📌 이 포스팅에서는 쿠키와 캐쉬 관련한 Header 정보에 대해 정리하였습니다.
🌈 쿠키와 캐쉬 관련 Header
🔥 쿠키 정보와 관련된 Header
🔥 캐시 정보와 관련된 Header
5. 쿠키 정보와 관련된 Header
🤔 쿠키는 왜 쓸까?
✔️ HTTP는 무상태(Statless) 특징을 갖고 있기 때문에 클라이언트와 서버가 요청과 응답을 주고 받은 뒤 연결이 끊어지면 이후의 요청에 대해서는 서버가 기억하지 못한다.
✔️ 즉, 로그인을하고, 나중에 다시 페이지를 요청했을 때 쿠키를 사용하지 않는다면 매번 사용자 정보를 포함하여 요청해야하기 때문에 불편이 발생한다.
✔️ 이를 해결하기 위해 클라이언트에서 서버로 요청할 때, 로그인을 하게되면 요청에 대한 응답으로 서버는 사용자 정보를 쿠키에 담아 클라이언트로 전달한다. 이를 전달받은 웹브라우저는 쿠키 저장소에 쿠키를 저장하는 방법으로 매번 정보를 전달하지 않아도록 할 수 있다.
✔️ 또한 클라이언트는 이후 서버에 요청을 보낼 때 웹브라우저가 저장소를 뒤져 요청과 함께 자동으로 전달한다.
🤔 쿠키는 어떤 구조일까?
✔️ set-cookie는 서버에서 클라이언트에 쿠키 정보를 전달할 때 사용하는 header field이다. 이에 set-cookie에는 사용자 정보, 유효기간, 허용 경로, 도메인, 보안정보 등이 포함되어 있다.
✔️ 일반적으로 쿠키는 항상 서버에 전송되기 때문에 사용자 로그인 세션 관리 또는 광고 정보를 트래킹 할 때 사용한다.
