📌 이 포스팅에서는 item에 주는 Flex의 속성들에 대해 알아보겠습니다.
🌈 item에 주는 flex 속성들
🔥 item의 크기를 유연하게 조절하는 속성들
🔥 개별 item을 제어하는 방법
🔥 item의 나열 순서 제어하기
1. item의 크기를 유연하게 조절하는 속성들
🤔 flex-basis 란?
✔️ flex-basis 속성은 item의 주는 속성으로 item의 기본 점유 크기를 설정합니다. 속성값으로는 auto가 defult이고, font-size처럼 여러 수치를 속성값으로 지정할 수 있습니다.
✔️ 또한 속성값의 적용은 flex-direction이 row일 때(flex-direction 속성이 없을 때)는 너비 크기에 적용되고, 반대로 column일 때는 높이 크기에 적용됩니다.
✔️ 그럼, item의 높이와 너비를 지정했을 때와 어떤 차이가 있을까요?
<!DOCTYPE html> <html> <head> <title>Flex</title> <link rel="stylesheet" href="default.css"> <style> .flex-container { height: 200px; padding: 10px; margin: 10px; background: lightgray; display: flex; } .flex-item { padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-item-basis { flex-basis: 200px; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-width { width: 200px; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">item1/item1/item1/item1/item1</div> <div class="flex-item">item2/item2</div> <div class="flex-item">item3/item3/item3/item3/item3/item3/item3/item3</div> </div> <div