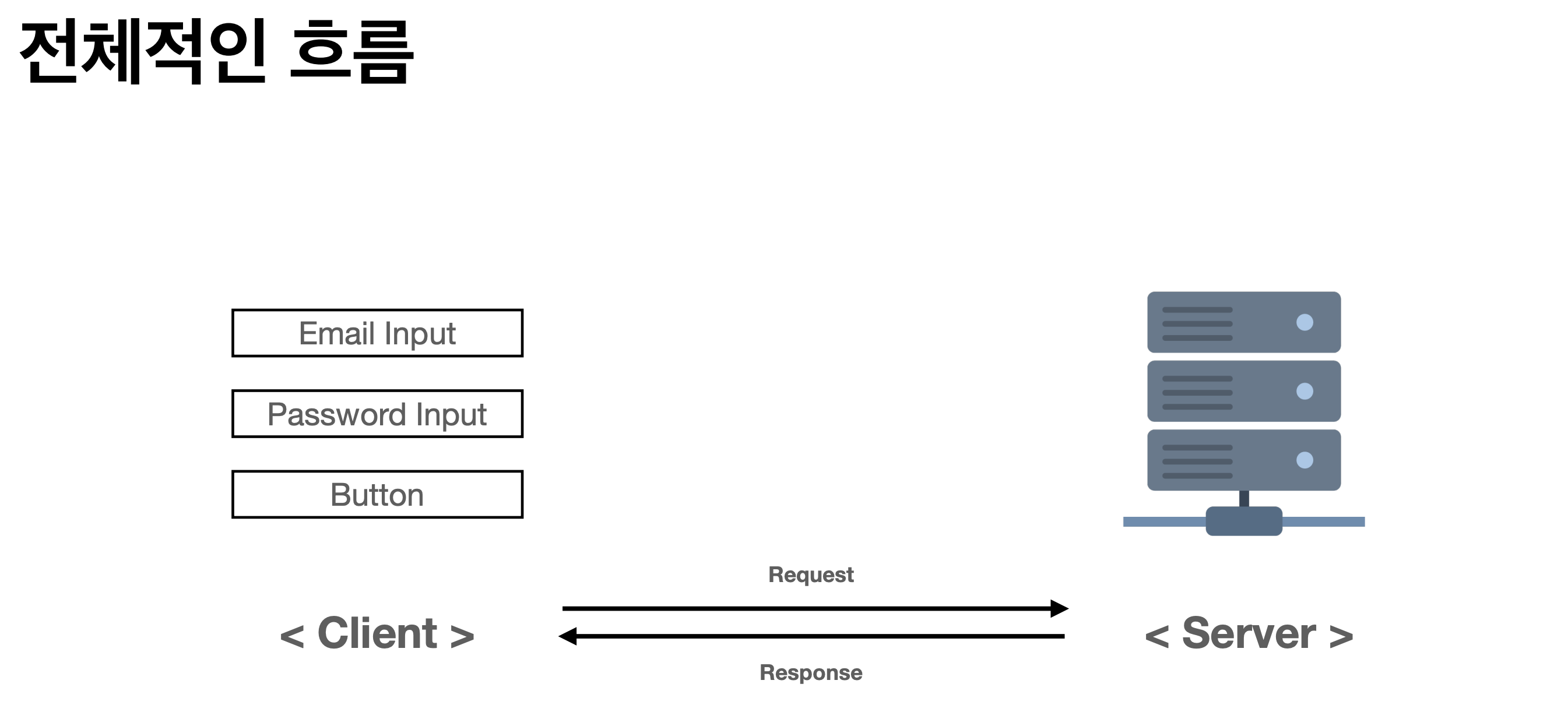
📌 이 포스팅에서는 Frontend와 Backend의 HTTP 통신 방법에 대해 정리하였습니다.
🌈 Backend 통신 준비
🔥 Backend 통신 준비
🔥 Frontend 통신 준비
🔥 통신이 안될 때 확인사항
1. Backend 통신 준비
🤔 서버 구동 및 IP 확인

✔️ backend에서 혼자 Httpie 또는 PostMan을 통해 통신할 때는 python manage.py 로 서버를 구동했지만, Frontend와 통신하기 위해 Port를 지정해준다.
✔️ Port 번호를 지정하지 않고 서버를 가동시키면 Frontend의 통신 시도가 불가능하다.
✔️ 이 때, 8000번포트 또는 8080포트를 주로 사용한다.
$ - python manage.py runserver 0.0.0.0:8000 👈 8000번 포트
✔️ 서버를 구동시켰다면, Frontend에서 접근할 Domain을 확인하여 접근할 url을 알려준다.
✔️ MacOS에서 IP주소 확인하는 방법은 아래 코드를 터미널에 입력하면 된다.
$ ipconfig getifaddr en0
🤔 EndPoint 및 key값 안내
✔️ IP주소를 확인해서 Domain 경로에 넣고 8000번 포트로 서버를 가동시켰기 때문에 아래처럼 명시한다.
✔️ 그 뒤에 Path는 urls.py의 endpoint와 일치시킨다.
fetch에 사용할 회원가입 경로 :
http://10.58.0.36:8000/users/signup
fetch에 사용할 로그인 경로 :
http://10.58.0.36:8000/users/signin
fetch에 사용할 게시글 생성 및 목록 조회 경로 :
http://10.58.0.36:8000/post
fetch에 사용할 댓글 생성 및 댓글 조회 경로 :
http://10.58.0.36:8000/post/comment/pk번호
✔️ Backend에서 views.py의 로직과 DB의 전달될 값에 대해 알고 있기 때문에 Front에서 request 요청을 보낼 시, 올바른 key값으로 body가 작성되어 있어야 한다.
✔️ 이에 username, password 등 backend에서 body값에서 받기로한 변수값을 정확히 알려줘야 한다.
2. Frontend 통신 준비
🤔 Front 분들이 작성한 login fetch code
✔️ Backend라할지라도 함께 문제를 해결하기 위해 fetch code를 눈에 익혀 두자! 😊
fetch('http://10.58.0.36:8000/users/signin', { // 👈 endpoint 경로 method: 'POST', // 👈 매서드 body: JSON.stringify({ // 👈 body email: this.state.idInput, password: this.state.pwInput, }), }) .then(res => res.json()) .then(result => { const { history } = this.props; if (result.message === 'INVALID_USER') { alert('login please'); } else if (result.access_token) { localStorage.setItem('token', result.access_token); history.push('/main-yj'); } });
3. 통신이 안될 때 확인사항
🤔 연결 자체가 안될 때
✔️ 동일한 WIFI 를 사용하고 있는지 확인
✔️ fetch 함수가 실행이 되는지 확인
✔️ API 주소에 http:// , IP주소 , 포트번호 , 엔드포인트 다 작성이 잘 되었는지 확인
✔️ 백엔드 IP 주소 재확인.
✔️ 백엔드 서버가 열려 있는지 확인.
🤔 연결은 되었지만, 원하는 응답이 오지 않고 에러가 날 때
✔️ fetch 함수의 syntax 확인.
✔️ body 에 담아서 전달해 주어야 하는 정보중 누락된 것이 있는지 확인.
✔️ body 에 key 값이 올바르게 들어갔는지 확인.

