서론
학습 목표 📖
- ESLint 가 무엇인지 알게 된다
- ESLint 설정을 Scratch부터 할 수 있다
본론
사용계기
프론트엔드의 개발환경에서 거의 모든 회사들이 ESLint를 언급하고 있다.
ESLint란 무엇이고 왜 그렇게 모든 곳에서 언급하는지 의문점이 생겼다.
ESLint란 무엇인가?

공식 문서를 살펴보면 다음과 같이 나와있다.
"ESLint is a static code analysis tool for identifying problematic patterns found in JavaScript code."
ESLint는 자바스크립트 코드에서 문제성 패턴을 식별하는 정적 분석 도구 입니다.
네...?
당연히 처음 봐서는 이해가 안되므로 각 단어가 무엇을 뜻하는지를 보면 쉽게 알 수 있다.
ES = ECMA SCRIPT
Lint = 보푸라기
ESLint란 자바스크립트를 작성할때의 보푸라기라는 뜻이다.
즉 보푸라기 처럼 눈에 거슬리는 것을 잡아주는 도구이다.
왜 사용해야 하는가?
아니 저는 보푸라기 있든 없든 잘 입고 다니는데요?
그건 내 옷을 나만 입을때의 얘기이고 형제, 자매랑 함께 공유해서 입을때는 얘기가 달라진다.
코트가 너무 비싸서 30만원씩 나눠서 사고 내가 먼저 입고 보푸라기등 엉망진창인 상태로 상대에게 넘겨준다면 어떨까?
깔끔하게 품질에 신경써서 입고 넘겨주는 것이 서로에 대한 배려이다.
코딩또한 마찬가지이다. 누구는 들여쓰기를 4칸으로 누구는 2칸으로 누구는 문자열을 ""로 누구는 ''로 사용하지 않는 변수를 이곳저곳에... 이렇게 서로 다른 방식들은 디버깅을 더욱 어렵게 만들 뿐이다.
ESLint를 사용하면 코드를 더욱 깔끔하게 포매팅을 할 수 있으며 품질을 높일 수 있다. 단순히 포매팅 뿐만 아니라 품질도 높여주는데 ESLint를 사용하는 궁극적인 목적은 이 품질향상에 있다고 볼 수 있다.
사용방법
먼저 사용하기 전에 어떤 스텝으로 진행되는지를 알아보자.
설정이 어렵고 헷갈리때에는 이 순서만 기억하면 나중에 세팅할때에 훨씬 수월해진다.
- ESLint 설치 및 설정
- Prettier 설치 및 ESLint 재 설정
- Husky 설치 및 설정
- Lint-staged 설치 및 설정 && Husky 재 설정
- IDE 설정
ESLint 설치 및 설정
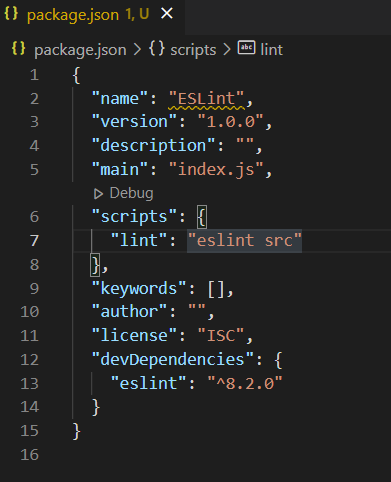
먼저 ESLint를 설치한 후 package.json "script"에 아래와 같이 추가해준다.
