📌 이 포스팅에서는 HTTP의 통신을 위한 URI 설계 방법에 대해 정리하였습니다.
🌈 데이터 전송과 URI 설계
🔥 데이터 전달 방식에 따른 차이
🔥 데이터 전달 상황에 따른 차이
🔥 URI 설계 개념 정리
1. 데이터 전달 방식에 따른 차이
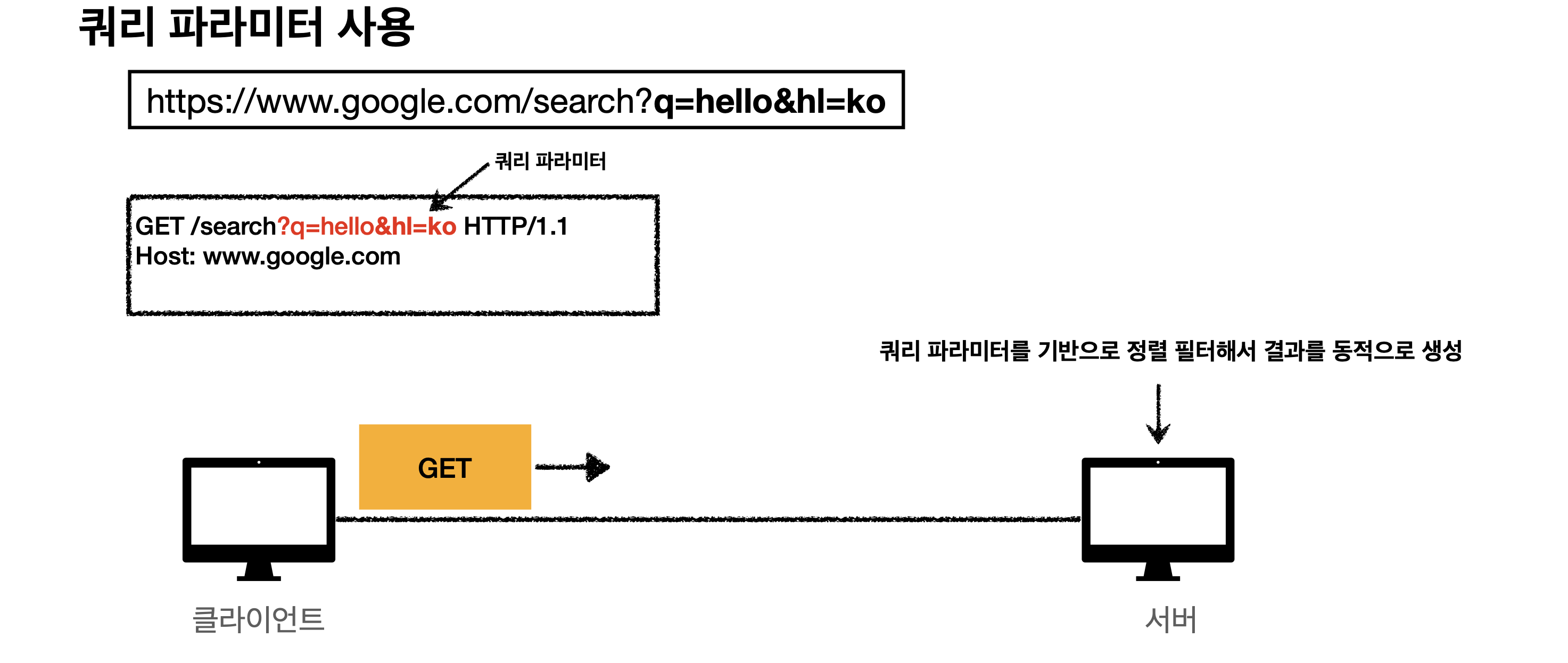
🤔 query parameter를 통해 데이터를 전송하는 경우
✔️ query parameter를 통해 데이터를 전송하는 경우는 GET 매서드를 사용한다.
✔️ 주로 노출되도 문제 없는 검색, 필터 등에 정보를 서버에 전달할 때 이용한다.
