결과물
바쁜 현대인들을 위해 결과물부터 보여드리겠습니다.

의식의 흐름
리액트 프로젝트 한번 해볼까?
요즘들어 머릿속에 사이드 프로젝트 아이디어가 폭발하는 가운데
크리스마스 기념 크리스마스 MBTI 페이지나 만들어 배포해볼까..
(재밌겠는데???)
등등의 생각들이 뭉게뭉게 피었다.
Vite 한 스푼, SWC Jest 한 스푼,
ESLint/Prettier/Husky/lint-staged 한스푼,
React Query 한 스푼, MSW, Recoil ...
라이브러리 설치하고,
설정파일 만들어서 설정하고...
스터디 위키를 참고하여 매번 프로젝트 세팅하는것에 있어서 점점 지쳐가고 있었다.
지겨워. 매번 이걸 언제 다하지?
그래.
템플릿을 만들어야겠다!
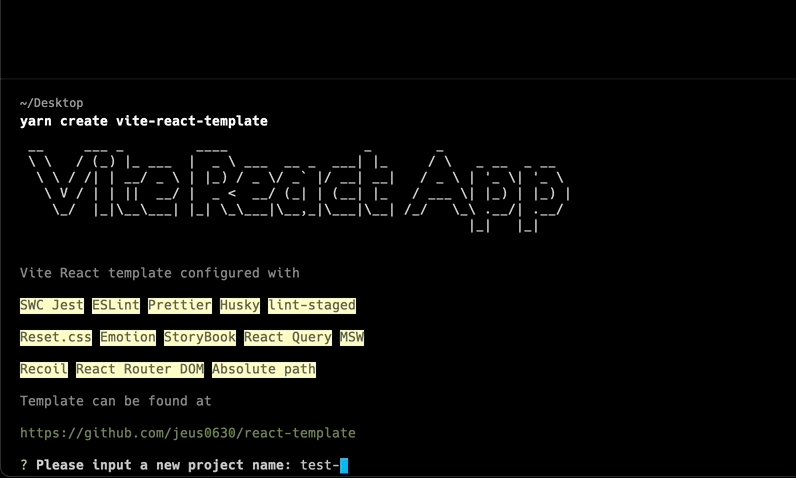
- Vite
- ReactTS
- SWC Jest
- ESLint / Prettier / Husky / lint-staged
- Reset.css / Emotion / StoryBook
- React Query / MSW / env
- Recoil
- React Router DOM
- Absolute path
위의 것들을 세팅한 템플릿을 만들었다.
위키에 폴더 구조 및 각 라이브러리 설정파일 설명까지 상세히 작성후 뿌듯해하고 있던 찰나..
어. 근데 다른 사람도 쓰게 하고 싶은데 ?
라는 생각이 들었고 고민에 빠졌다.
깃헙 settings에서 템플릿 등록을 하면 나 밖에 못쓰잖아.
내걸 fork 하고 clone해서 쓰라고 해야 하나?
아니! NPM에 배포를 하는거야.
그래.
NPM에 배포를 해서 다른 사람도 쓸 수 있게 하는거야!
NPM에 publish를 하려고 열심히 package.json 을 손보고 있었는데
머리속에 한가지 생각이 스쳤다.
어. 근데 이러면
node_modules밑에 깔리잖아...?
어떻게 해야 되지?
잠깐만.
npx create-react-app my-app
yarn create vite얘네 어떻게 작동하는거지?
얘네처럼 boilerplate를 생성해줘야 하는데.
npx, yarn create 에 대해 자세히 알아봐야 겠어.
이거 어떻게 작동되는지 생각해보신 분이 있는지 모르겠다.
npx가 뭔지 설명하는 글들은 굉장히 많은데
그래서 걔가 어떻게 작동 되는지를 설명해주는 글은 없었다.
그래서 공식문서와 오픈소스로 배포한 여러 사람들의 소스를 미친듯이 뒤진끝에...
유레카! 이게 모두 동일 선상이구나?