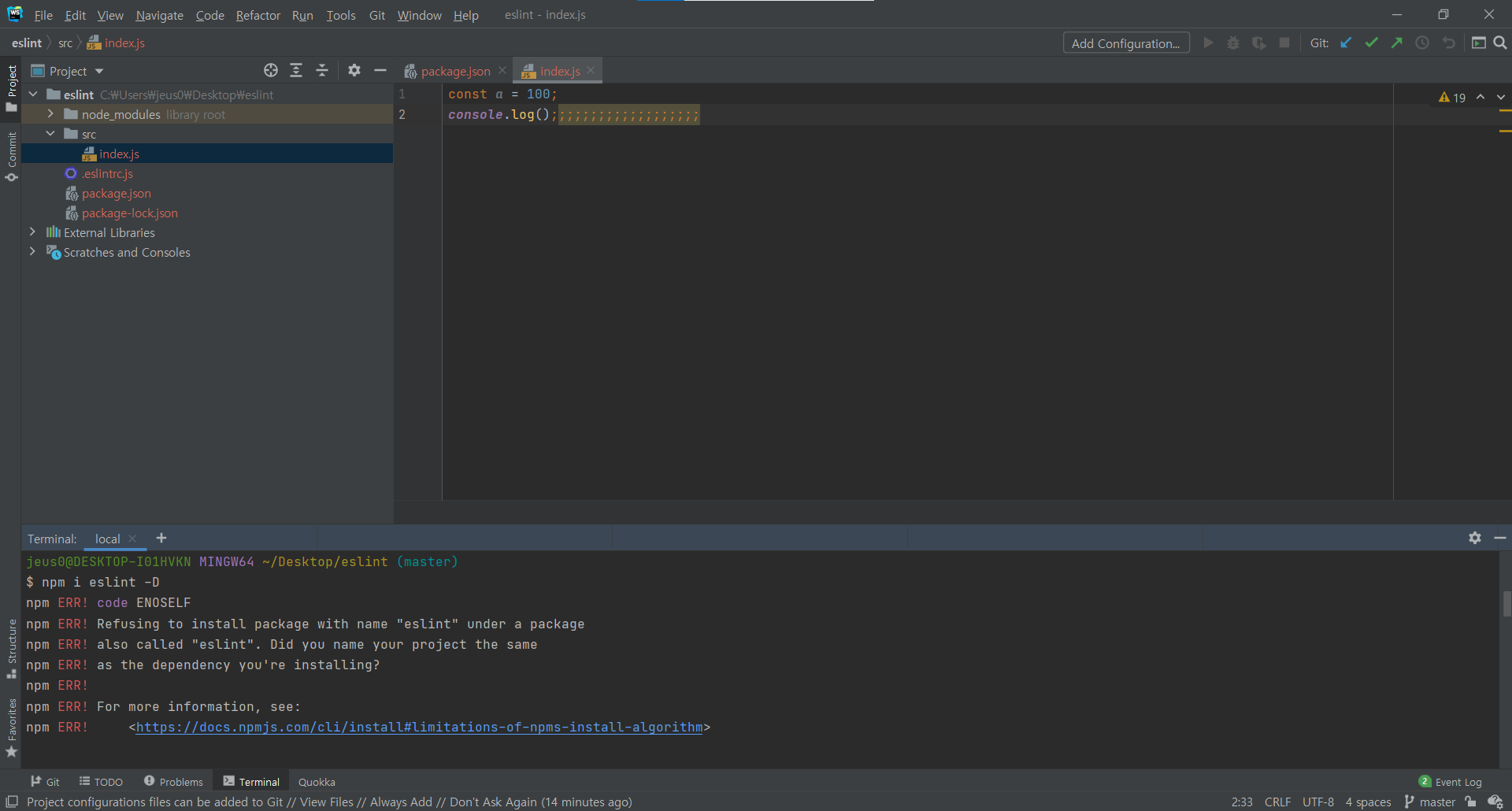
npm i eslint -D
"scripts": {
"lint": "eslint src"
}
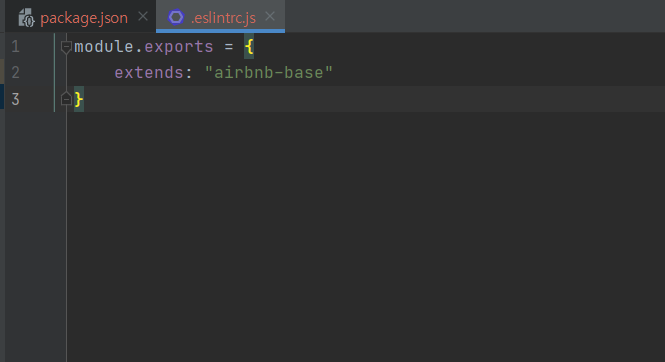
// src 폴더 밑에 있는 모든 파일들을 eslint로 실행해 주세요그후 프로젝트 루트 아래에 .eslintrc.js 파일을 만든다.
이 파일에서 eslint 설정을 다루게 된다.
eslint는 설정파일을 통해 하나하나 개인의 취향에 맞게 설정을 해주어야 한다.
