홈 화면 추가
- 컨트롤러 파일에 HomeController 클래스 추가
- 아래 코드 삽입
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}- '/'에 대해서 @GetMapping한 것은 제일 상위 주소, 즉 localhost:8080에 대한 mapping이다.
- resource - templates에 home.html 파일 추가
- 아래 코드 삽입
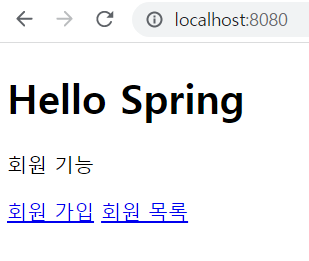
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>
- 원래 static 파일인 index.html이 있었지만 컨트롤러의 우선순위가 더 높기 때문에 mapping이 되어있는 home.html이 출력되었다.
등록
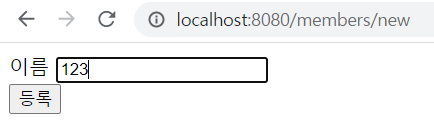
- /members/new 에 대한 템플릿 작성
- member controller에 다음 코드 추가
@GetMapping("/members/new")
public String createFrom(){
return "members/createMemberForm";
}- templates에 members디렉토리 생성, 그리고 createMemberForm.html 파일 생성
- 다음 코드 삽입
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>- controller 파일에 MemberForm 클래스 생성, 다음 코드 삽입
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- MemberController 에 다음 코드 추가
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
-
정상적으로 진행하였다면 등록버튼을 눌렀을때 오류페이지가 뜨던 전과 달리 처음화면으로 돌아가는 것을 볼 수 있다.
-
html 설명
placeholder는 아무것도 입력하지 않았을때 들어가는 값이다.
등록버튼을 누르면 form 태그 안에 적혀있는 것처럼 "/members/new"에 "post"방식으로 id와 name이 넘어가게 된다. -
이어서 MemberController에서 @PostMapping("/members/new")로 mapping되어있는 create가 호출되어 실행된다.
-
이때 spring은 인자 MemberForm 에 접근하여 setname을 통해 private인 name을 설정한다.
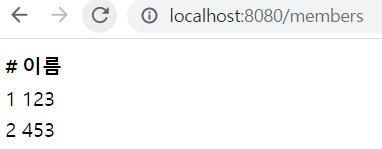
조회
- /members 에 대한 템플릿 작성
- MemberController 에 다음 코드 추가
@GetMapping("/members")
public String list(Model model){
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}- members파일에 memberList.html 템플릿 추가
- 다음 코드 삽입
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
- /members 에 접속하게 되면 모든 회원(member)들을 리스트 형태로 model에 붙여주고 html 에서 each를 통해 각각의 member들에 대해 표 형태로 나타낸다.