✔️ 단, 쿠키는 네트워크 트래픽을 추가 유발하기 때문에 최소한의 정보만 사용하는 것이 좋고, 민간함 정보는 쿠키에 저장하면 안된다.
✔️ 이에 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶을 때에는 웹스토리지(localStorage, sessionStorage)를 사용해야한다.
6. 캐시 정보와 관련된 Header
🤔 캐시를 쓰는 이유
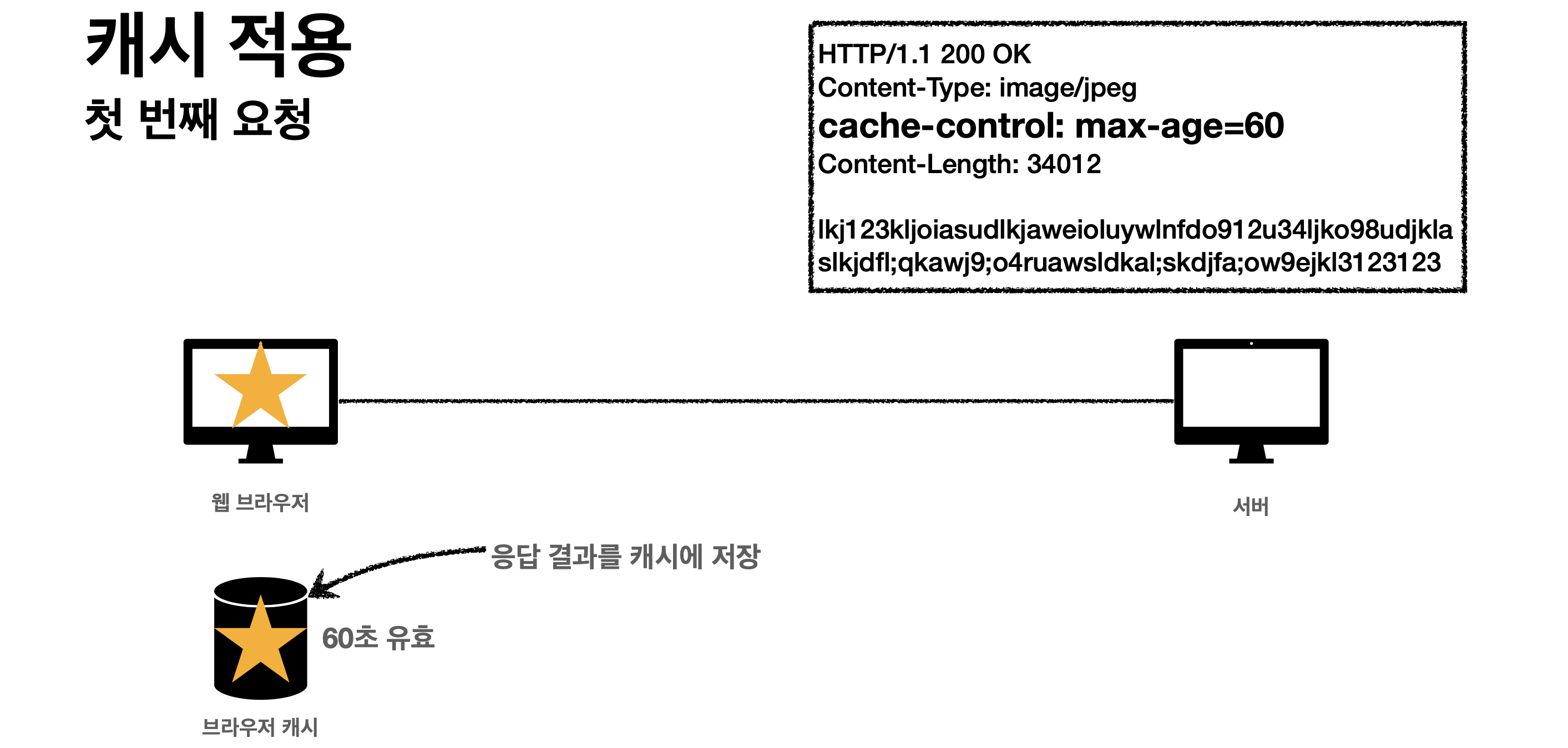
✔️ 캐시가 없다면, 클라이언트가 서버에게 어떤 파일을 요청했을 때, 요청할 때마다 매번 그 파일을 전송해주어야 한다. 인터넷 네트워크는 매우 느리고 비싸기 때문에 웹브라우저 로딩 속도가 느려지면 사용자 경험을 좋지 않게 만든다.
✔️ 이에 유효 기간(cache-control)을 캐시 정보에 담아 응답해주고, 이 내용을 웹브라우저에서 캐시를 저장하고 있음으로써 반복되는 요청에 대응할 수 있다.
✔️ 즉, 웹브라우저가 우선 캐쉬를 뒤져서 해당 요청에 대한 정보의 유효 기간을 확인하고 그 이내라면 캐쉬에서 꺼내 정보를 제공한다. 즉, 캐쉬 덕분에 유효 기간 내에는 같은 요청으로 인하여 네트워크 요청을 줄일 수 있다.
🤔 유효 기간이 만료되었지만 파일이 그대로면?
✔️ 유효 기간이 종료되면 클라이언트에서는 그 파일에 대해 서버에게 재요청할 수 밖에 없다. 이 때는 다시 네트워크 사용이 불가피하다.
✔️ 단, 지금 재요청하고자하는 기존에 이미 받은 파일이 서버에 내용과 일치하다면 다시 내려 받는다면 비효율적입니다. 이를 검증 header와 조건부 요청이 해결해준다.