공식문서를 통해 많은 옵션들을 설정파일안 rules에 추가하고 커스터마이징을 하면 되지만 현재는 airbnb 컨벤션을 그대로 부여받고 후에 회사별, 프로젝트 별로 설정을 각각 다르게 커스터마이징 하도록 한다.
아래와 같이 설치 후 .eslintrc.js에 옵션들을 추가한다.
npm i eslint-plugin-import eslint-config-airbnb-base -D
// eslint-config-airbnb-base를 사용하기 위해
// eslint-plugin-import는 prerequisite이다.
설정 완료 후 ESLint를 실행하면 아래와 같이 오류가 나오는 것을 볼 수 있다.

여기서 주목해야 할 점은 세미콜론 중복과 같이 포매팅 뿐만 아니라 사용하지 않는 변수가 존재한다는 것또한 알려준다는 점이다.
즉 품질 향상에 도움을 주고 있다.
Prettier 설치 및 ESLint 재 설정
ESLint 또한 rules에 옵션들을 추가하여 포매팅을 강제할 수 있지만 하나 하나 추가하기에는 너무 번거롭다.
Prettier는 포매팅에만 적극적으로 신경쓰는 도구로 규칙이 이미 설정되어 있어서 개발자가 따로 설정할 필요가 없다.
사용되지 않는 변수 감지 등 코드 품질향상에는 관여하지 않고 포매팅에만 관여한다.
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
// eslint-config-prettier 는 프리티어와 충돌하는 요소들을 eslint에서 제거한다
// eslint-plugin-prettier 는 프리티어의 요소들을 eslint에 삽입시켜 준다설치 하였으니까 Prettier가 잘동작하겠지? 라고 생각 할 수 있지만 ESLint를 실행하면 달라진게 없다.
Prettier를 설치하고 사용할 거라는 것을 ESLint에 알려줘야 한다.
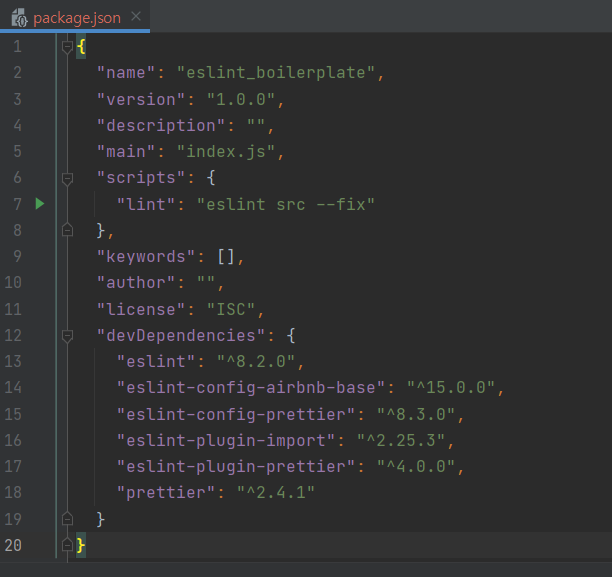