class="flex-container"> <div class="flex-item-basis">item1/item1/item1/item1/item1</div> <div class="flex-item-basis">item2/item2</div> <div class="flex-item-basis">item3/item3/item3/item3/item3/item3/item3/item3</div> </div> <div class="flex-container"> <div class="flex-width">item1/item1/item1/item1/item1</div> <div class="flex-width">item2/item2</div> <div class="flex-width">item3/item3/item3/item3/item3/item3/item3/item3</div> </div> </body> </html>
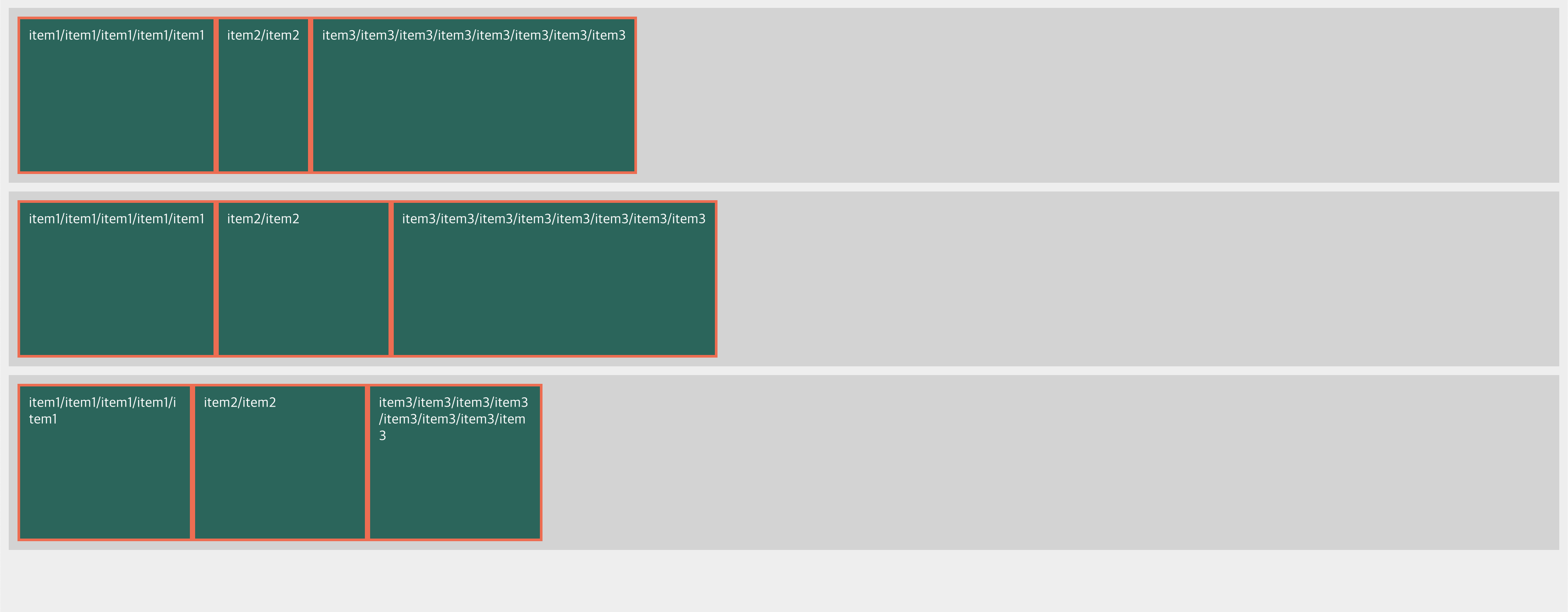
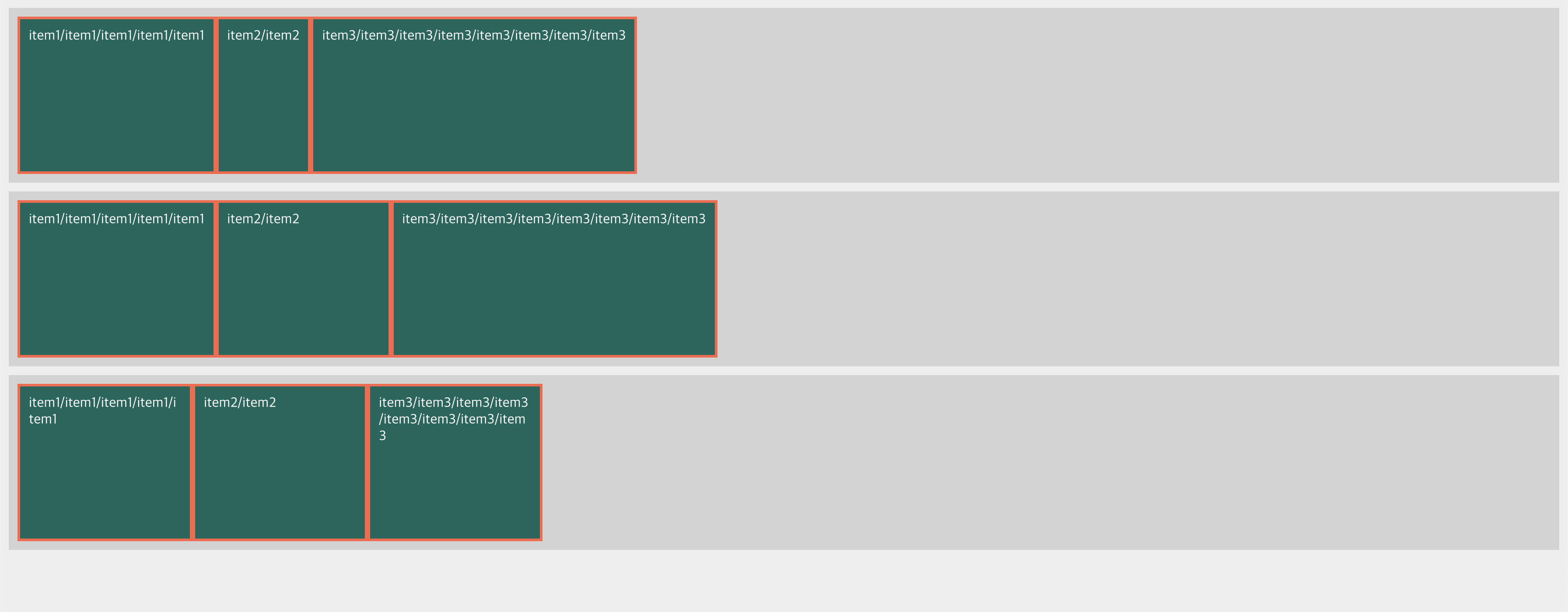
✔️ 첫번째는 flex-basis를 적용하지 않았을 때 입니다. 이때는 사실 felx-basis가 auto인 것과 마찬가지입니다. text의 길이만큼 제 각각 넓이를 가진 것을 볼 수 있습니다.
✔️ 두번째는 flex-basis를 200px로 주었을 때입니다. 이 때는 넓이를 200px를 우선 점유하고 이보다 긴 text가 있는 item은 text의 길이만큼 넓이를 가집니다.
✔️ 세번째는 width를 200px주었을 때 입니다. text의 길이와 상관없이 item을 200px로 제한합니다.
🤔 flex-grow 란?
✔️ flex-grow란 flex-basis의 갑보다 커질 수 있는지 결정하는 속성으로, 숫자가 속성값으로 지정됩니다.
✔️ flex-grow를 지정해주지 않으면 기본값은 0이기 때문에, 위에서 살펴본 flex-basis에서 아이템의 넓이가 늘어나지 않았던 것 입니다.
