아아 공습경보 공습경보
아기다리 고기다리 던넥스트 13 버전이 드디어 stable로서 production에 사용할 수 있게 되었습니다.
Next 13.3.0 버젼이 출시됨에 따라서 stable로 들어서게 되었으며 여러분들이 기다리시던(?) 마이그레이션을 하실 수 있게 되었습니다.
전에 제 글들을 보시면 아시겠지만 저는 React가 프론트엔드 진영을 오히려 복잡하게 만드는 주축이며 변화에 빠른 외국에서 부터 스벨트가 주축으로 자리잡기 시작하면서 대체될 거라 생각하였는데요.
Next13의 공식문서를 쭉 훑어보면서 리액트의 대장자리는 아직 당분간은 영원할 것 같다는 생각이 강하게 들었습니다.
아 리액트의 대장자리가 아니라 새로운 왕좌에 Next가 들어서게 되겠네요.
또 공부해야되?
네 해야죠.
어쩌겠습니까. 직업이 개발자인걸.
제가 위에서 리액트의 대장자리는 당분간 영원하다, 새로운 왕좌는 Next다 라고 말했듯이 사실상 굉장히 심플합니다.
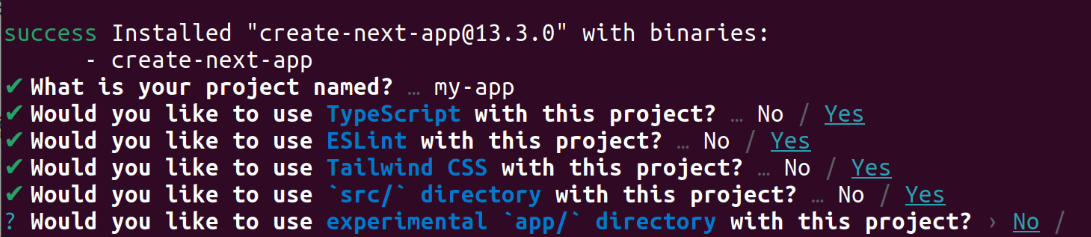
아직 app 디렉토리 같은 경우에는 experimental 단계이지만 기존의 Next를 하셨던 분이나 또는 리액트를 하셨던 분이라면 간단하고 심플함에 놀라실 겁니다.
React 건너뛰고 Next 부터 해도 되나요?
네. 상관없습니다.
Next가 더 어려운 상위 레벨로 생각하시는 분들이 많은데 오히려 더 쉽습니다.
진짜루 Spring --> SpringBoot 처럼 React의 지옥같은 라이브러리들 없이 할 수 있는게 Next입니다.
왜냐면 NextJS를 사용하면 기존 React의 UseState, UseEffect, React Query, Redux Toolkit, React Router DOM, props 등등이 그닥 없어도 되기 때문입니다.
layout.tsx, loading.tsx, error.tsx, not-found.tsx, head.tsx, 이미지 최적화, 폰트, 폴더 베이스 라우팅 등등도 다 제공해줍니다.
아 참고로 Next 13 버젼은 React 18 버젼 위에 만들어졌습니다.
RSC(React Server Component)를 디폴트로 사용하며 Client Component를 원한다면 선택을 할 수 있습니다.
JS가 없이 SSR을 스트리밍으로 진행합니다.
리액트를 하셨던 분이라면 RSC에 관한 문서는 한번 읽어보는게 좋을 것 같습니다.
혹시 CSR, SSR 개념이 없으시다면 이 부분은 학습하시는게 좋습니다.
EJS나 PUG로 간단한 페이지 1개만 만들어보시면 SSR이 뭔지 아실겁니다.
Tailwind 의 시대가 도래했다
저는 CSS-IN-JS 를 반대하는 입장입니다.
Tailwind 찬양자로서 전부터 항상 Tailwind를 외쳤는데 Next에서 보일러플레이트 생성시에 tailwind를 사용할 것이냐고 물어봅니다.