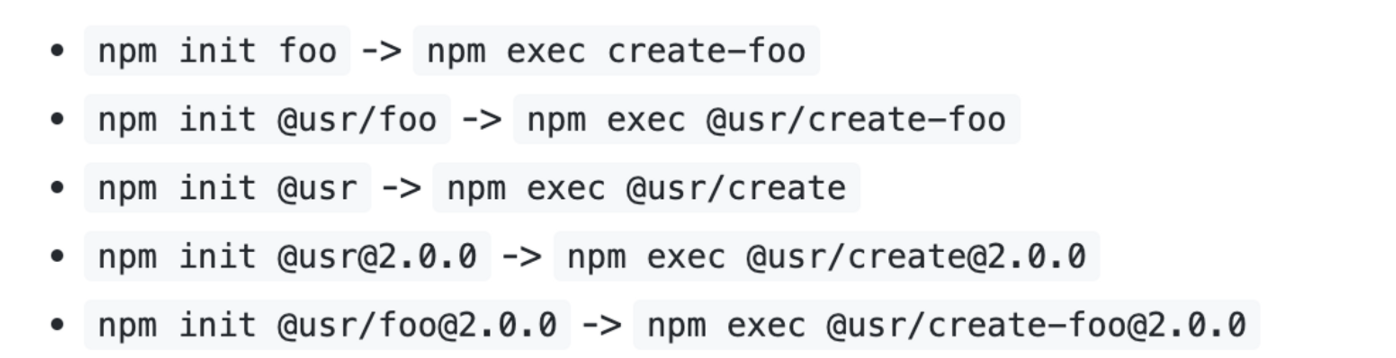
 npm init / npm exec / npx / yarn create
npm init / npm exec / npx / yarn create
이 모든게 동일 선상이라는 것을 깨달았다.
즉,
yarn create vite npx create-vite npm init vite
yarn create react-app npx create-react-app npm init react-app
각 줄의 명령어가 같은 형태로 동작하는것을 확인할 수 있었다.
좋아.
그럼 이 명령어들을 입력했을때 trigger 되는 파일은 어떤거지?
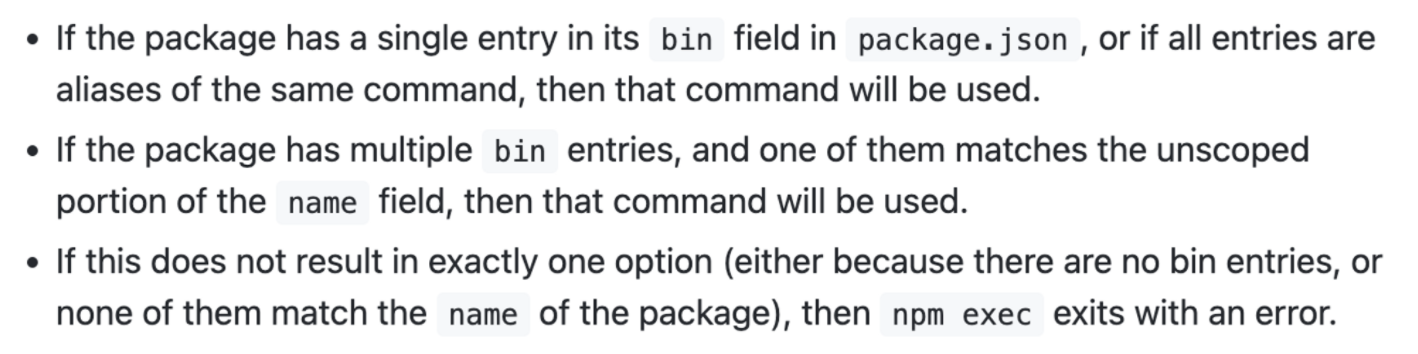
답은 package.json 의 bin 이다!

package.json 의 bin을 살펴보면 각 명령어에 trigger 되는 파일을 확인 할 수 있었다.