✔️ flex-grow가 0보다 큰 수로 설정이되면, flex-basis를 제외한 여백 부분을 flex-grow의 지정된 숫자의 비율만큼 나누어 가집니다. 즉, 비율만큼 여백을 분배하여 container의 넓이를 꽉 채우게 되죠.
✔️ 속성값을 1로 줘도, 2로 줘도 차이가 없다구요? 이는 비율이기 떄문에 item들마다 별도로 지정할 수 있습니다. nth-child를 통해 item별로 flex-grow의 속성값을 다르게 주면 그 비율만큼 크기를 가지는 것을 볼 수 있습니다.
<!DOCTYPE html> <html> <head> <title>Flex</title> <link rel="stylesheet" href="default.css"> <style> .flex-container { height: 200px; padding: 10px; margin: 10px; background: lightgray; display: flex; } .flex-item { padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-width { width: 200px; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-grow-item { flex-grow: 1; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-child-1{ flex-grow: 1; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-child-2{ flex-grow: 2; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-child-3{ flex-grow: 4; padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">item1</div> <div class="flex-item">item2/item2/item2/item2</div> <div class="flex-item">item3/item3/item3/item3/item3/item3/item3/item3</div> </div> <div class="flex-container"> <div class="flex-grow-item">item1</div> <div class="flex-grow-item">item2/item2/item2/item2</div> <div class="flex-grow-item">item3/item3/item3/item3/item3/item3/item3/item3</div> </div> <div class="flex-container"> <div class="flex-child-1">item1</div> <div class="flex-child-2">item2/item2/item2/item2</div> <div class="flex-child-3">item3/item3/item3/item3/item3/item3/item3/item3</div> </div> </body> </html>
✔️ 그림을 보는게 더 이해하기 쉽습니다. 첫번째는 flex-grow를 주지 않았기 때문에 text의 길이만큼 넓이를 가지죠.
✔️ 두번째는 flex-grow를 모두 동일하게 1을 주엇을 때입니다. 동일하게 1을 주었지만 크기가 다른이유는 우선 길이만큼 차지하고 container에서 남은 여백을 서로 1:1:1의 비율로 나눠가지기 때문입니다.
✔️ 세번째는 각 item마다 flex-grow를 1:2:4로 주었을 때입니다. 이 때는 test길이만큼 차지하고 남은 여백을 item별로 다른 비율로 나눠가지면서 늘어납니다.

✔️ 이 반대의 개념도 있을까요? flex-shrink로 각 item의 비율을 주어주면 비율만큼 줄어듭니다. flex-shrink 기본값은 1입이고, 0을 준다면 아무리 continer를 줄이더라도 width만큼 유지됩니다.
2. 개별 item을 제어하는 방법
🤔 align-self 란?
✔️ align-items는 container에 적용시키고 cross axis 축으로 모든 item을 통째로 정렬하지만, align-self는 item에 적용시키고, cross axis 축 방향으로 item을 각 각 제어할 수 있습니다.
✔️ 마치 align-self는 align-item의 item 버전이라고 생각할 수 있습니다.
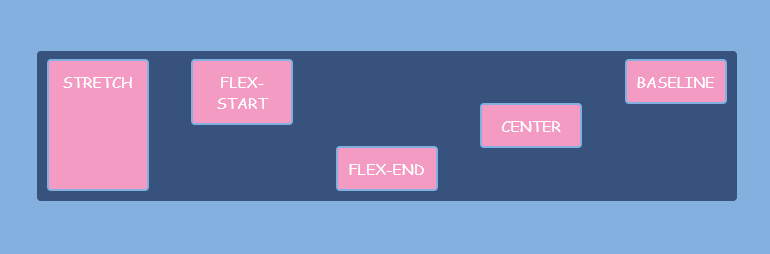
✔️ align-self는 기본값이 "auto"이고, "stretch", "flex-start", "flex-end", "center", "baseline"의 속상값을 가질 수 있습니다.
✔️ align-self는 align-item 보다 우선권을 가지기 때문에 충돌한다면, align-item의 값이 적용됩니다. 어차피 container의 속성을 주고, 아래 item의 속성을 작업한다면 큰 문제는 없을것같네요!