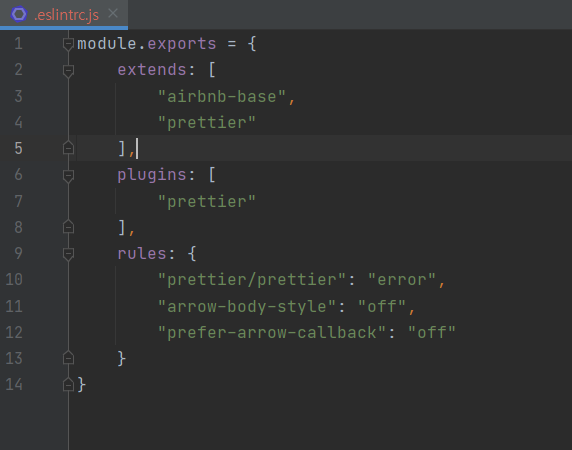
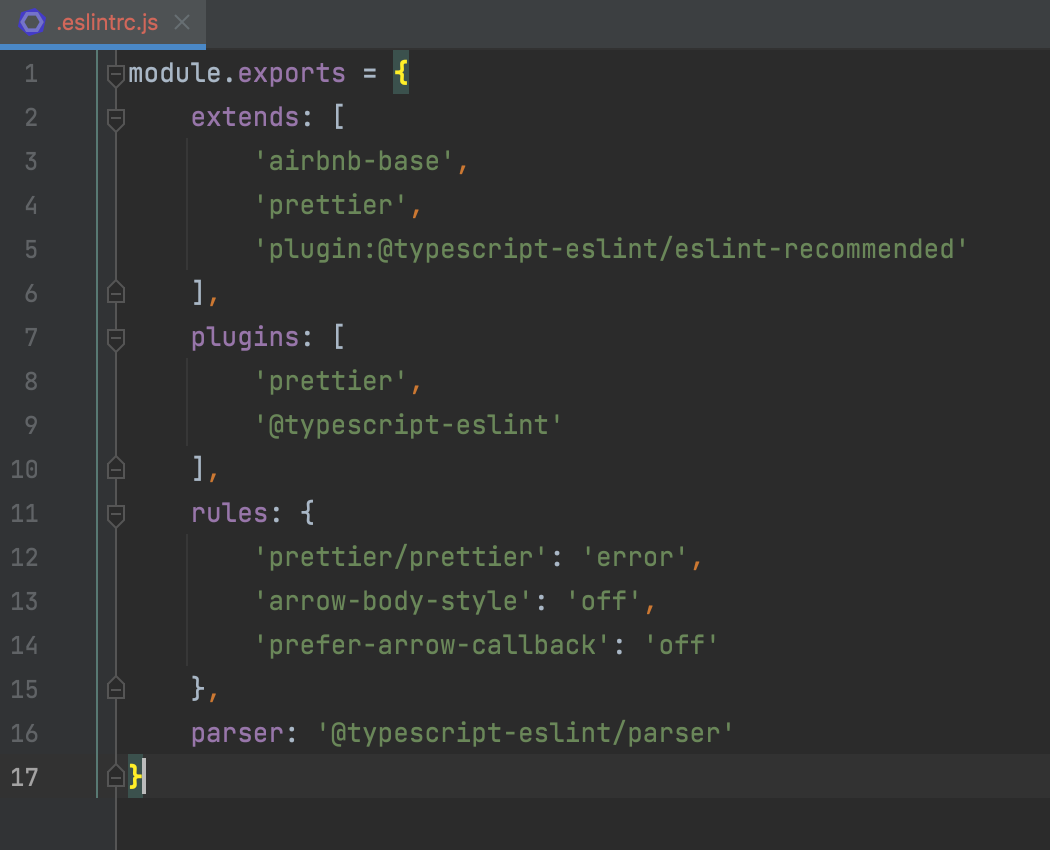
설정파일을 아래와 같이 수정한다.

"lint": "eslint src --fix"
// src 밑에 있는 모든 파일들에 수정 가능한 부분들은 수정하겠습니다
// prettier 포매팅에 맞춰 수정하게 된다
extends : "prettier"
// prettier 사용할 거니까 eslint에서 불필요한 것들이랑
// prettier와 충돌되는것들 다 turn off 해주세요
plugins : "prettier"
// prettier 사용할 수 있게 등록해주세요
rules
"prettier/prettier": "error"
//prettier에서 제공해주는 rule들 eslint에서 사용해주세요
"arrow-body-style": "off"
"prefer-arrow-callback": "off"
//이 2가지는 ESLint와 Prettier를 사용할 때
//버그가 발견되어 turn off를 권장한다고 합니다이제 ESLint를 실행해보면 포매팅 관련은 Prettier가 코드 품질 관련은 ESLint가 관여하는 것을 알 수 있다.
Husky 설치 및 설정
Husky는 Git Hook을 도와주는 도구 중 하나이다.
그럼 Git Hook이란 무엇일까?
Git 명령어 실행 전 후에 실행하는 명령어를 말한다.
즉 git commit을 하게 되면 "잠깐! 커밋전에 이거 먼저 실행하고 이상없나 확인 후 commit 할게요~" 라고 이해하면 된다.
즉 Husky는 ESLint를 실행하지 않고 push를 하는 행위를 막아주는 역활을 한다.
먼저 Husky를 설치하고 초기화시키자.
npx husky-init && npm i -D명령어를 실행하면 프로젝트 루트 아래에 .husky 폴더가 생성된 것을 볼 수 있다.