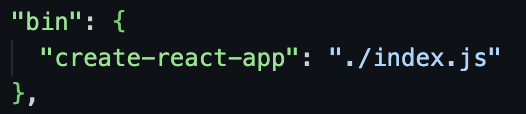
 create-react-app 소스를 뒤져보면 저렇게 되어있다.
create-react-app 소스를 뒤져보면 저렇게 되어있다.
그럼 나도 index.js 파일을 만들어야 겠군
나는 이미 구축이 되어 있는 Vite를 활용해서 나만의 template bolierplate를 만들어야 했기에 상황이 약간 달랐다.
어디 Vite를 활용해서 템플릿 구축해놓은 사람 없나?
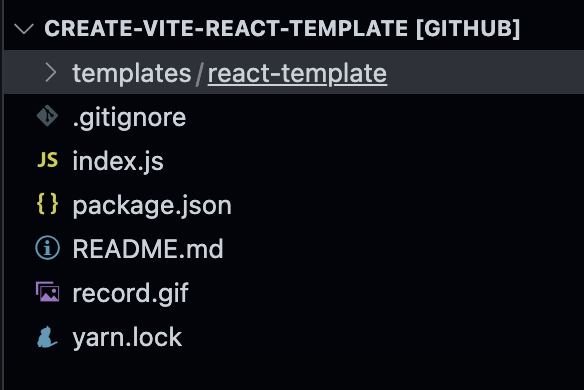
NPM을 뒤져 한 싱가폴 개발자의 오픈소스를 발견했다.
소스 코드를 분석하고 내 입맛에 맞게 수정했다.
나는 이렇게 만들었다.

원리는 간단했다.
미리 만들어둔 템플릿을 fs 모듈을 이용해