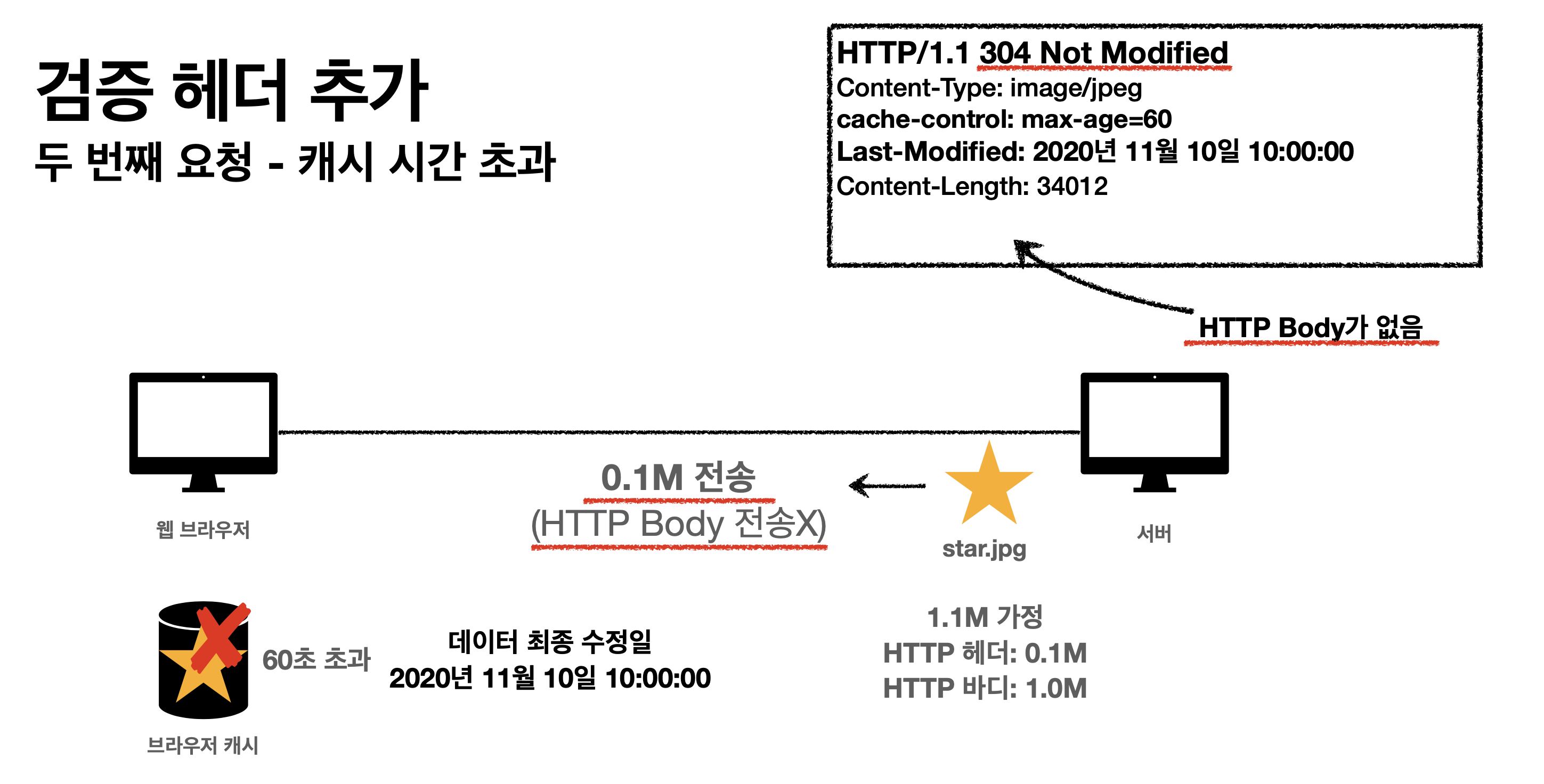
🤔 검증 헤더와 조건부 요청 : Last-Modified & if-modified-since
✔️ 검증 헤더는 클라이언트에서 요청한 정보와 서버에 존재하는 정보가 일치한지 확인하는 방법이다. 즉, 클라이언트의 저장소에 해당 정보의 유효기간 지낫지만, 실제 파일의 변경사항이 없는지 확인한다.