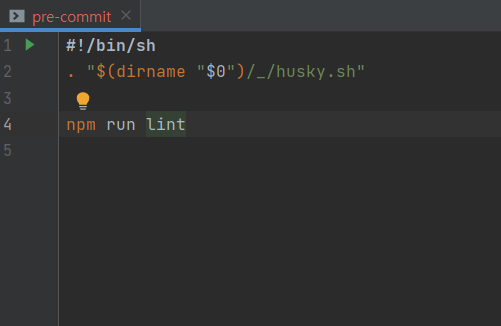
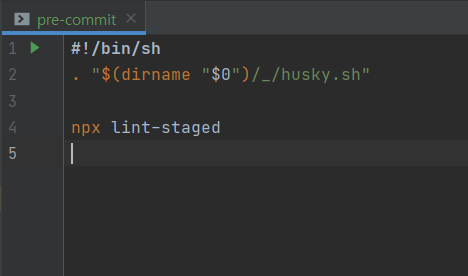
우리는 이중 pre-commit을 수정할 것이다
이제 commit하기 전 매번 npm run lint를 실행하고 확인할 것이다.

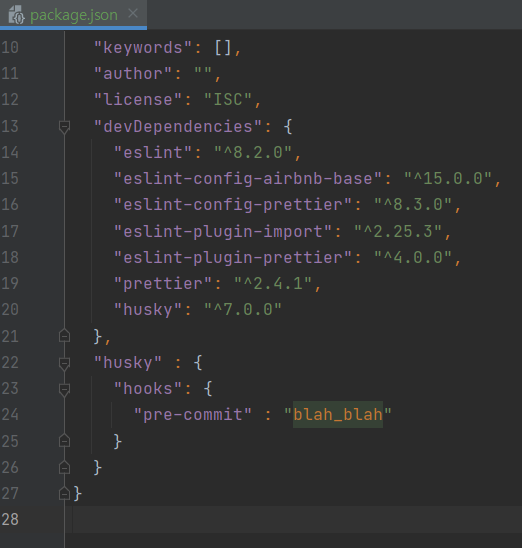
🚫 이전 아래와 같이 설정하는 방법은 Husky 버전이 올라감에 따라 더이상 작동하지 않으니 주의한다.

Lint-staged 설치 및 설정 && Husky 재 설정
매번 커밋할때마다 모든 파일들을 ESLint가 검사하게 된다면 추후 프로젝트가 거대해졌을 때 굉장히 느려질 것이다.
따라서 우리는 staging 된 파일들만 검사할 필요가 있다.
이를 도와주는것이 Lint-staged 이다.
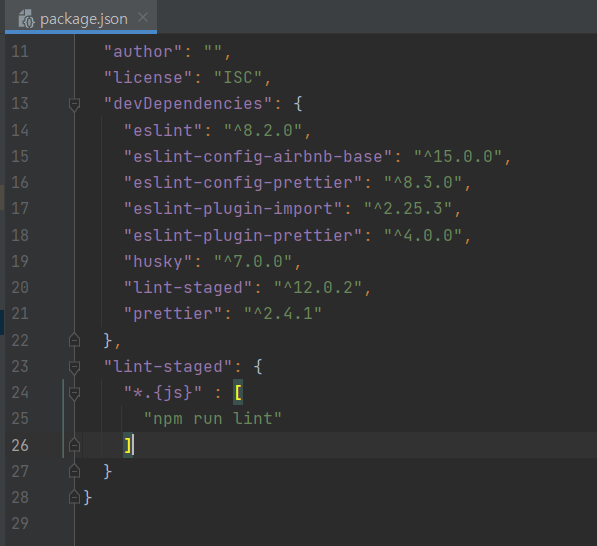
아래와 같이 설치하고 package.json에 lint-staged 설정을 해준다.
npm i lint-staged -D
이제 전에 설정한 Husky pre-commit에 lint-staged를 사용하라고 설정을 바꿔준다.