사용자가 원하는 위치에 복사해주면 되는 것이었다.
package.json의 scripts 안에는
내가 미리 만든 템플릿을 git clone하고
.git을 삭제해주는 명령어를 작성해 remote 연결을 해지해주어
템플릿이 업데이트 될때에 새로운 템플릿을 사용하게 해주었다.
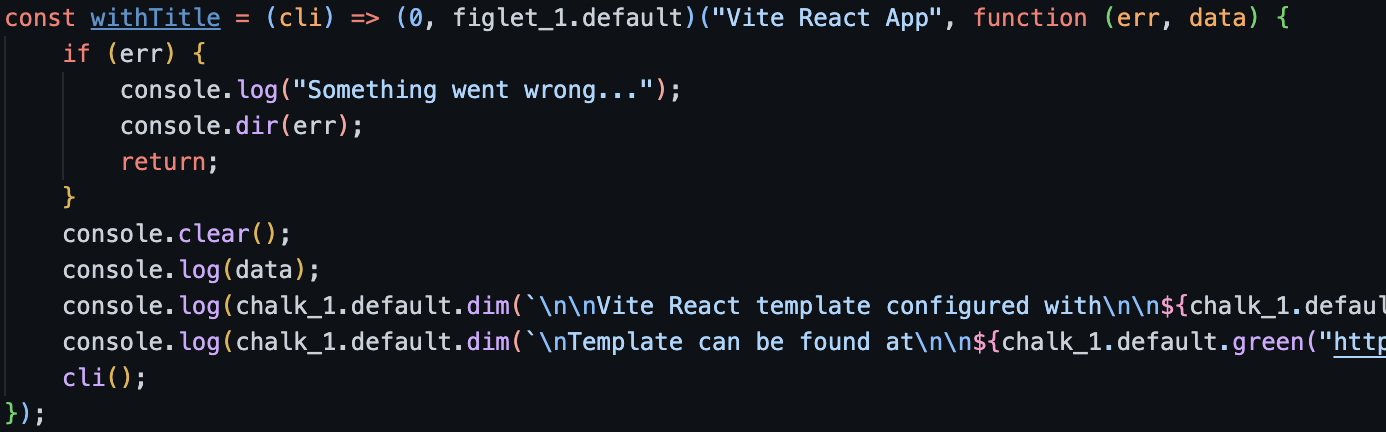
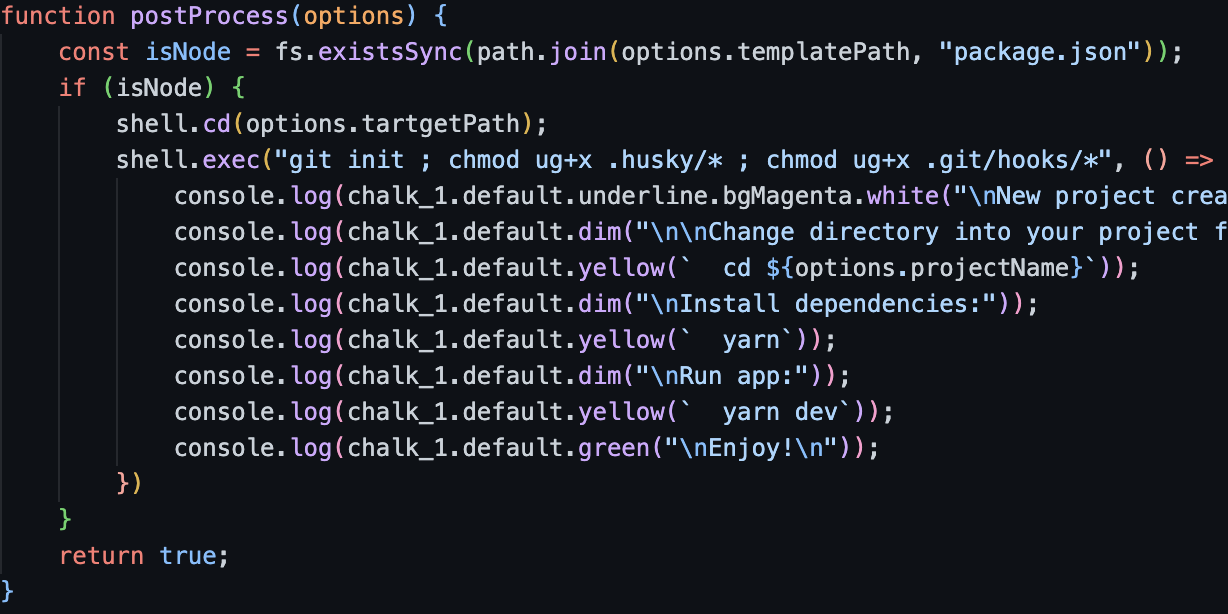
코드에 대한 간단한 설명을 첨부하자면,
바벨로 트랜스포밍 되어 고대문법이긴 한데
 chalk 를 통해서 Shell에 보이는 글자를 출력해주고.
chalk 를 통해서 Shell에 보이는 글자를 출력해주고.
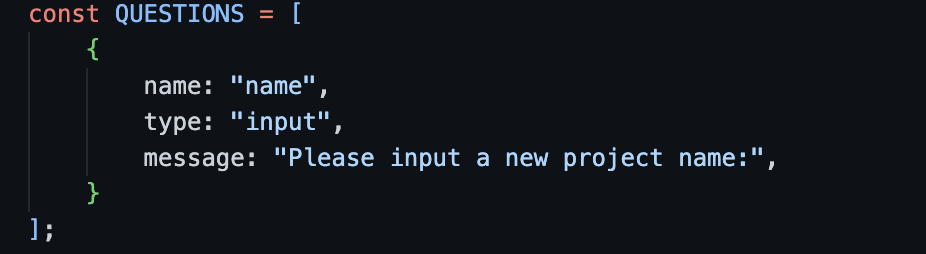
 프로젝트 이름을 입력받고.
프로젝트 이름을 입력받고.