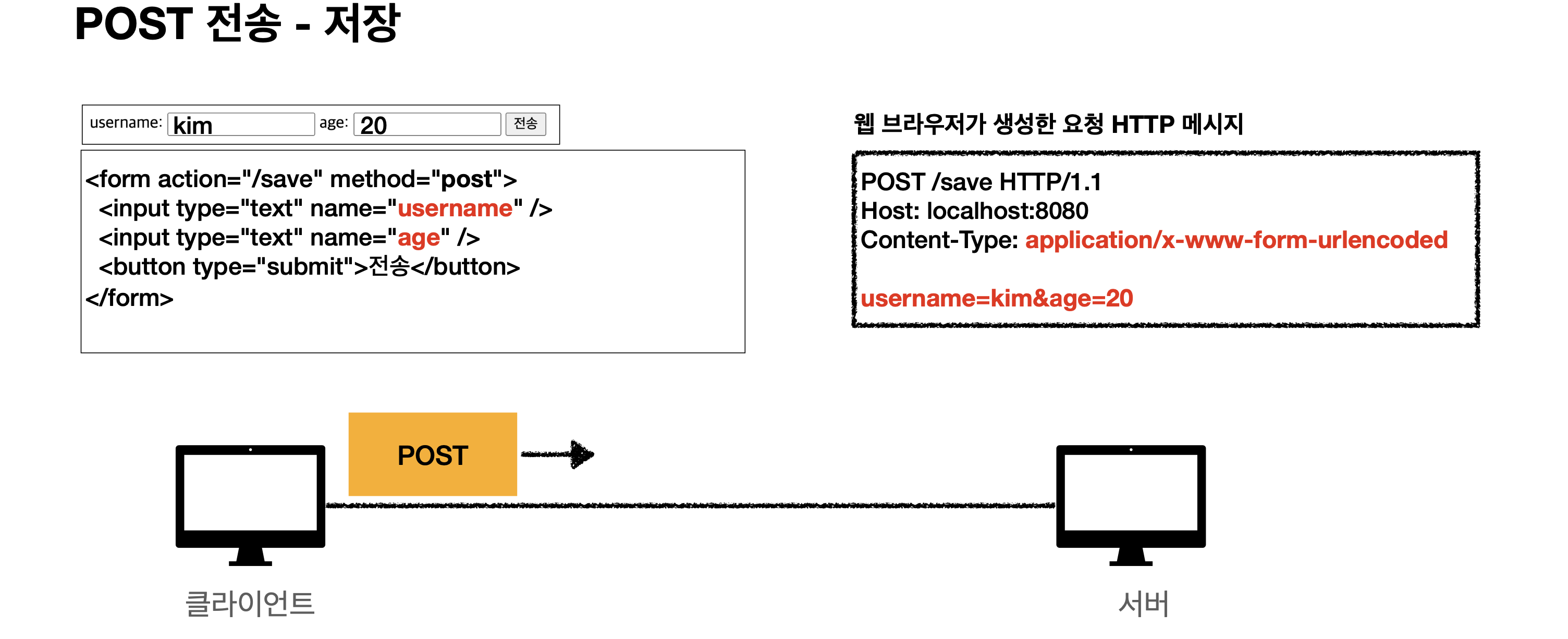
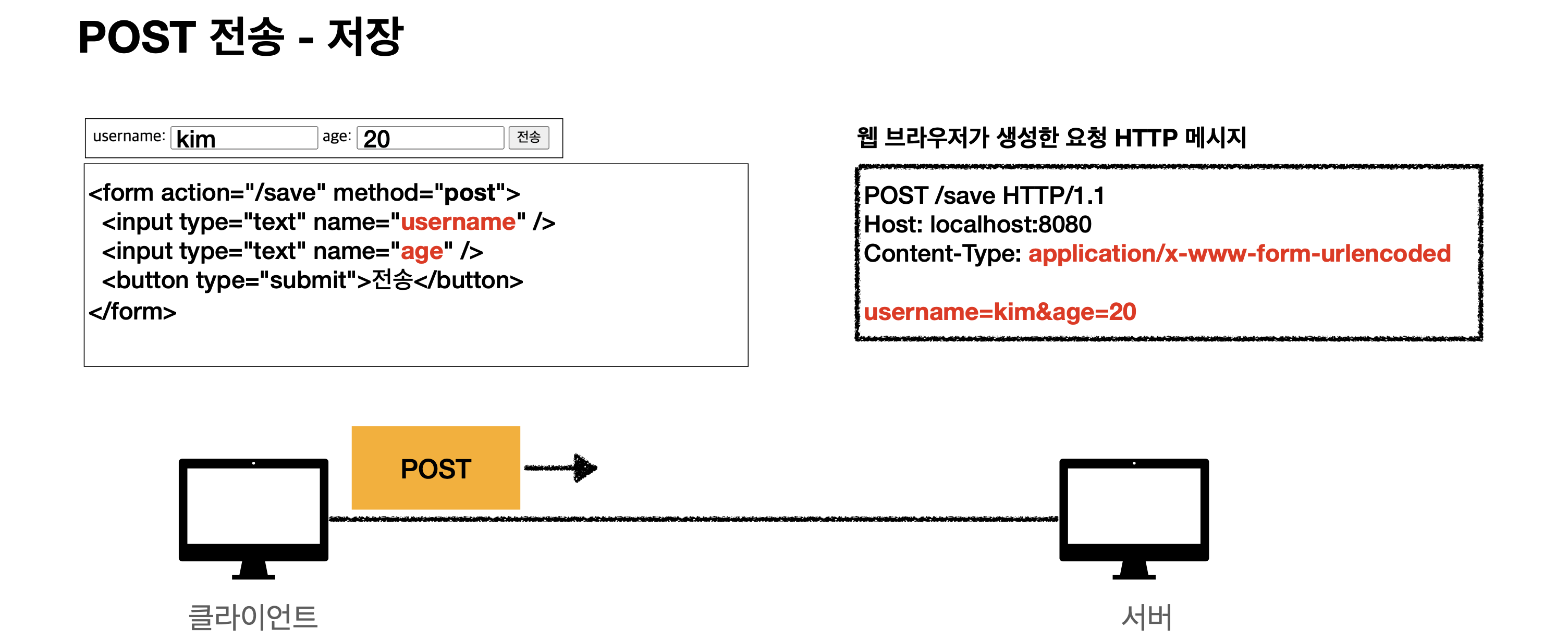
🤔 message body를 통해 데이터를 전송하는 경우
✔️ message body를 통해 데이터를 전송하는 경우는 POST, PUT, PATCH를 사용한다.
✔️ 주로 form에 입력되는 중요한 정보인 회원가입, 상품주문, 등록, 변경 등에 이용한다.
2. 데이터 전달 상황에 따른 차이
🤔 정적 데이터 조회
✔️ 정적 데이터를 조회(css파일, img파일 등)할 때는 query parameter를 사용하지 않고, 데이터가 위치하는 path를 통해 서버에 요청한다.
✔️ 이 때는 GET방식을 사용하기 때문에 요청 시, body에는 담길 데이터는 없다.
🤔 동적 데이터 조회
✔️ 동적 데이터 조회(검색 또는 필터)할 때는 query parameter를 사용해 GET방식으로 데이터를 요청한다.
✔️ 서버에서 전달받은 query parameter를 key와 value로 받아 DB를 조회하여 결과를 반환한다.
🤔 HTML Form을 통한 데이터 전송
✔️ 저장 및 수정, 삭제 등을 위해 HTML Form을 통한 데이터 전송할 때에는 POST를 사용한다.
✔️ 클라이언트에서 Form에 데이터를 입력하고 Submit을 누르면, 웹브라우저에서 Form 안에 입력된 데이터를 HTML 메시지로 변환시켜준다.
✔️ 이때 form 내에 name값은 key가되고, 입력한 데이터는 value가 되서 메시지 body에 전달할 데이터가 생성된다.