✔️ 이를 위해 최초 서버에 파일이 요청될 때, Last-Modified 라는 field를 통해 현재 서버에서 응답한 정보가 언제 마지막 수정이 일어낫는지에 대한 정보를 전달하고 이는 웹브라우저에 유효기간과 함께 저장되어있다.
✔️ 이에 유효기간이 끝나 클라이언트에서 다시 서버로 요청될 때, Last-Modified의 value(날짜)를 if-modified-since라는 header-field에 담아 서버에 전달하고, 이를 통해 서버가 다시 파일을 전달해줄 필요가 있는지 판단한다.
✔️ 즉, 다시 전달해줄 필요가 없다면, 304 Not Modified 로 응답하기 때문에 네트워크에 데이터를 전송할 필요가 없다. 이 때, message body는 생략된다. 이 응답을 받은 웹브라우저는 캐쉬의 유효기간(cache-control)을 갱신해서 사용한다.
✔️ 이에 검증과 조건부 요청 방법으로 네트워크 전송은 발생하지만, 용량이 적은 header 정보만 이용하기 때문에 트래픽을 현저히 감소시킬 수 있다.
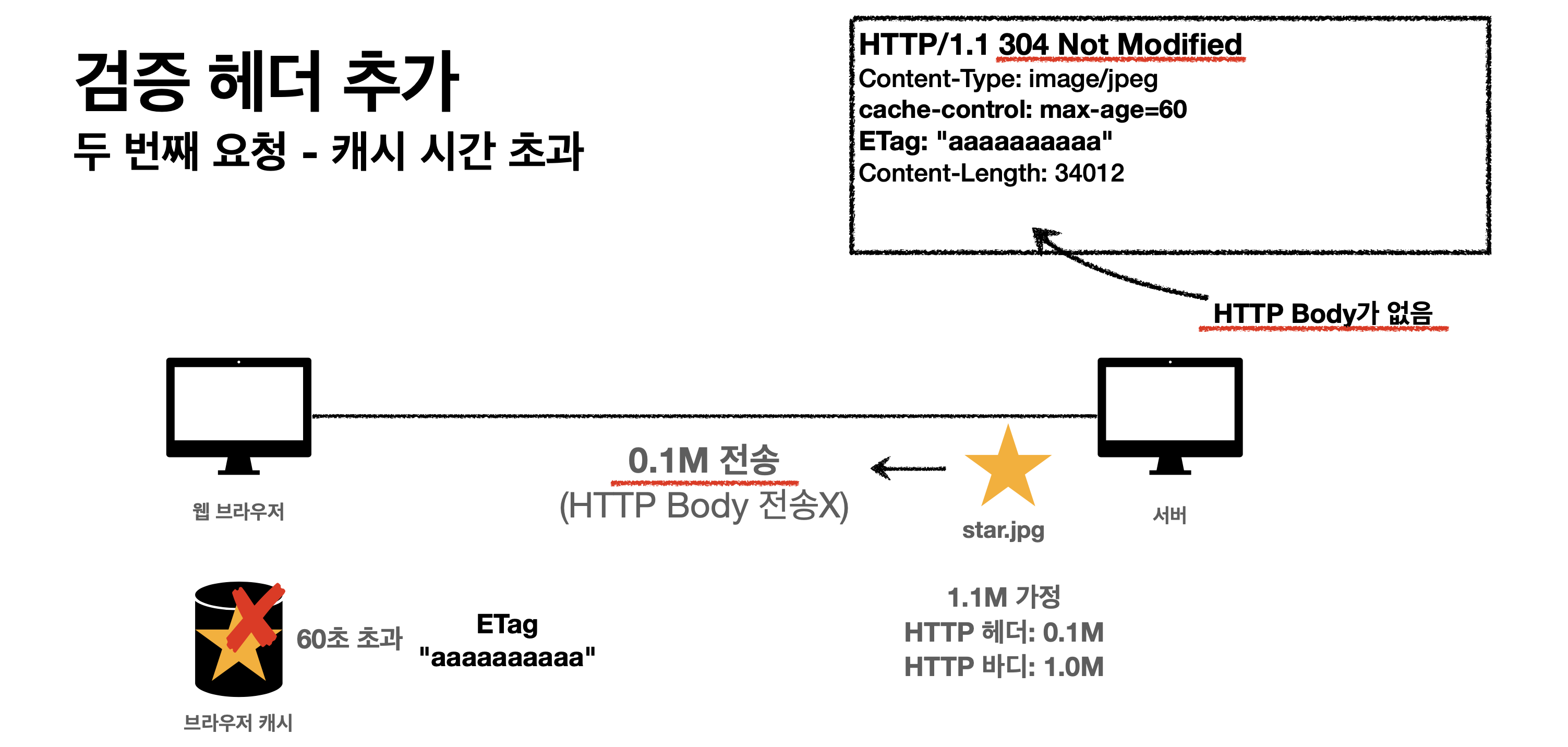
🤔 검증 헤더와 조건부 요청 : ETag(Entity Tag)
✔️ Last-Modified & if-modified-since만으로는 방법에 몇 가지 한계가 존재한다. 날짜를 기준으로 데이터를 검증하기 때문에 서버에서 Last-Modified 최신화가 되었지만 콘텐츠는 전혀 변동이 없는 경우, 검증 정보가 불일치하여 네트워크로 다시 전송해줘야한다는 문제가 있다.
✔️ 또한 스페이스나 주석처럼 파일에 크게 영향이 없는 변경이면 다시 내려받지 않아도되지만, 이 때에도 Last-Modified & if-modified-since로만은 이를 확인할 수 없다.