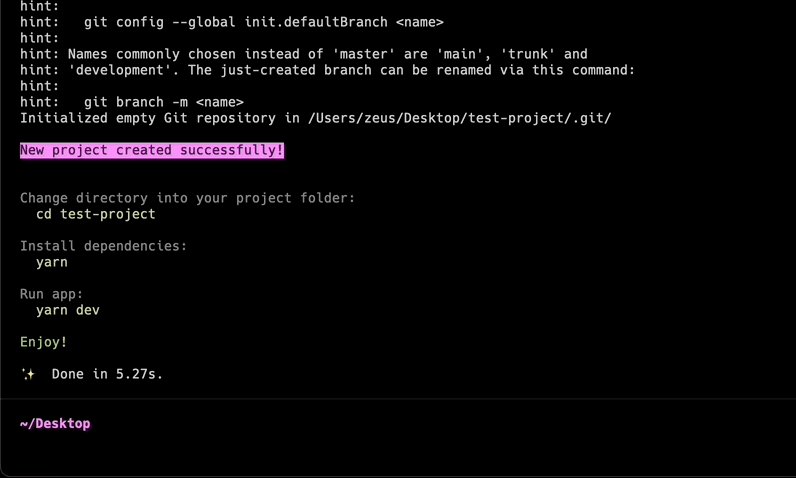
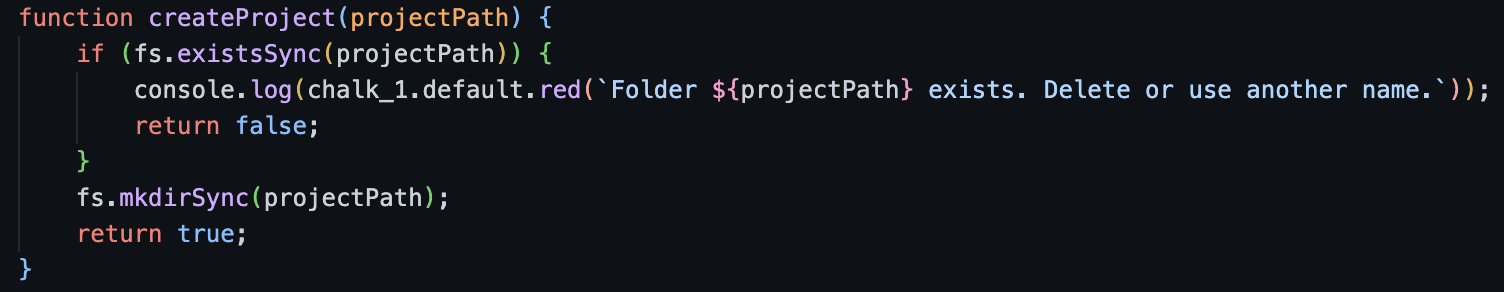
 프로젝트를 생성한 후
프로젝트를 생성한 후
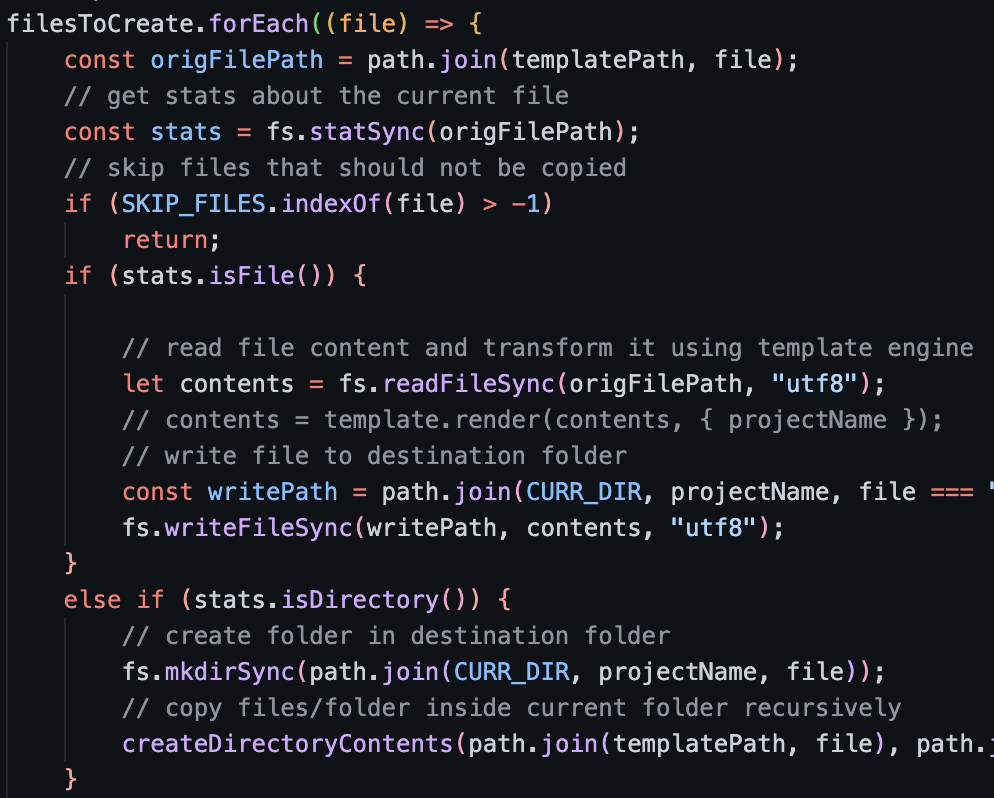
 파일과 폴더를 복사한다.
파일과 폴더를 복사한다.
 모든 프로세스 후
모든 프로세스 후 git init 을 하고 허스키 파일들에 실행 권한을 부여해준다.
좋았어.
그럼 NPM에 publish 후 실행해보자.
어. 뭐야. 왜
.gitignore는 안생겨?
NPM에 배포하고 다운 받아보니 다 잘 되는데 .gitignore 가 생성되지 않는 문제가 발생했다.
그래서 참고한 오픈소스에 Issue를 남겼는데 답이 오지 않았다.
아무리 코드를 봐도 잘못된 부분이 없는 것 같아 뚫어지게 모니터만 보고 있던 중
에반유랑 Vite팀은 어떻게 했는지 보면 답이 나오지 않을까?
라는 생각이 머리에 스쳤다.