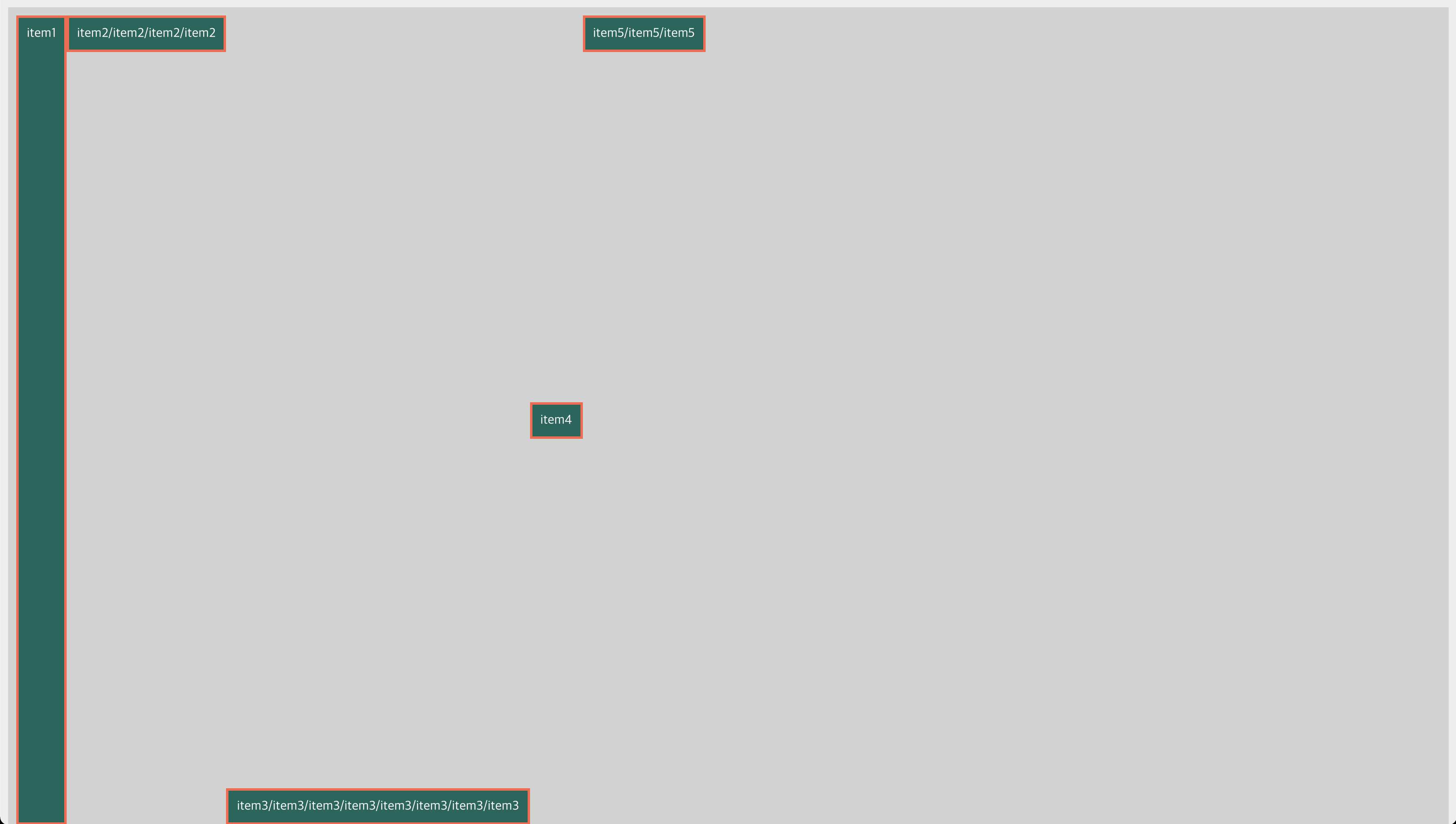
<!DOCTYPE html> <html> <head> <title>Flex</title> <link rel="stylesheet" href="default.css"> <style> .flex-container { height: 100vh; padding: 10px; margin: 10px; background: lightgray; display: flex; } .flex-item { padding: 10px; border: 3px solid tomato; color: white; background: #00675b; } .flex-item:nth-child(2) { align-self: flex-start; } .flex-item:nth-child(3) { align-self: flex-end; } .flex-item:nth-child(4) { align-self: center; } .flex-item:nth-child(5) { align-self: baseline; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">item1</div> <div class="flex-item">item2/item2/item2/item2</div> <div class="flex-item">item3/item3/item3/item3/item3/item3/item3/item3</div> <div class="flex-item">item4</div> <div class="flex-item">item5/item5/item5</div> </div> </body> </html>
3. item의 나열 순서 제어하기
🤔 order 란?
✔️ order란 각 item들의 나열 순서를 결정하는 속성입니다. 숫자값이 작을 수록 먼저 배치되는 특성을 갖고 있습니다.
.item1 { order: 4; } .item2 { order: 3; } .item3 { order: 1; } .item4 { order: 5; } .item5 { order: 2; }