✔️ 이에 ETag라하여 캐쉬용 데이터에 임의의 고유한 버전 이름(Hash)을 캡션처럼 달아두고, 데이터가 변경될 때만 이 Hash값을 변경하는 방식으로 최신화 날짜와 상관없이 그 데이터가 같은지 서버에서 확인해 줄 수 있 .
✔️ 즉, 클라이언트의 요청이 발생했을 때, 서버에서 유효기간(cacach-control)과 함께 ETag를 header로 응답하면, 클라이언트에서는 유효기간이 지났을 때 ETag값을 "If-None-Match" header-field를 통해 서버로 전달하고, 서로 일치하다면 304 Not Modified로 응답한다.
✔️ 이에 클라이언트는 변경이되지 않았다는 사실을 전달받아 유효기간을 갱신시키고 캐쉬에서 데이터를 가져와 사용한다.
🤔 캐쉬 제어(Cache-Control)
✔️ 캐쉬를 제어하는 대표적인 속성값은 max-age입니다. 캐쉬를 다시 내려받지 않고 로컬에 저장된 데이터를 꺼내 사용할 수 있는 유효기간을 지정하는 필드다. "Cache-Control: max-age=60" 처럼 max-age에 초단위로 value를 지정한다.
✔️ "Cache-Control:no-cache"는 중간 서버인 프록시 서버(ex.CDN서비스)에서 검증을하면 안되고, 항상 origin 서버에 검증을하고 사용하고자할 때 이용한다.
✔️ "Cache-Control:no-store"는 데이터에 민감한 정보가 있기 때문에 저장하면 안된다는 것을 명시할 때 사용합니다. 이에 no-stroe을 사용하면 메모리에서 사용만하고 캐쉬에 남지기 않고 바로 삭제한다.
✔️ 캐쉬를 저장하고 싶지 않아도 GET방식 등의 응답을 받을 때, 웹브라우저가 임의로 캐쉬를 저장하는 경우가 있다. 서버에서 어떤 데이터에 대해 이런 캐쉬화 무효화시키고 저장하지 않기 위해서는 Cache-Control:no-cache, no-store, must-revalidate를 사용해야지만 안전하다.