에반유 그리고 Vite 팀. 너넨 어떻게 했는데?
레포지토리에 들어가 소스를 분석한 결과 역시나 내가 한것과 원리는 같았다.
미리 템플릿 폴더들을 만들어 놓고 유저의 입력값에 따라 복사해주면 된다.
어.
_gitignore를.gitignore로 복사하네?

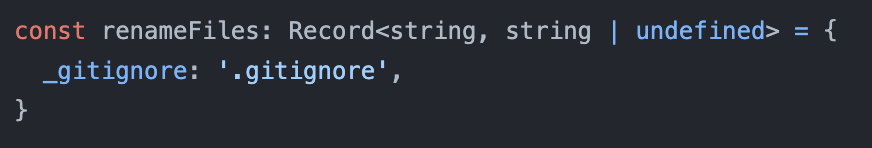
 소스코드를 분석하던 중
소스코드를 분석하던 중
_gitignore 를 .gitignore 로 복사하는 코드를 발견할 수 있었다.
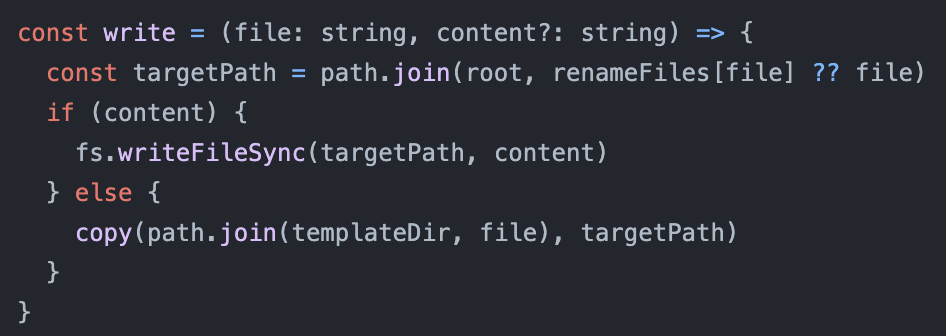
아직 정확한 이유는 모르겠지만 .gitignore 는 특별 케이스로 취급되는 것 같았다. 따라서 나 또한 build script 에 mv .gitignore _gitignore 명령어를 추가해 파일 이름을 변경하고
카피할때에는 _gitignore 를 .gitignore 로 바꿔주는 스크립트를 추가했다.