이제 커밋할 때마다 Staging 된 파일들을 ESLint가 검사한다
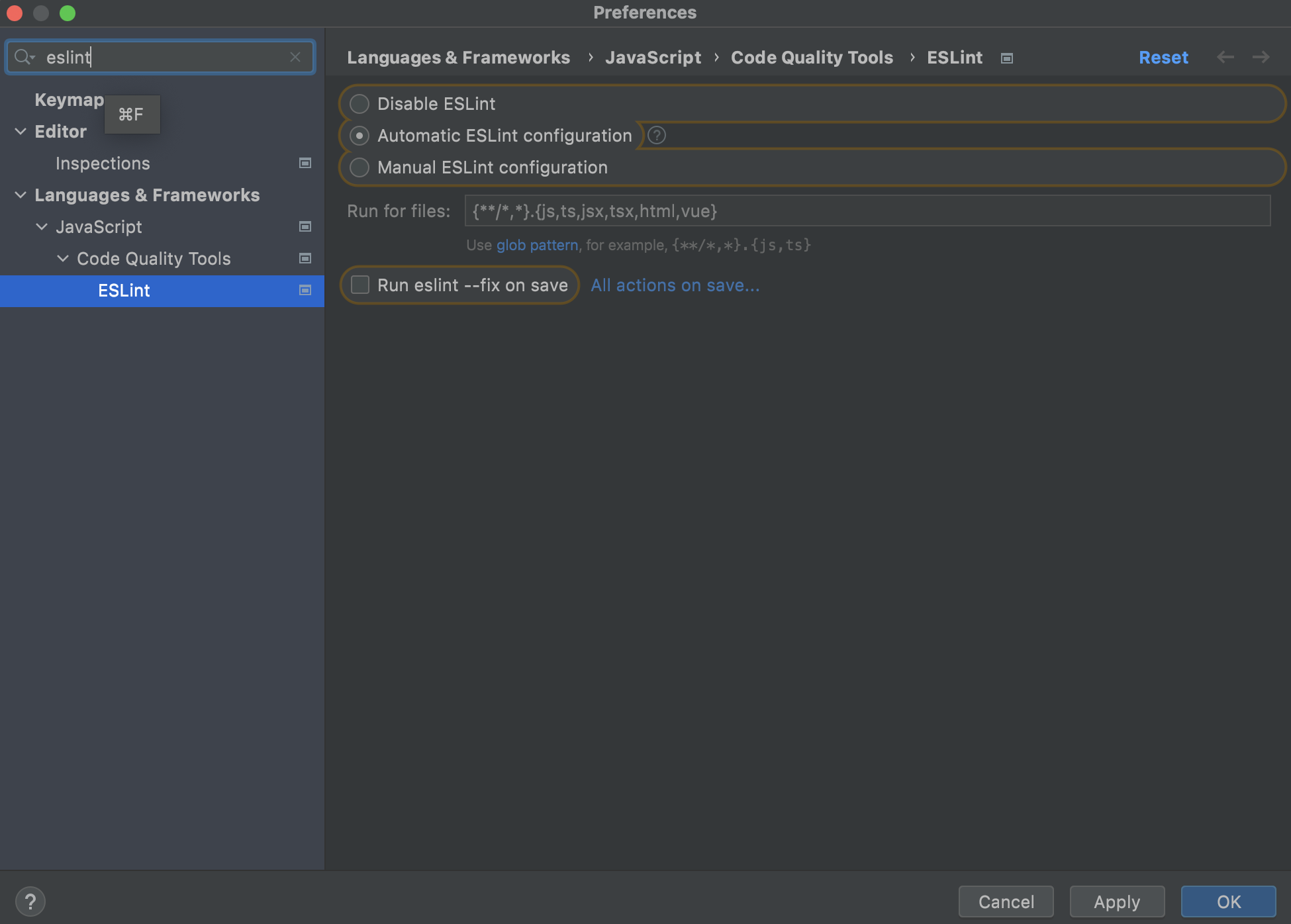
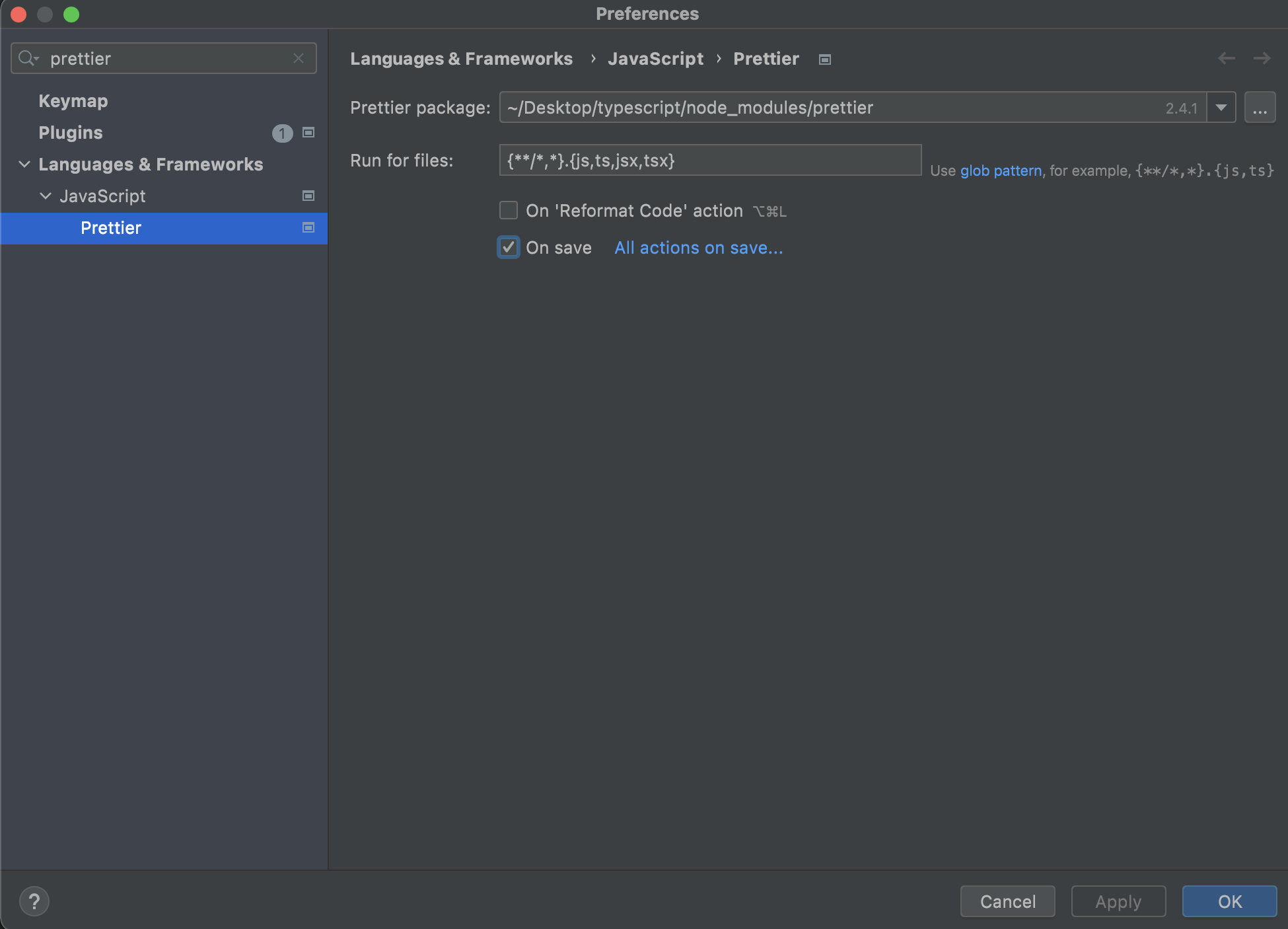
IDE 설정
현재 Webstorm을 쓰고 있으므로 Websotrm을 기준으로 설명한다.
아래와 같이 그냥 켜주기만 하면 된다..!


Typescript 설정
npm i -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
자동화
ESLint는 Vue, React, TypeScript 등에서도 사용할 수 있게 자동으로 설정해주는 튜토리얼을 제공해준다.
npx eslint --init왜 지금 알려주냐고요?
네...죄송합니다...
결론
장단점 분석
장점
- 코딩컨벤션을 통해 일관성을 유지할 수 있다
- 디버깅이 쉽다
- 협업시에 굉장히 유용하다
단점
- 커스터마이징을 하기에 시간이 걸린다
- 모두 정해진 규격을 따라야 하기에 제한적이다
사실 제한을 두기 위해서 만든 것이기 때문에 위에 언급한 단점은 단점이라고 보기가 어렵다고 할 수 있다.
또한 그 외 어떠한 단점이 있더라도 협업시에 일관성을 유지시켜준다는 것 하나만으로 그 모든 단점들을 커버할 수 있다고 생각한다.