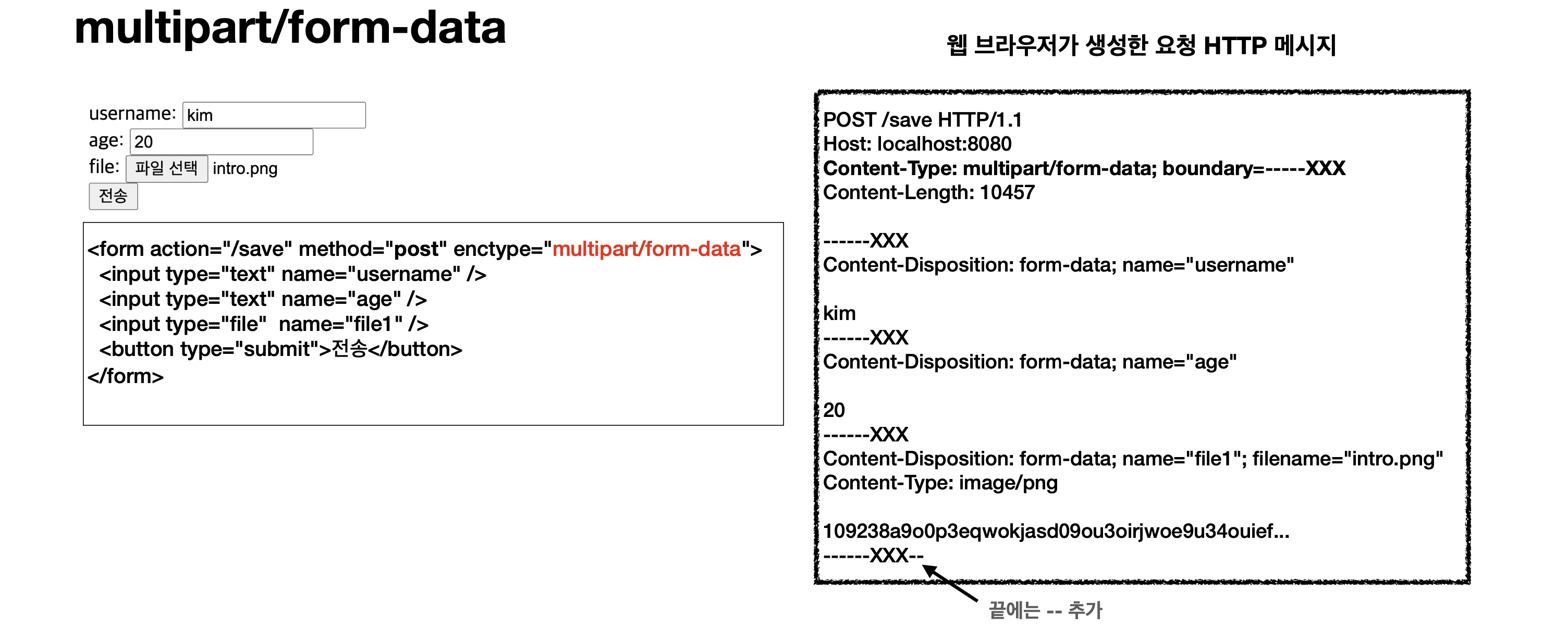
✔️ 단, form 안에 file 또는 img 등이 포함되어있으면, 이를 전송할 때에는 ending 타입을"multipart/form-data 을 주어야 한다.
✔️ 또한 단순한 조회 및 필터를 위해 HTML Form을 이용한다면 GET 매서드를 사용할 수 있다. 이때에는 query parameter를 사용한다.
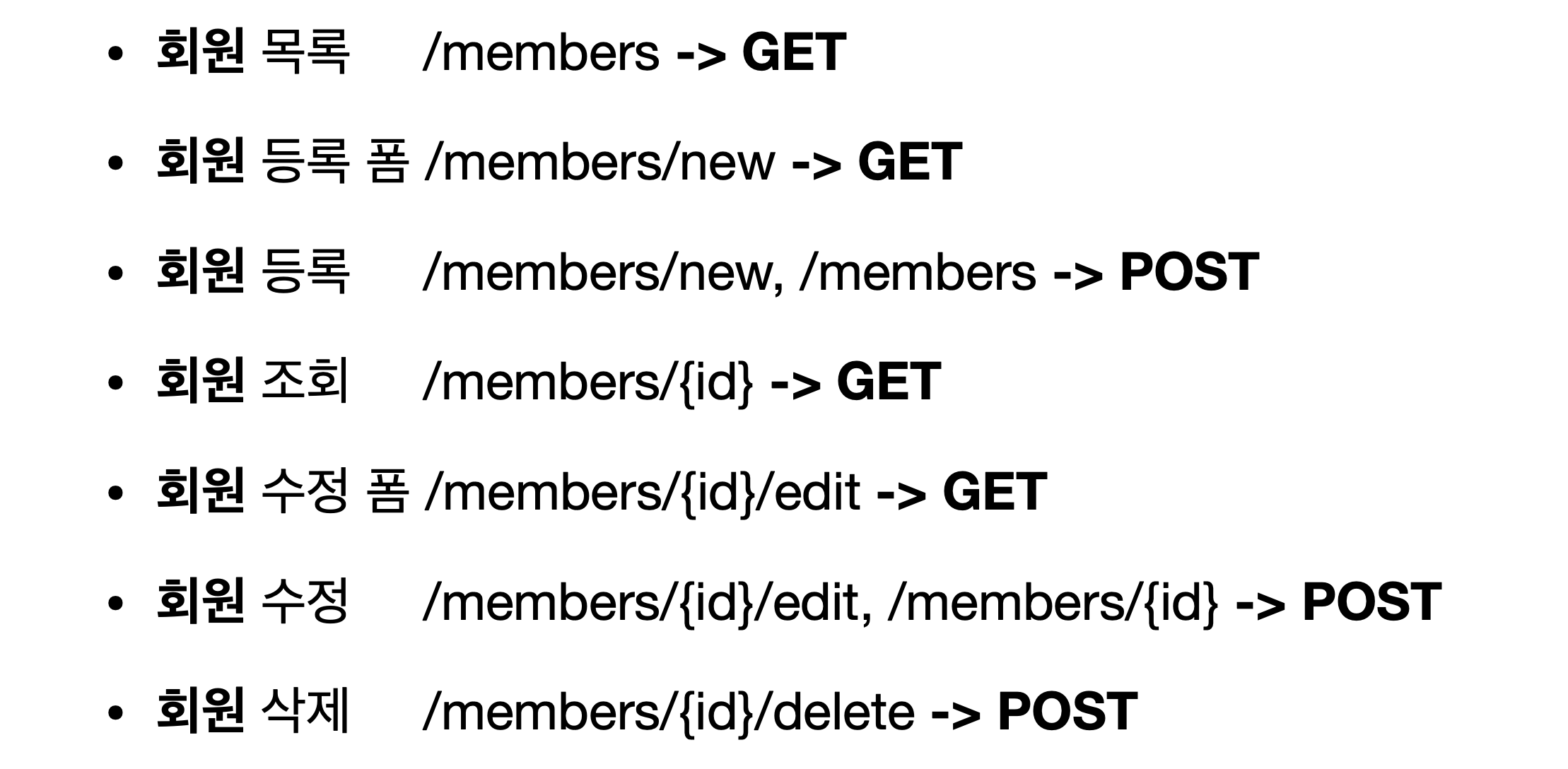
✔️ 참고로 HTML Form 전송은 GET과 POST만 지원원하기 떄문에 READ할 때는 GET을 쓰고, CREATE, UPDATE, DELETE할 때는 모두 POST를 이용한다. 또한 GET, POST만을 이용하기에는 제약이 있으므로 행위를 나타내는 컨트롤 URI(/new, /edit, /delete)를 사용하기도 한다.
🤔 HTTP API를 통한 데이터 전송
✔️ HTTP API를 통한 데이터 전송은 백엔드 시스템 통신(서버 to 서버)에서 주로 사용하고, AJAX, React, VueJs와 같은 웹 클라이언트와 통신할 때 사용한다.
✔️ HTTP API를 통한 데이터 전송에서도 POST, PUT, PATCH는 메시지 바디를 이용하여 전송하고, GET은 query parameter로 전송한다.
✔️ 현재 HTTP API를 통해 데이터를 주고 받을 때, Content-Type으로는 application/json이 표준으로 사용되고 있다.
3. URI 설계 개념 정리
🤔 문서(document)
✔️ 파일, 객체 인스턴스, 데이퍼베이스 row 등 단일 개념을 의미함
🔎 ex) /members/100, /files/star.jpg
🤔 컬렉션(collection)
✔️ 서버가 관리하는 resource 디렉토리로 서버가 자원의 URI를 생성하고 관리
🔎 ex) /members
🤔 스토어(store)
✔️ 클라이언트가 관리하는 자원 저장소로 클라이언트가 리소스의 URI를 인식하고 관리
🔎 ex) /files
🤔 컨트롤러(controller), 컨트롤 URI
✔️ 문서, 컬렉션, 스토어로 해결하기 애매한 추가 프로세스를 위해 자원의 행위를 동사로 사용
🔎 /members/{id}/delete