마치며
나는 Recoil 안쓰고 Redux 쓰는데?
나는 다른 라이브러리의 boilerplate가 필요한데...
라고 생각이 든다면?
PR은 언제든지 환영이니 PR부탁 드립니다.
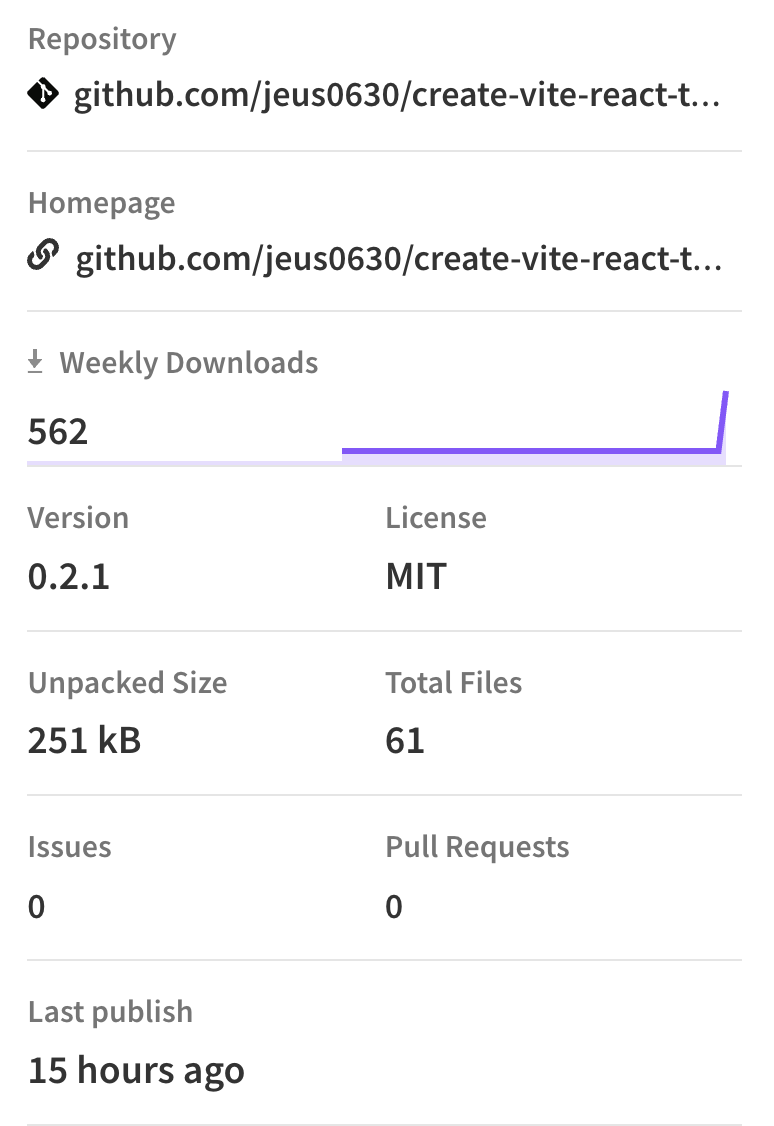
NPM: https://www.npmjs.com/package/create-vite-react-template
CLI Git: https://github.com/jeus0630/create-vite-react-template
Template Git: https://github.com/jeus0630/react-template
Template Wiki: https://github.com/jeus0630/react-template/wiki
근 시일내에 SpringBoot랑 NestJS도 만들어 보겠습니다.


제우스 그는 신이야!