를 매핑하면 되는데요, 메인 페이지로 접근하면 rooms/views.py의 all_rooms 함수가 호출되도록 하였어요.
from django.urls import path
from rooms import views as room_views
urlpatterns = [
path("", room_views.all_rooms)
]
3) request
- 사용자가 서버에 url을 요청할 때마다 사용자가 form에 무엇을 입력했는지, 로그인된 상태인지 등의 요청과 관련된 정보들을 Django가 Python object로 변환하여 request에 담아 줍니다:) 이에,, 요청과 관련한 정보를 request에 담고 있기 때문에 request를 첫번째 인자로 받아줍니다.
from django.shortcuts import render
def all_rooms(request):
pass
4) HttpResponse()
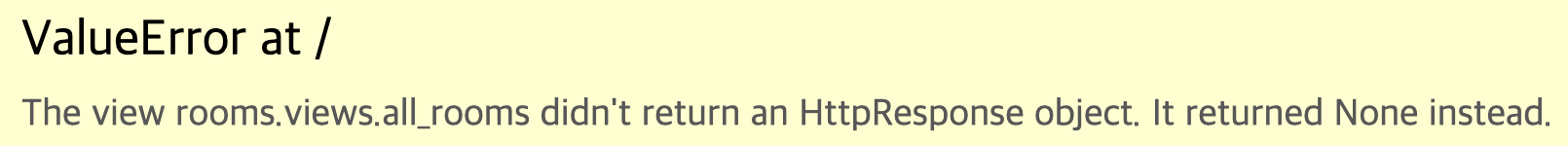
- rooms/views.py에서 all_rooms 함수를 간단하게 만들었으니, 메인페이지("")의 경로인 http://127.0.0.1:8000/로 접근해 볼까요?

- HttpResponse로 return하라고 친절하게 알려주는데요, 그럼 HttpResponse에 "Hello Django!"를 반환해 보죠.
- 🔎 from django.http import HttpResponse
- 🔎 return HttpResponse("내용")
from django.shortcuts import render
from django.http import HttpResponse
def all_rooms(request):
return HttpResponse("Hello Django!")
- 메인 페이지(http://127.0.0.1:8000/)에 "Hello Django"가 출력되었어요!

- HttpResponse는 접근된 url의 요청에 따른 간단한 응답(response)을 가능하게 해줍니다.
from datetime import datetime
from django.shortcuts import render
from django.http import HttpResponse
def all_rooms(request):
now = datetime.now()
return HttpResponse(content=f"<h1>{now}</h1>")

5) namespace & name
- namespace는 include한 urls.py를 가르키기 위한 별칭으로 사용되요. html에서 a태그를 통해 링크를 연결시킬 때, 경로를 직접 연결하면 매핑할 url 주소가 수정될 때 마다 템플릿에가서 모든 곳을 찾아 수정해야하는 번거로움을 줄여줍니다.
- 이에 namespace 사용함으로써, 참조할 urls.py를 바로 지정할 수 있어요.
- namespace를 사용했다면, 해당 urls.py에 가서 app_name을 namespace 값과 일치시켜줘야 해요.
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path("", include("core.urls", namespace="core")),
path("rooms/", include("rooms.urls", namespace="rooms")),
path("admin/", admin.site.urls),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
- name은 urlpatterns 중 어떤 path를 가르킬지 별칭을 지정하는 역할이에요.
- 템플릿에서 namespace 및 name을 지정하지 않았다면, 아래처럼 직접 경로를 연결해주어야 합니다.
<a href="/"></a><a href="/rooms/{{room.pk}}"></a>
- namespace와 name을 지정했다면, 별칭으로 가르키기 때문에 매핑된 url값이 변하더라도 해당 path를 가르킬 수 있어요!
<a href="{% url "core:home" %}"></a><a href="{% url "rooms:detaisl" room.pk %}"></a>
from django.urls import path
from rooms import views as room_views
app_name = "core"
urlpatterns = [
path("", room_views.HomeView.as_view(), name="home"),
]
from django.urls import path
from . import views
app_name = "rooms"
urlpatterns = [
path("<int:pk>", views.room_detail, name="detail"),
]
2. About View And Templates
1) render()
- 페이지의 내용이 많아질 수록 웹브라우저에 나타낼 모든 내용을 HttpResponse로 하나하나 응답하기 보다 html을 별도로 관리하고 content를 한번에 응답하는게 간편합니다. 이를 위해 "render()" 사용합니다.
from django.shortcuts import render
def all_rooms(request):
return render(request, "all_rooms.html")
- Django가 "all_rooms.html" 템플릿을 찾아보려했으나, 존재하지 않다는 에러 메시지인데요,, 아직 "all_rooms.html" 템플릿이을 만들지 않았기 때문이에요!