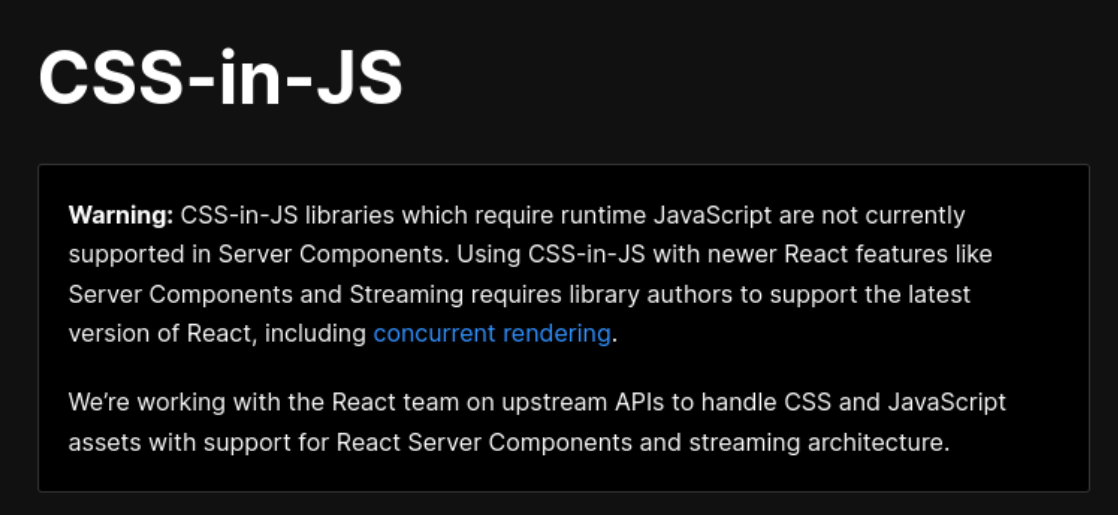
CSS-IN-JS 찬양자 분들께는 슬프지만 아직 Next13에서 지원을 안해줍니다.
이유는 RSC에서 현재 지원을 안하고 있기 때문입니다.

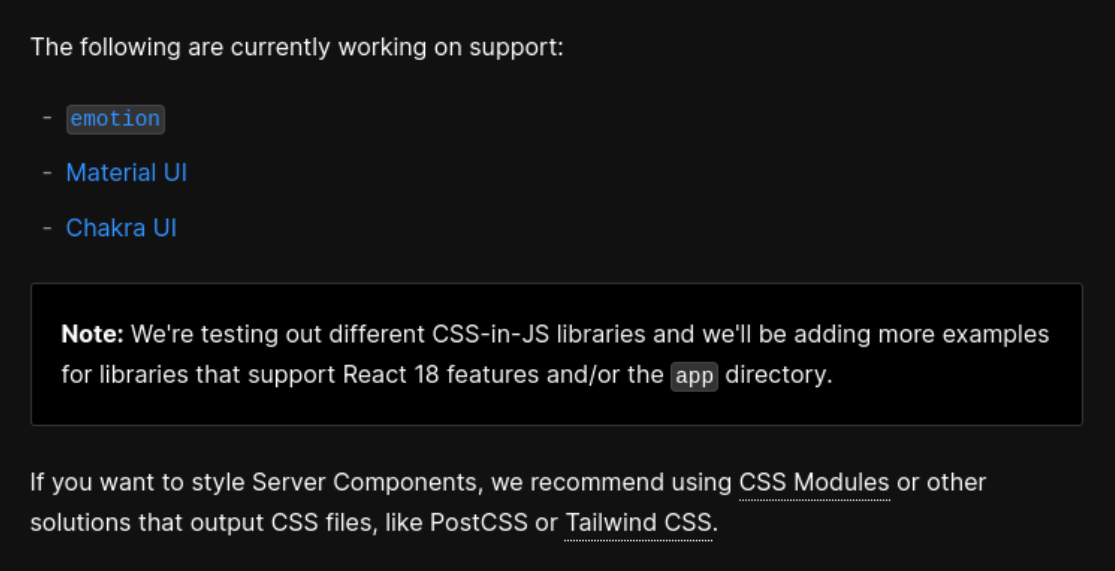
emotion, MUI, Chakra 등등 아직 작업중이며, CSS Modules 또는 Tailwind CSS 를 권장하고 있습니다.

요즘 굉장히 핫하고 대세인 Tailwind 를 사용해 보시는게 어떻습니꽈.
사실, SCSS도 좋숩니다.
그 외 자세한건 공식문서로
이 외에도 아주 많은 것들이 공식문서에 담겨져 있습니다.
Vite를 뛰어넘어 버리는 Turbo 번들링 툴, 다양한 캐싱, 굉장히 심플해진 API response, RSC로 인한 유리한 hydration 등등...
그냥 쭉 읽고 TODO만 만들어보셔도 반하게 되실 겁니다.
Stable 된 김에 Next 한입 어떨까요.