
📌 이 포스팅에서는 JavaScript의 조건문을 구조와 삼연연산에 대해 알아보겠습니다.
🌈 조건문을 사용하는 이유
🔥 조건문은 왜 쓰나요?
🔥 조건문의 구조
🔥 삼항연산자 관하여
1. 조건문은 왜 쓰나요?
제어문 중 조건문은 조건을 판단하여 해당 조건에 맞는 상황을 수행하는 데 쓰입니다. 즉, 여러가지 조건을 분기하여 조건에 따라 논리적 흐름이 발생시키는데 활용합니다.
const name = "javascript"; if (name === "javascript") { console.log("Welcome, jacascript"); }
2. 조건문의 구조
🤔 조건문은 어떻게 선언하나요?
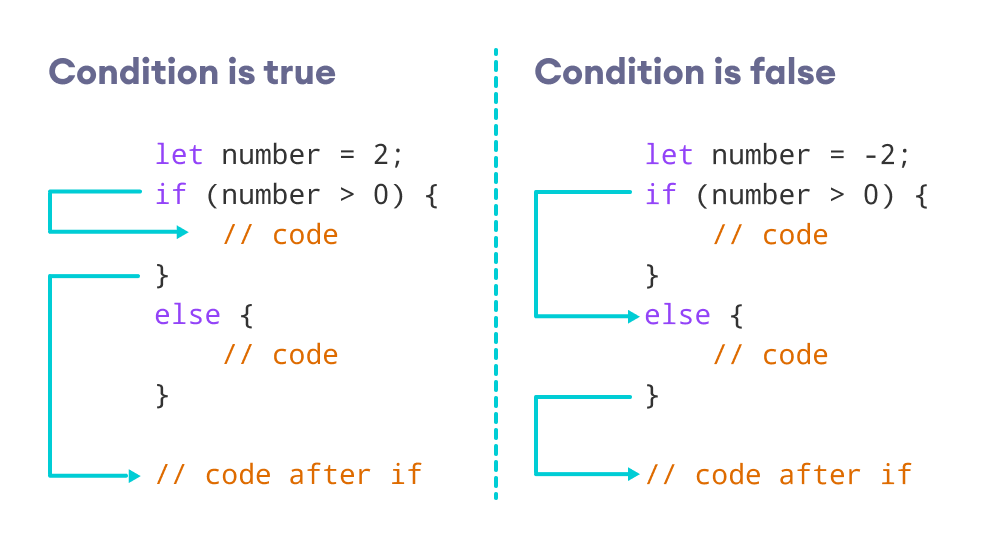
조건문은 if를 선언하고, ()안에서 Boolean값으로 조건을 판단합니다.
if()안의 Boolean 값이 true라면 스코프 안에 코드가 실행되고, 아니라면 else의 스코프를 실행합니다. 이후 if문 밖의 코드를 실행합니다.

🤔 여러개의 조건을 체크하고 싶을 땐 어떻게 하나요?
하나의 조건문에는 if는 맨처음 등장하고 중복으로 사용할 수 없습니다.
if문의 조건에 해당하지 않지만 다른 조건에 해당하는지 체크하고 싶을 때 사용하는 것이 'else if' 입니다.
const name = "python"; if (name === "javascript") { console.log("Welcome, jacascript"); } else if(name === "html"){ console.log("Welcome, html"); } else if(name === "css"){ console.log("Welcome, css"); } else if(name === "python"){ console.log("Welcome, python"); } else { console.log("Umm..."); }
🤔 나이를 검사해 봅시다!
현재 나이를 'age' 함수로 받아, 20세 미만라면 "당신은 아직 성인이 아니군요.", 20대 이상 && 30대 미만이라면 "당신은 꽃다운 청춘 20대 군요", 30대 이상 && 40대 미만이라면 "인생에서 가장 빛나는 30대 군요", 모든 조건과 일치하지 않다면 "인생 선배님 이시군요"를 출력해볼께요.
const age = 25; if(age < 20) { console.log("당신은 아직 성인이 아니군요."); } else if(age < 30) { console.log("당신은 꽃다운 청춘 20대 군요"); } else if(age < 40) { console.log("인생에서 가장 빛나는 30대 군요"); } else { console.log("인생 선배님 이시군요"); }
3. 삼항연산자 관하여
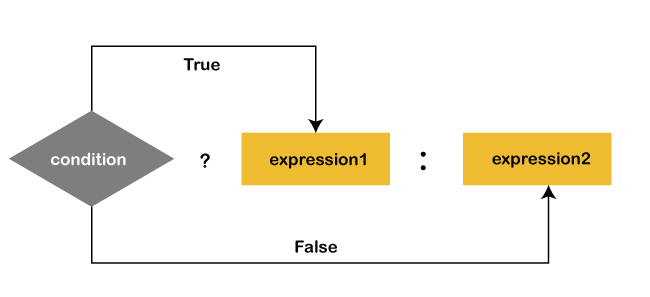
삼항연산자(Conditional Operator)는 조건문을 ?와 :을 이용하여 간결하게 표현하는 방식입니다.
맨 앞에 조건을 두고, 조건이 true라면 ? 뒤에 code를 실행하고, 조건이 false라면 : 뒤에 code를 실행합니다.

일반 조건문과 삼항연산자를 비교해보세요 🤔
// 일반 조건문 const age = 18 if (age < 3) { message = '아기야 안녕?'; } else if (age < 18) { message = '안녕!'; } else if (age < 100) { message = '환영합니다!'; // 👈 실행 } else { message = '나이가 아주 많으시거나, 나이가 아닌 값을 입력 하셨군요!'; console.log( message ); // 👈 환영합니다// 삼항 연산자 const age = 18; const message = (age < 3) ? '아기야 안녕?' : (age < 18) ? '안녕!' : (age < 100) ? '환영합니다!' : // 👈 실행 '나이가 아주 많으시거나, 나이가 아닌 값을 입력 하셨군요!'; console.log( message ); // 👈 환영합니다