- Django의 templates 엔진이 계속 templates 디렉토리를 주시하다 요청된 html을 전달해주기 때문에 templates 디렉토리 내에 html 파일을 만들어 두어야 해요!
- App 안에 templates 디렉토리 생성 후 "all_rooms.html"을 만들어 "Hello Django!"를 작성하면 html파일을 render할 수 있답니다:)
- 🔎 "all_rooms.html" →
<h1>Hello Django!</h1>
- App 별로 templates 디렉토리를 두지 않고, 프로젝트 바로 아래에 templates 디렉토리를 만들어 html 파일을 모두 이 디렉토리에서 관리하고 싶다면, settgins.py의 설정이 필요해요. BASE_DIR 아래의 templates 디렉토리에서 템플릿 파일을 찾아보라고 아래처럼 알려줄 수 있죠!
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR, "templates")], 👈 요기에요
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
2) context
- render의 context 속성을 통해 html에 변수도 전달할 수 있어요. context에 dict형태로 담아 전달하면, html에서 이를 사용할 수 있죠.
- DB의 모든 방을 정보를 전달하기 위해 해당 모델을 import하고, 모든 Object를 dict형태로 전달하기만하면 되요.
- 🔎 all_rooms = models.Room.objects.all()
from django.shortcuts import render
from . import models
def all_rooms(request):
all_rooms = models.Room.objects.all()
context = {"rooms": all_rooms}
return render(request, "all_rooms.html", context)
- html에서 이 변수를 사용하기 위해서는 딕셔너리에 key값을 이용하면 되는데요, {{}}안에 변수를 넣어주면, Django의 템플릿 변수로 기능합니다.
- 또한 for문, if문은 {% %}으로 감싸서 python 코드처럼 사용할 수 있답니다!
{% for room in rooms %}
<h1>{{room.name}} / ${{room.price}}</h1>
{%endfor%}

3) block & extends
- Templates을 만들다보면,
<head></head>, <nav></nav> 등 반복적인 영역이 존재합니다. 공통적으로 필요로하는 html 영역을 별도로 분리하고 이를 상속받아 사용하면 코드의 복잡성이 줄어들고 유지보수가 편리해집니다.
- Python에서 부모 클래스를 상속 받아 사용하는 것 처럼 Django의 Templates Inheritance 기능으로 html을 상속받아 사용할 수 있답니다.
- 이에 각 Templates에 공통으로 존재할 html 코드를 "base.html"에 만든 뒤, 각 Templates에서 Django의 Templates Inheritance 기능으로 base.html을 상속하여 사용할 수 있어요:)
- 부모 템플릿(base.html)에서 block 영역은 자식 템플릿의 html코드가 어느 부분에 위치할지를 결정해요.
- 🔎 "{% block [block 이름] %} {% endblock %}"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block page_title %}{% endblock page_title %}| Nbnb</title>
</head>
<body>
{% block content %} 👈 content라는 이름으로 block영역을 위치시켜줬어요:)
{% endblock content %}
</body>
</html>
- 자식 템플릿에서는 상속 받을 부모 템플릿을 extends를 통해 명시하고, base.html에 block영역이 여러개 존재할 수 있기 때문에 해당 html코드가 base.html의 어떤 부분의 block영역을 가르키는지 지정해줘야 합니다.
- 🔎 {% extends "부모 파일명.html" %}
- 🔎 {% block [block이름] %} ~ {% endblock [block이름] %}
{% extends "base.html" %}
{% block page_title %}
Home
{% endblock page_title %}
{% block content %}
{% for room in rooms %}
<h1>{{room.name}} / ${{room.price}}</h1>
{% endfor %}
{% endblock content %}
4) include
- 부모 템플릿인 "base.html" 또한 규모가 커지게 되면, 유지보수하기 힘들기 때문에 이를 분해하여 따로 관리할 수 있습니다.
- 이를 include라 하고, "base.html"의
<header></header>, <footer></footer> 등을 별도의 html로 분리시킨뒤, "base.html"로 가져와 사용할 수 있답니다:)
- 즉, html 파일의 코드를 분리시킨 후 include로 연결하여 마치 하나의 Template처럼 사용하는 것 이에요:)
# base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block page_name %}{% endblock page_name %}| Nbnb</title>
</head>
<body>
{% include "partials/header.html" %} 👈 header.html의 html 코드를 여기에 위치시켜요!
{% block content %}{% endblock content %}
{% include "partials/footer.html" %} 👈 footer.html의 html 코드를 여기에 위치시켜요!
</body>
</html>
- include는 포함시킬 템플릿에만 선언하면 되기 떄문에 포함이 되어지는 템플릿은 별도로 조치할게 없답니다!
# partials/header.html
<header>
<a href="/">Nbnb</a>
<ul>
<li><a href="#">Login</a></li>
</ul>
</header>
# partials/footer.html
<footer>
© Nbnb
</footer>
- include될 템플릿으로 템플릿 변수를 전달하고 싶다면 with을 이용합니다.
{% for room in rooms %}
{% include 'partials/room_card.html' with room=room %}
{% endfor %}